axure设计下拉多选部门控件的具体操作
时间:2022-10-26 14:48
今天小编讲解了在axure设计下拉多选部门控件步骤,下文就是关于在axure设计下拉多选部门控件的教程,一起来学习吧。
axure设计下拉多选部门控件的具体操作

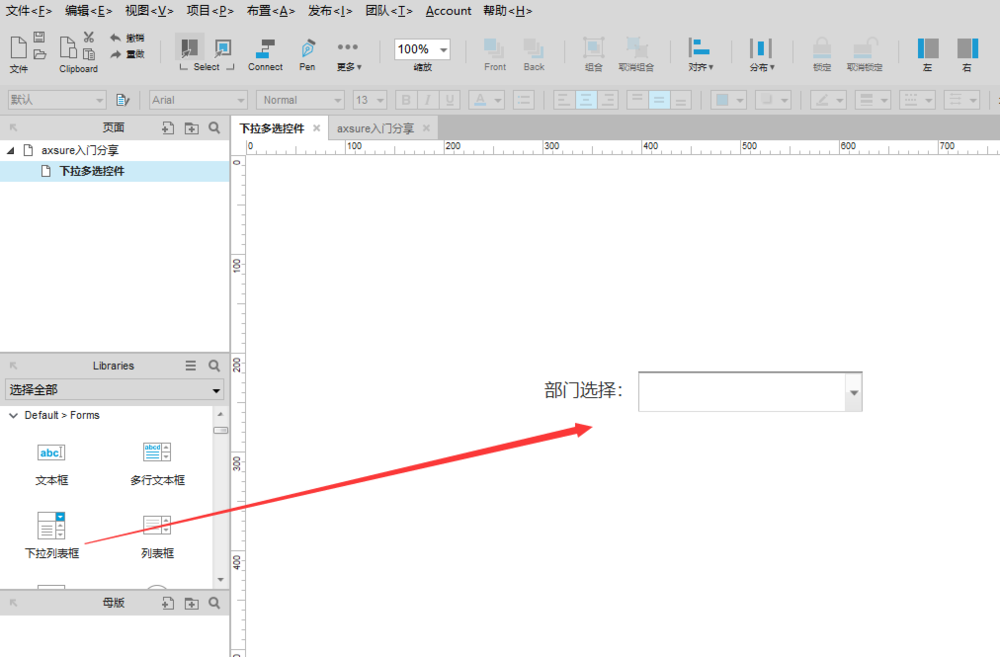
我们需要先打开axure软件,拖入一个下拉列表框到面板中央,标签名为:部门选择;

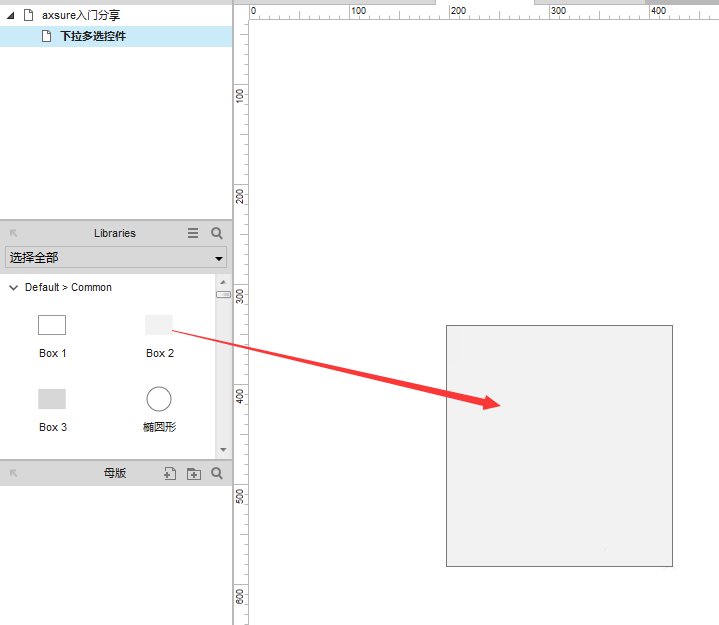
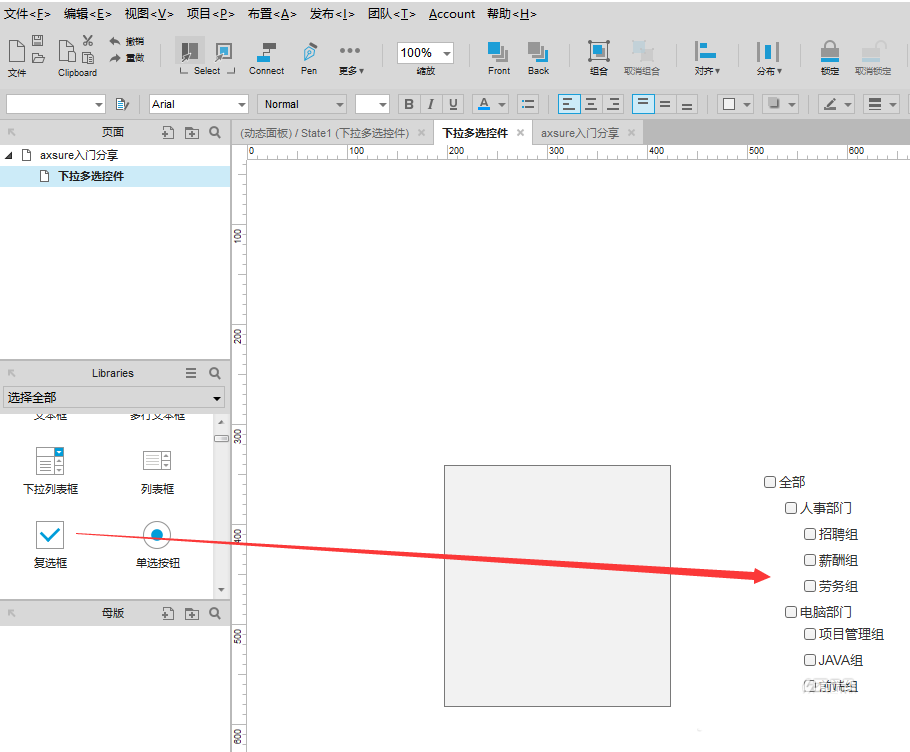
然后分别拖入一个灰底box,以及多个复选框;复选框排列成树状层次结构;


