Axure制作折叠面板效果原型的具体流程介绍
时间:2022-10-26 14:41
亲们或许不知道Axure制作折叠面板效果原型的详细操作,那么今天小编就讲解Axure制作折叠面板效果原型的操作步骤哦,希望能够帮助到大家呢。
Axure制作折叠面板效果原型的具体流程介绍

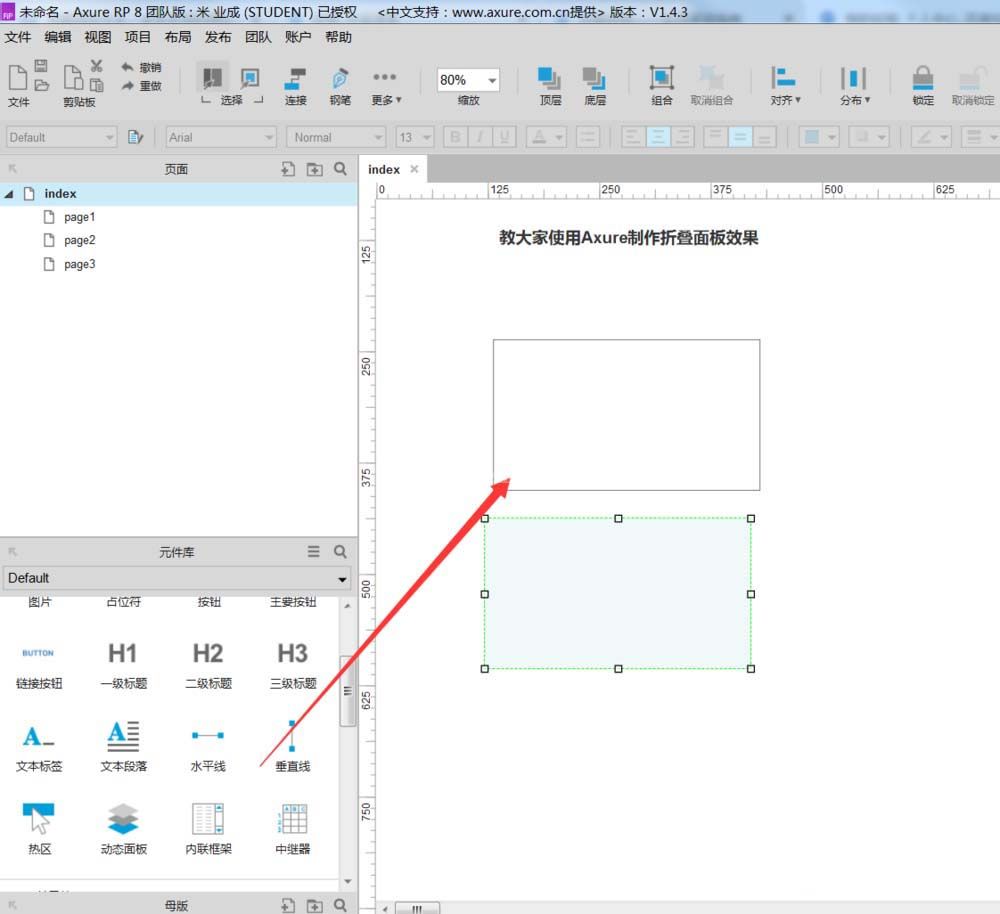
首先打开Axure软件,打开Axure工具,首先从元件库中拖入本次需要的元件,如下图所示。

