dreamweaver cs6为网页添加下拉条幅的操作教程
时间:2022-10-26 15:55
有的网友还不太了解dreamweaver cs6的操作,接下来就讲解关于网页添加下拉条幅的操作方法,感兴趣的小伙伴们一起学习一下吧!
dreamweaver cs6为网页添加下拉条幅的操作教程

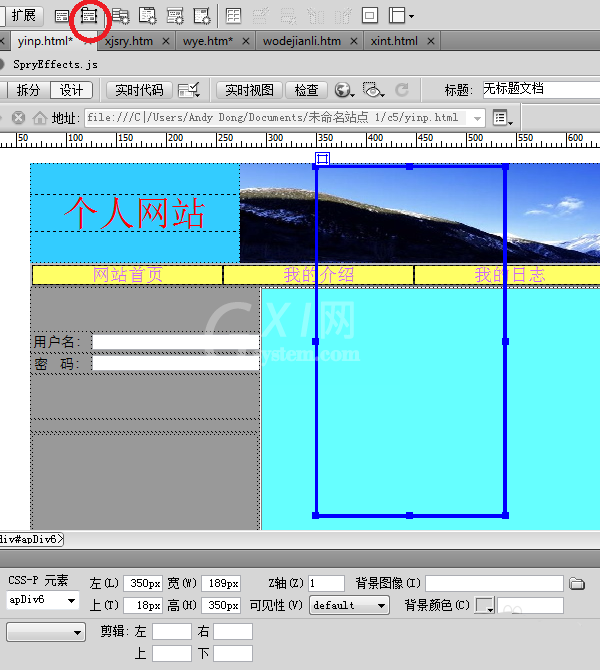
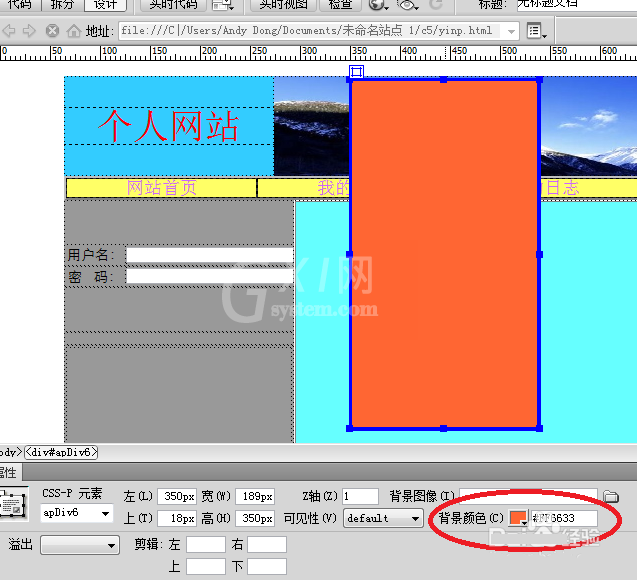
我们先打开dreamweaver cs6软件,在要放置条幅的位置创建一个AP图层,并插入要显示的内容,在此只设置图层的背景颜色,命名一个id。


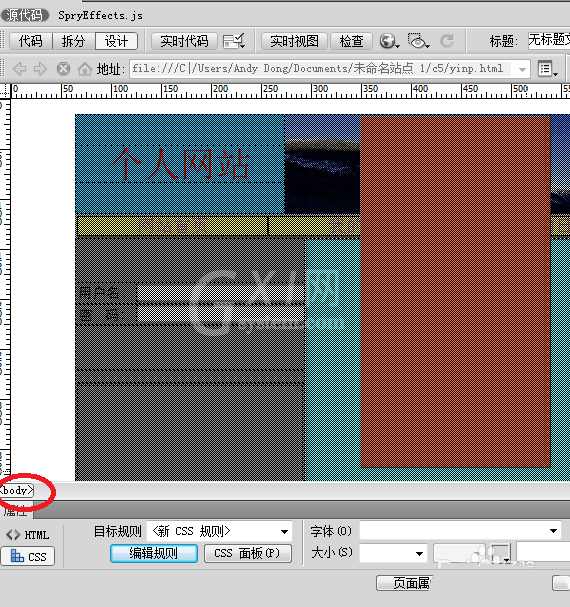
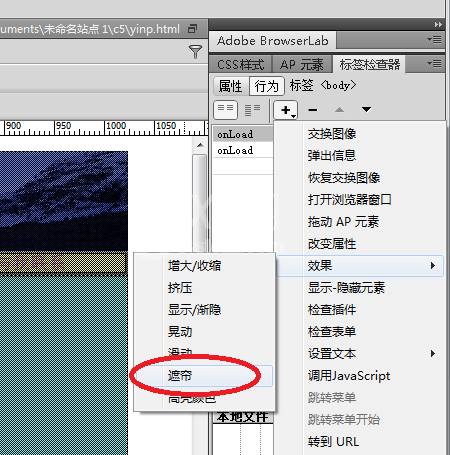
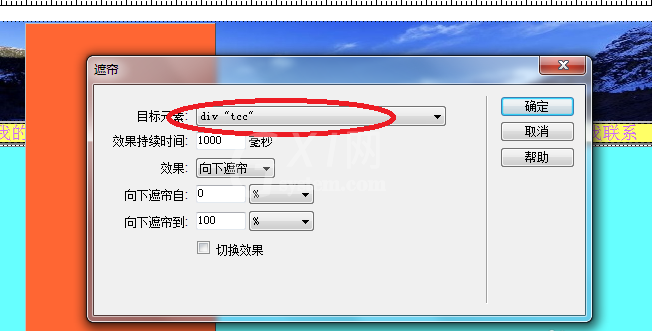
然后点击body,打开行为窗口,点击添加行为效果遮帘,在弹出的对话框中选择刚才的图层,并按照自己的需要选择属性。



