Axure8页面添加元件说明字段与配置具体操作教程
时间:2022-10-26 15:01
在使用Axure8时,有的新手朋友还不晓得Axure8页面添加元件说明字段与配置的操作,下面我们一起去学习一下Axure8页面添加元件说明字段与配置的操作过程吧,相信对大家一定会有所帮助的。
Axure8页面添加元件说明字段与配置具体操作教程

我们需要先打开Axure8软件,打开一个的Axure8的交互设计的软件当中。

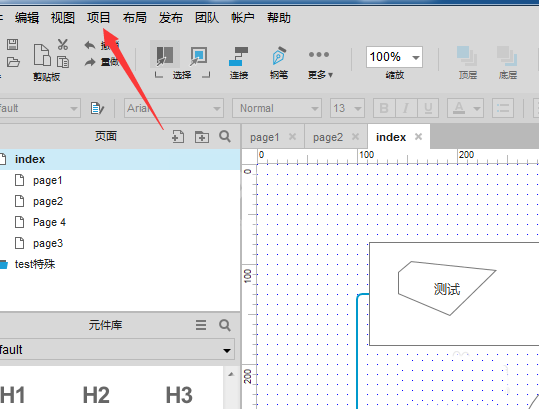
然后我们点击了Axure8的交互设计的,点击菜单中的项目的菜单。

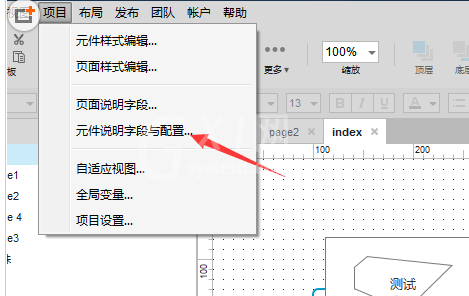
再点击了项目的菜单之后,弹出了下拉菜单选中为元件说明字段与配置的选项。

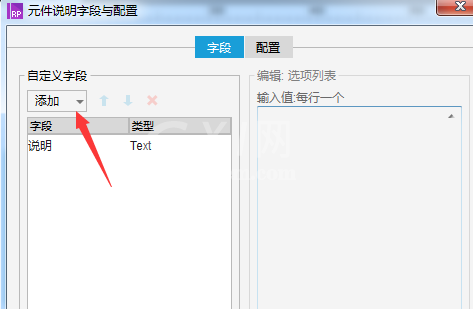
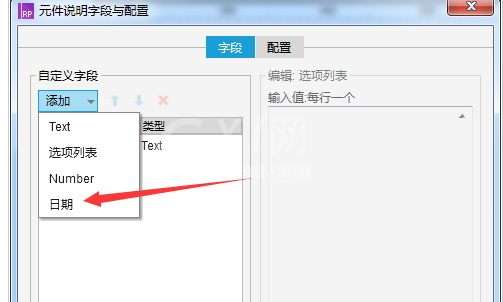
这时就会弹出了一个元件说明字段与配置 ,就会弹出点击添加按钮。

还会弹出了一个日期的选项。

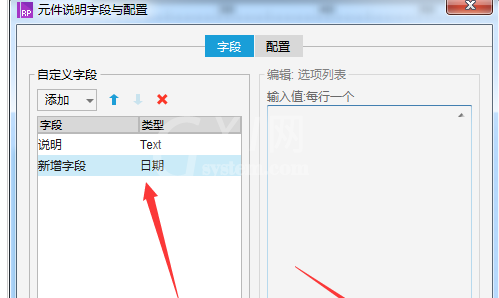
最后我们就把自定义字段添加完成了,点击 确定,保存设置。

相信你们看完了上文讲解的Axure8页面添加元件说明字段与配置具体流程介绍,应该都学会了吧!



