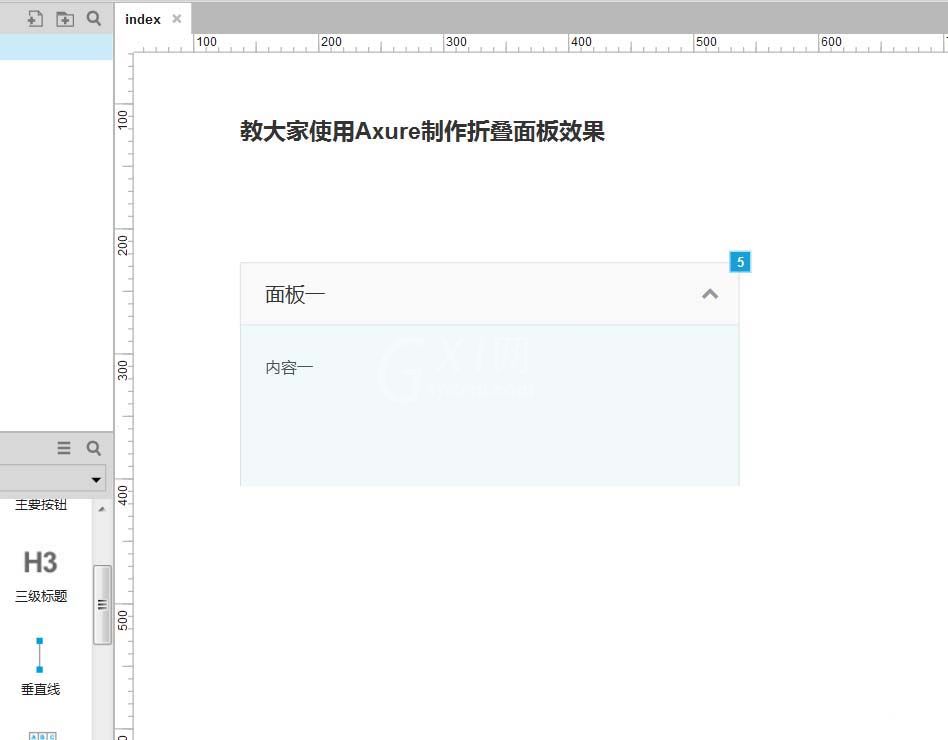
然后调整元件的大小样式,形成一个新的效果,如下图所示。

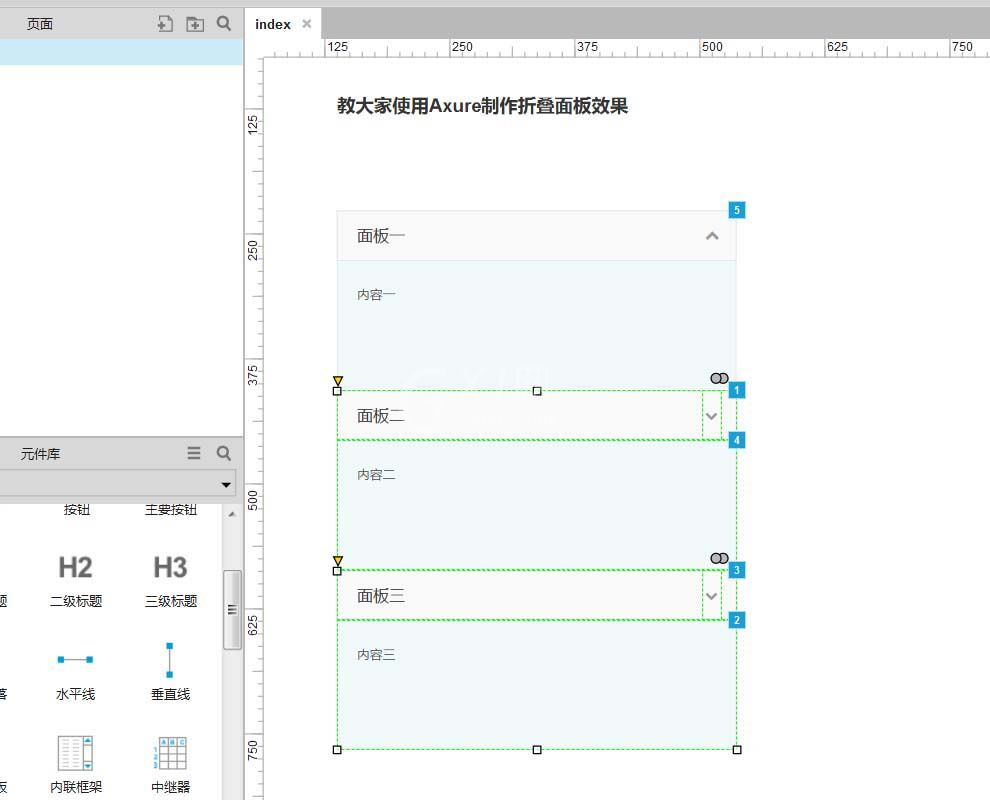
一样的方式,我们制作出三个折叠面板的效果,如下图所示。

