axure为文字设置跑马灯效果的具体操作使用
时间:2022-10-26 14:47
还在愁不知道axure如何为文字设置跑马灯效果吗?快来学习学习在axure为文字设置跑马灯效果的相关内容吧,一定会帮到大家的。
axure为文字设置跑马灯效果的具体操作使用

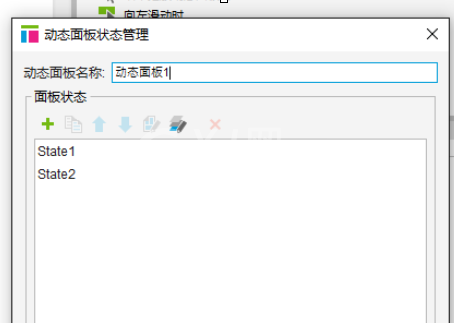
我们首先打开axure软件,在page1页面,新建长为400,高为40的动态面板,设置名称为动态面板1

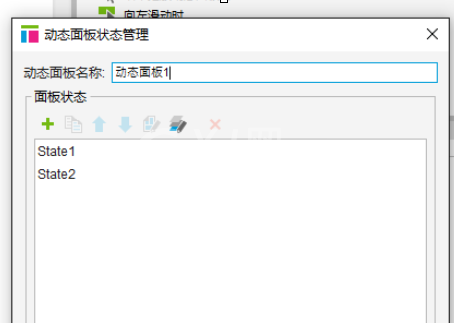
然后双击该动态面板,新增动态面板状态State2

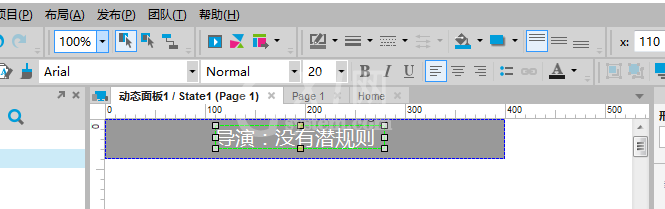
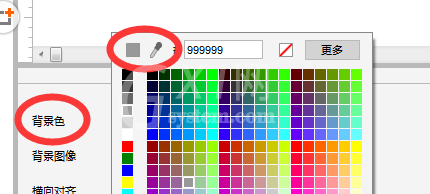
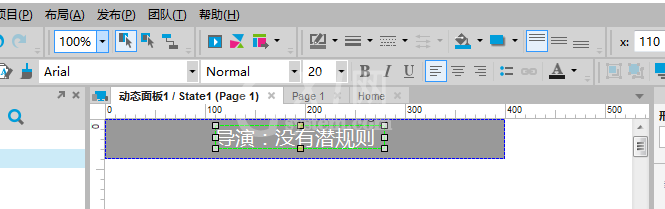
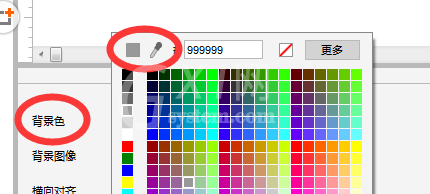
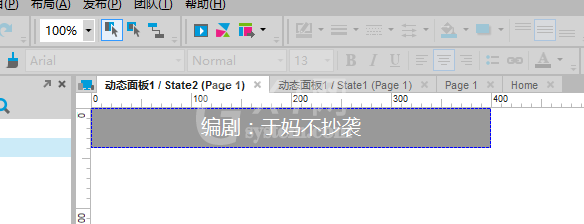
接着进入动态面板1的状态1:State1,添加背景色,对应的文字信息

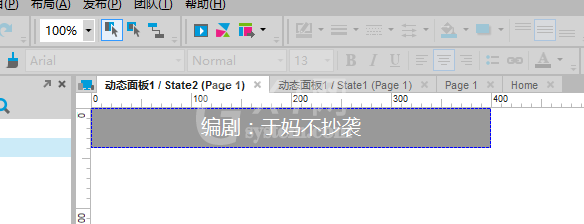
再将动态面板1的状态1,进行复制,粘贴到状态State2中,修改对应的文字信息

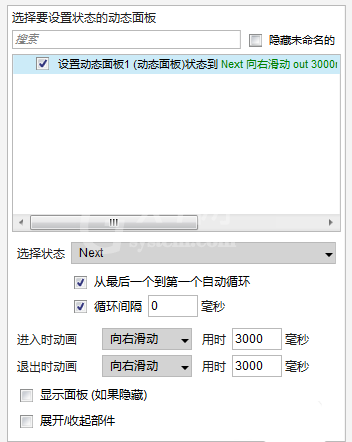
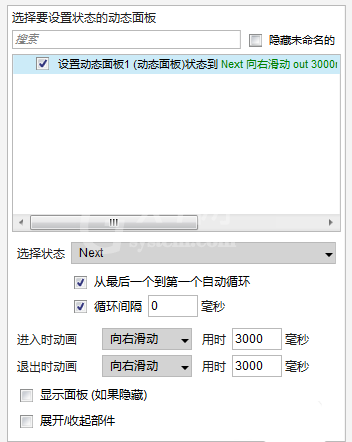
然后返回page1页面,添加页面加载时触发事件,让动态面板1的状态不断切换循环,循环间隔设置为0s,这样看来文字就是不间断的向右移动


相信你们看完了上文讲解的axure为文字设置跑马灯效果的具体操作方法,你们是不是都学会了呀!
axure为文字设置跑马灯效果的具体操作方法。
我们首先打开axure软件,在page1页面,新建长为400,高为40的动态面板,设置名称为动态面板1

然后双击该动态面板,新增动态面板状态State2

接着进入动态面板1的状态1:State1,添加背景色,对应的文字信息

再将动态面板1的状态1,进行复制,粘贴到状态State2中,修改对应的文字信息

然后返回page1页面,添加页面加载时触发事件,让动态面板1的状态不断切换循环,循环间隔设置为0s,这样看来文字就是不间断的向右移动


以上就是我为大家分享的全部内容了,更多软件教程可以关注Gxl网



























