Axure页面原型添加水平线的详细步骤
时间:2022-10-26 14:45
不少朋友都喜欢使用Axure软件,那么大家清楚.Axure页面原型添加水平线的简单操作吗?若还不了解,就来学习学习.Axure页面原型添加水平线教程吧!
Axure页面原型添加水平线的详细步骤

需要先打开axure软件
然后进入到axure界面中

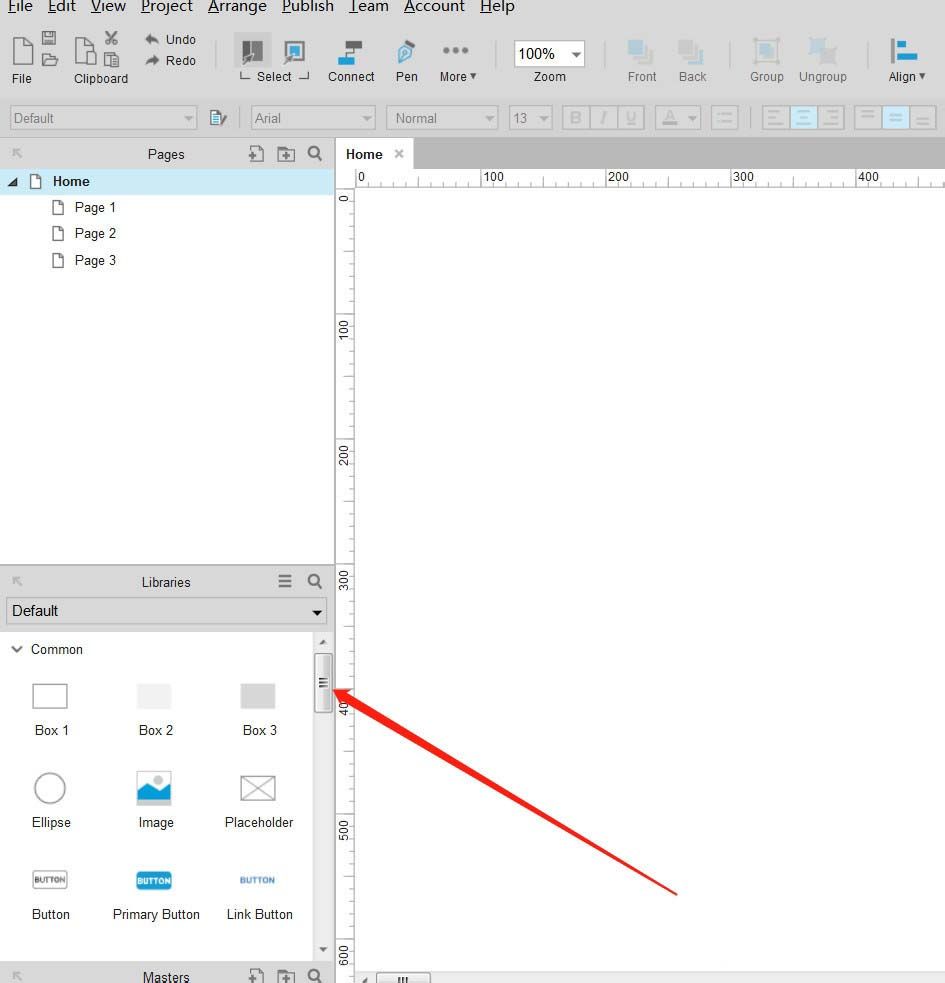
再找到左下角元素仓库,向下滑动滚动条

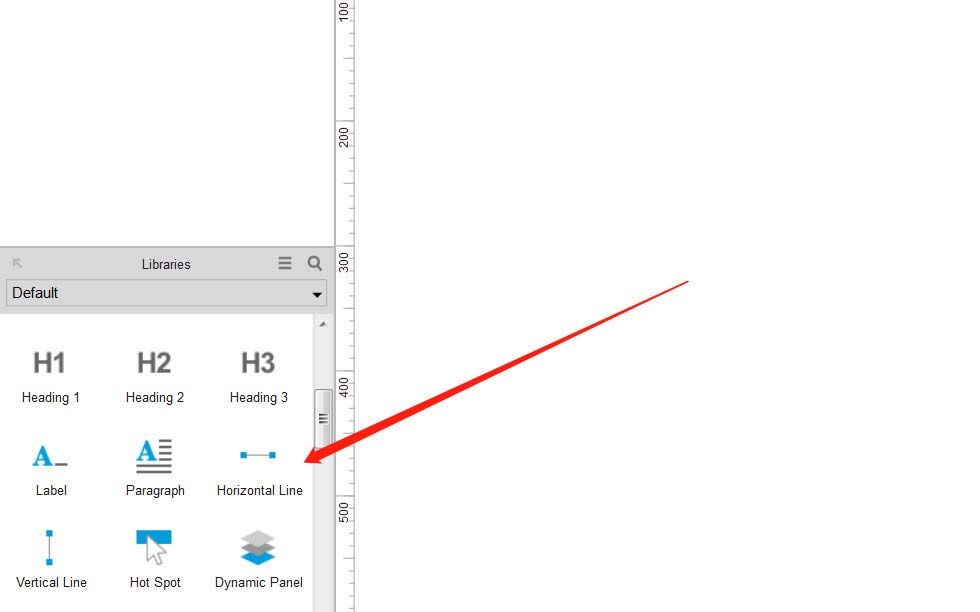
然后点击选中Horizontal Line元素。如果是垂直线就选择vertical line。

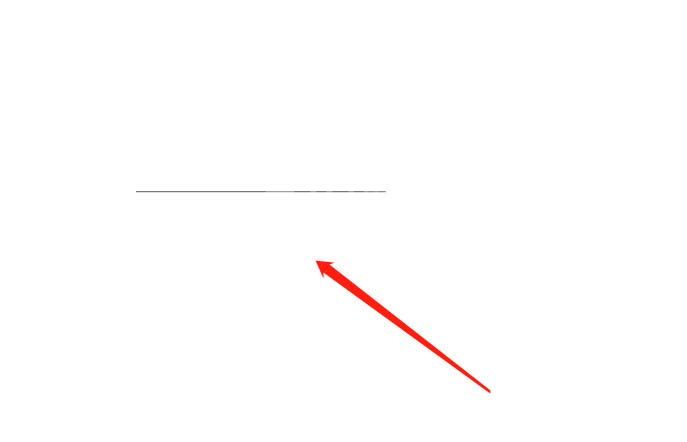
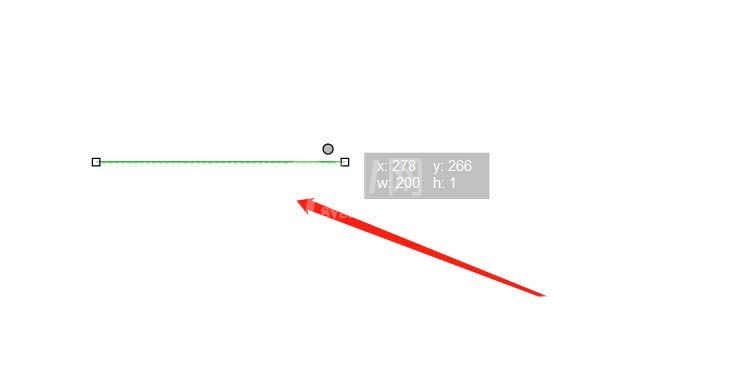
接着我们编辑区域拖动此元素,然后放下

最后我们选中水平线可以拉伸长度

以上就是我为大家分享的全部内容了,更多软件教程可以关注Gxl网



