接着在制作中将折叠内容做为动态面板显示,并且给各个动态面板命名,如下图所示。

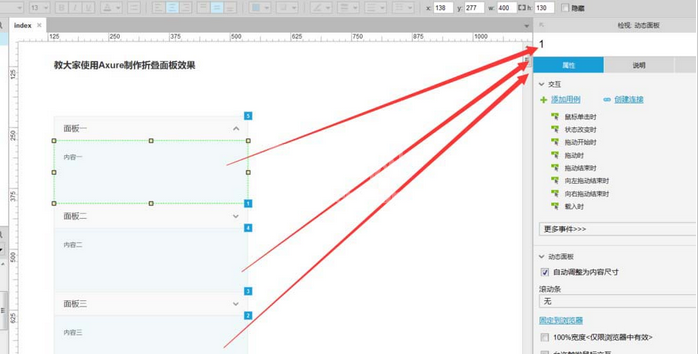
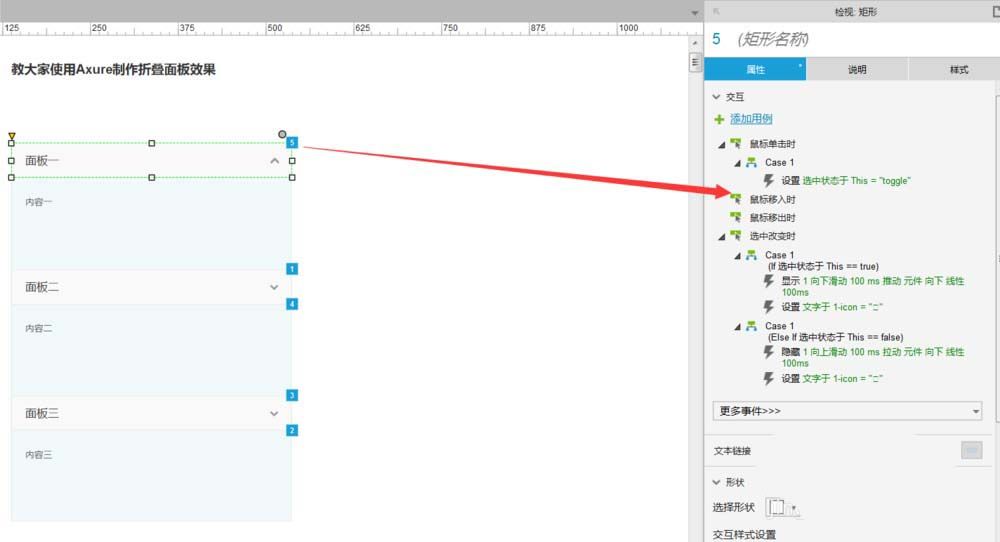
然后下面开始给面板一做交互事件,如下图所示。