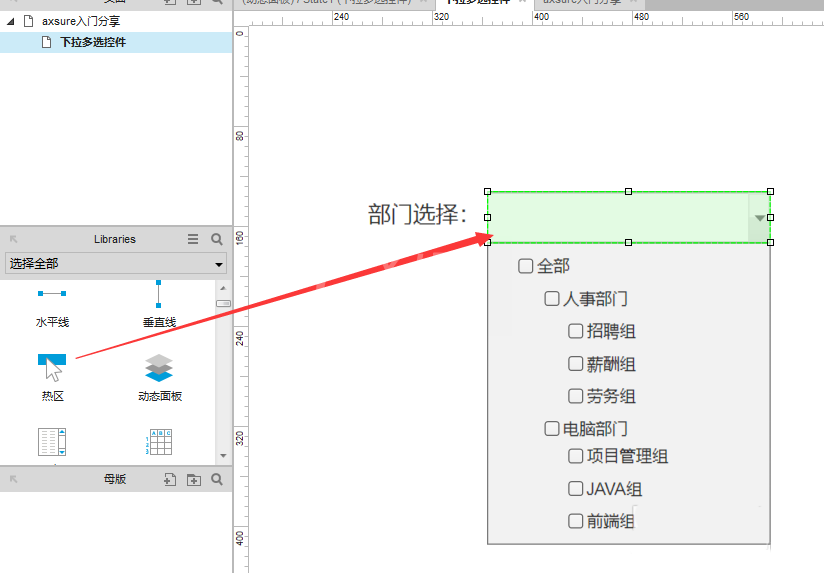
接着把灰底box和复选框排列在一起,全选做成一个组合,命名为“下拉选项”;把组合“下拉选项”和“部门选择”下拉列表框排列在一起;拖入一个热区,放在下拉列表框上方;