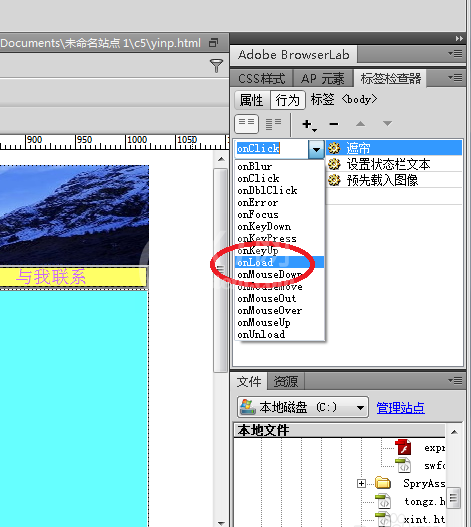
把事件调整为onload,即一打开就消失这个效果。

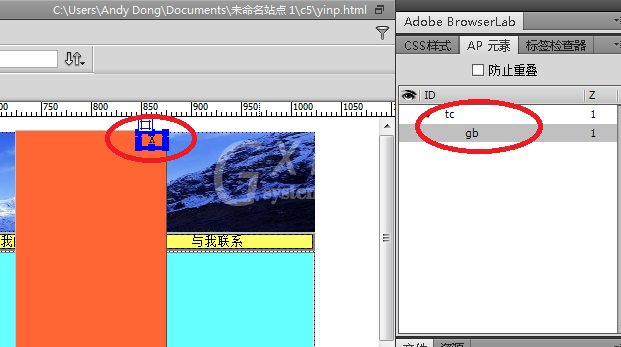
接着设置关闭按钮,在上面添加的AP图层中新建一个嵌套的层,并输入x号。

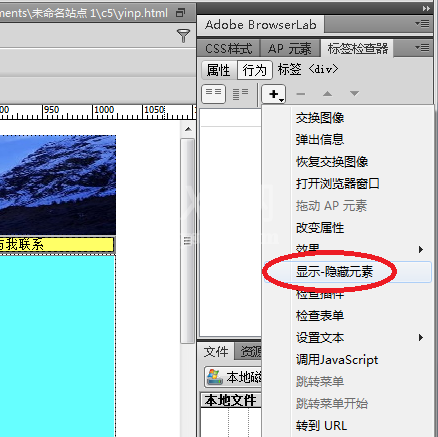
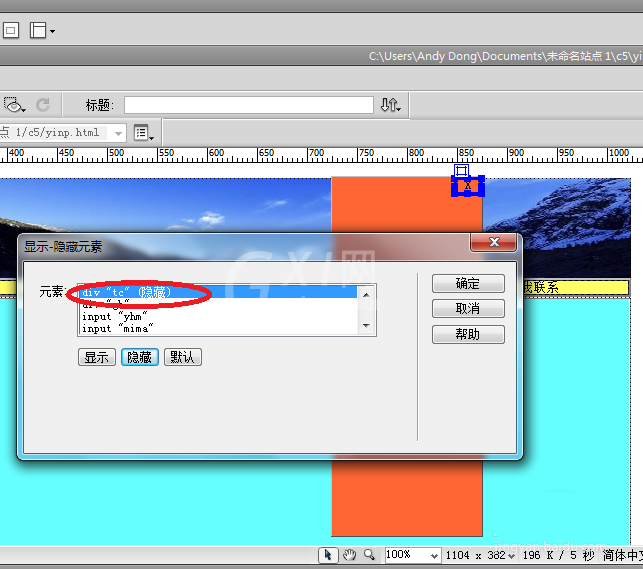
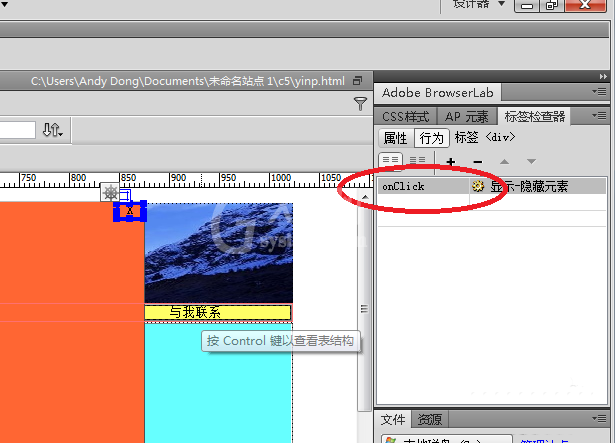
再选中新建的层,打开行为窗口,点击添加行为,选择显示、隐藏元素,在弹出的对话框中选择父层。调整事件为onclick,就是点击关闭。



这样,一个下来的条幅就已经设置好了,可以放置广告、公告等内容。
根据上文为你们讲解的dreamweaver cs6为网页添加下拉条幅的详细操作流程,你们是不是都学会了呀!



