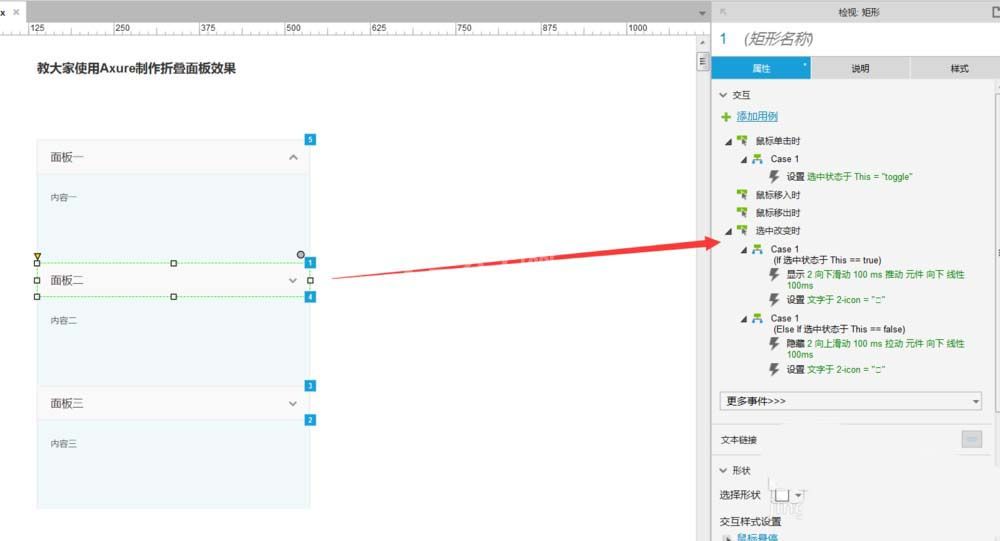
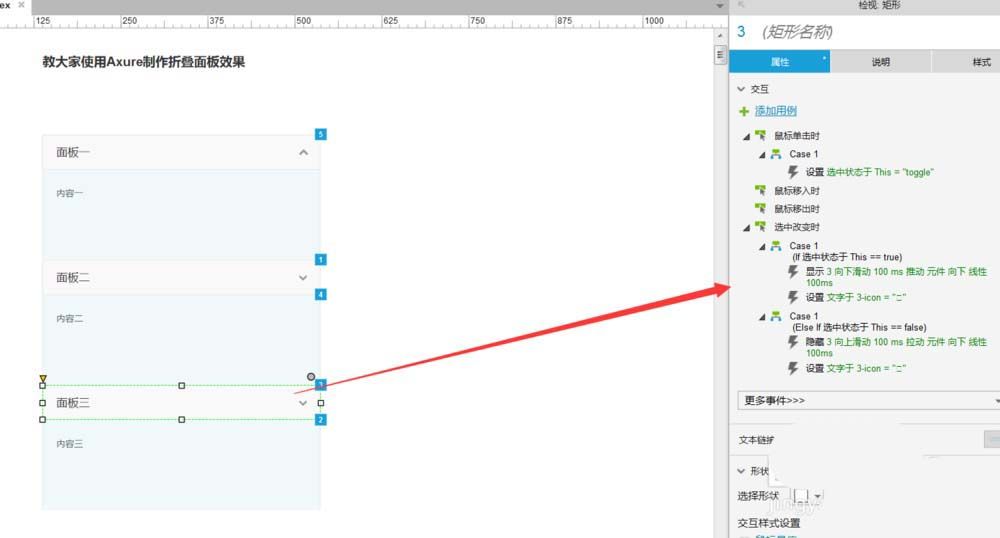
同样的方式,再给面板二和面板三做交互事件,如下图所示。


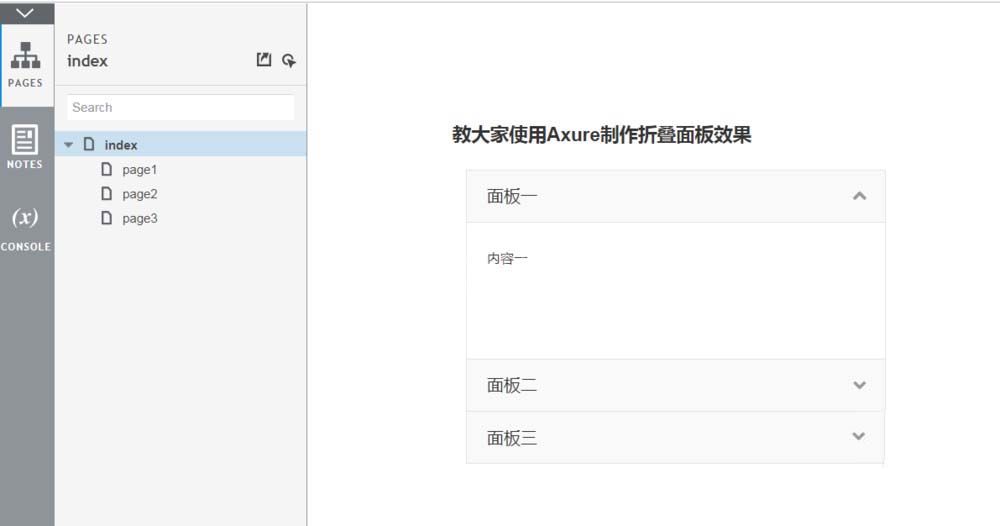
最后事件设置完成后,F5预览看一下效果,如下图所示。

相信你们看完了上文讲解的Axure制作折叠面板效果原型的具体流程介绍,应该都学会了吧!



