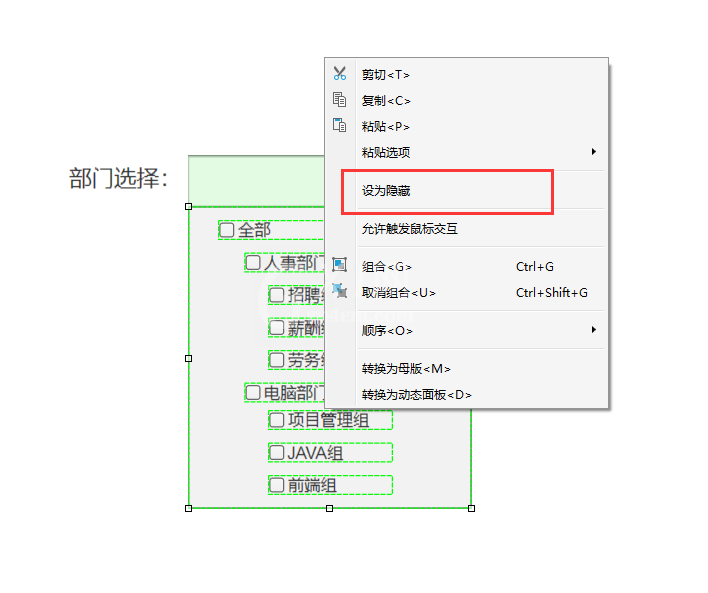
再把组合“下拉选项”设置为隐藏

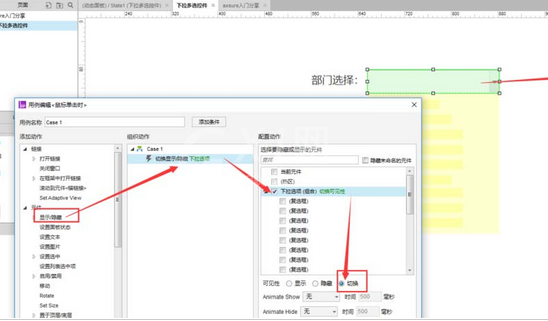
然后对热区设置交互如下:新增用例“鼠标单击时”,设置组合“下拉选项”的“可见性”为“切换”;这个用例的意思就是,鼠标点击一次时,如果组合为隐藏,则点击后为可见;如果组合为可见,则点击后隐藏。

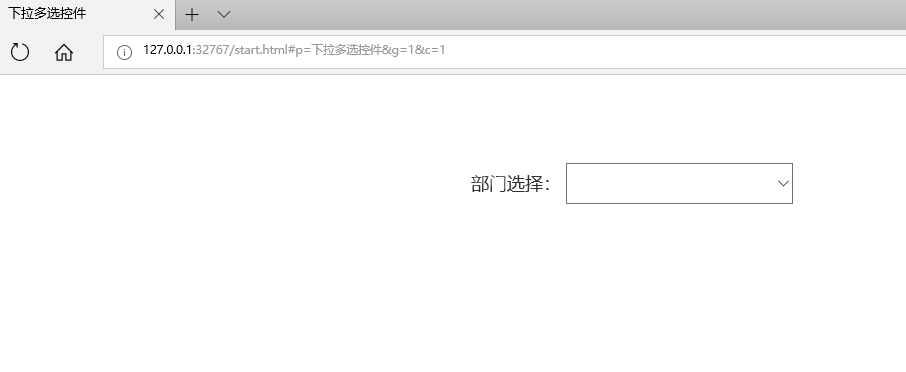
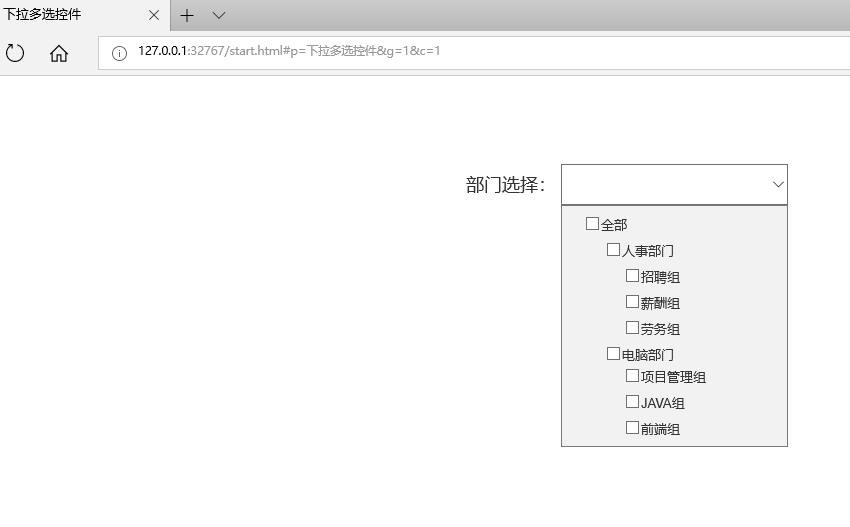
再点击F5运行axure,可在浏览器上看见交互效果,点击下拉框后,显示部门多选列表,可多选部门。


以上这里为各位分享了axure设计下拉多选部门控件操作步骤。有需要的朋友赶快来看看本篇文章吧



























