dreamweaver cs6显示代码行数的操作步骤
时间:2022-10-26 16:26
今天小编就带大家来共同学习dreamweaver cs6显示代码行数的具体操作流程?希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤。
dreamweaver cs6显示代码行数的操作步骤

我们先打开dreamweaver cs6软件
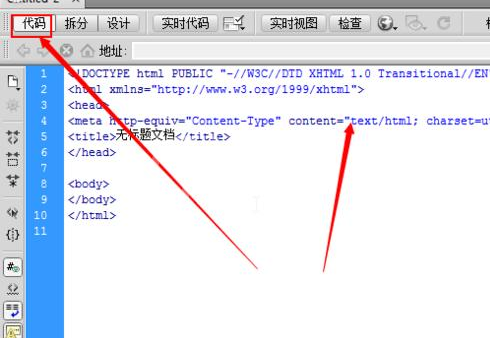
打开之后如图所示,很简单,小编以html为例哈!

接着我们点击html,这时创建了一个html的文档,如图所示,没有图标

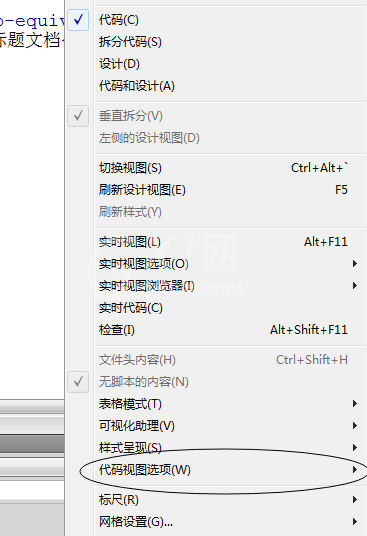
再找到菜单栏里面的查看 ,点击查看

这时候我们找到查看里面的代码视图选项(w)

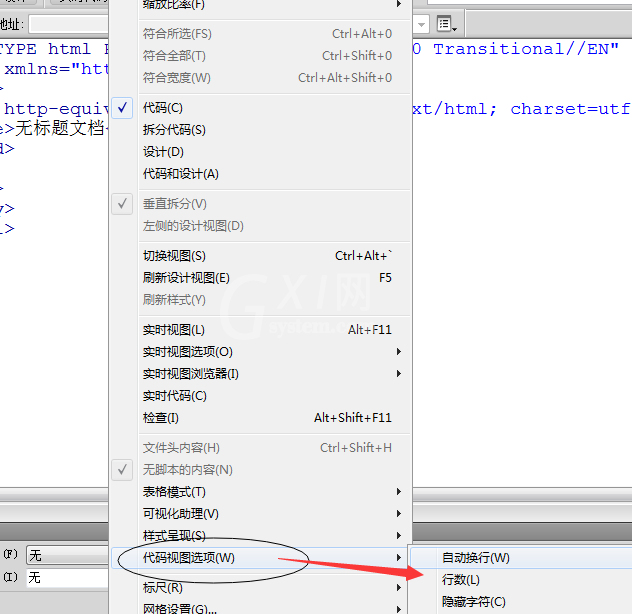
然后再找到里面的行数

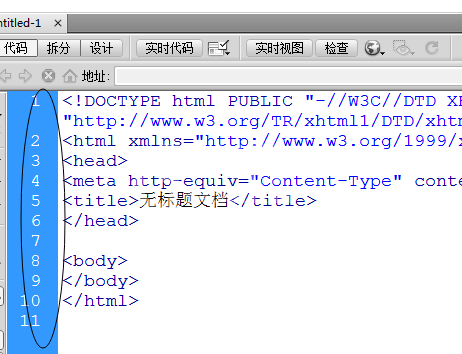
现在你就可以看到左边的行标了

看完了上文描述的dreamweaver cs6显示代码行数的具体操作流程,你们是不是都学会了呀!



























