Dreamweavercs6中HTML项目建立方法
时间:2022-10-26 15:28
刚使用Dreamweavercs6的朋友,今天我们来学习一下怎样建立HTML项目吧,下文是小编带来的Dreamweavercs6中HTML项目建立方法,一起来学习一下吧。
Dreamweavercs6中HTML项目建立方法

首先通过快捷键等方式打开我们的DW开发工具

界面打开会自动弹出如图所示的对话框 如果需要打开之前创建的web项目 选择打开即可 我这里是新建一个所以选择新建下的HTML选项

然后就会自动创建一个html项目了 如图所示

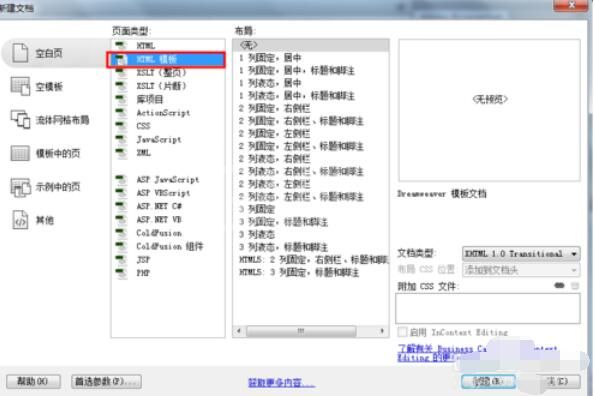
在主界面 依次选择文件--》新建 如图所示

再打开的新建文档窗口 选择空白文档 HTML模板即可 这样就不需要输入HTML头等代码了

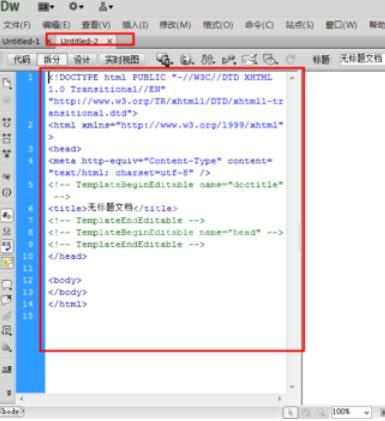
如图所示 和刚刚一样 都新建了一个HTMLweb项目哦 快去试试吧

上文就是Dreamweavercs6中HTML项目建立方法,赶快试试看吧



























