Adobe Photoshop设计描边发光字体效果的操作步骤
时间:2022-10-26 16:30
有的网友还不太了解Adobe Photoshop设计描边发光字体效果的操作,接下来就讲解关于Adobe Photoshop设计描边发光字体效果的操作方法,感兴趣的小伙伴们一起学习一下吧!
Adobe Photoshop设计描边发光字体效果的操作步骤

我们需要先打开Adobe Photoshop软件,新建文档,背景为黑色,大小自定义。

然后我们选择文字工具,输入文字内容,设置文字大小和字体。

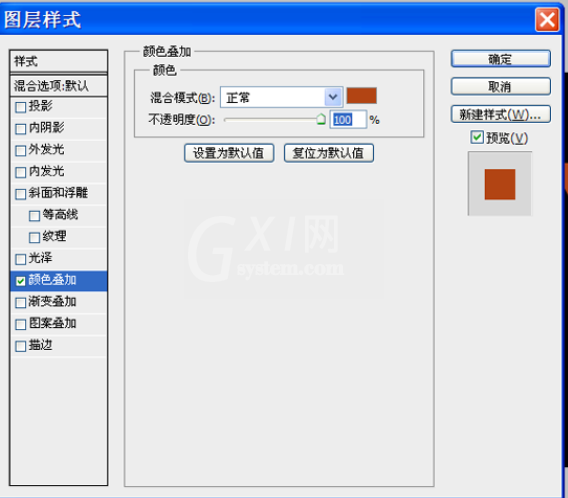
接着我们双击文字图层调出图层样式,勾选颜色叠加,设置颜色。

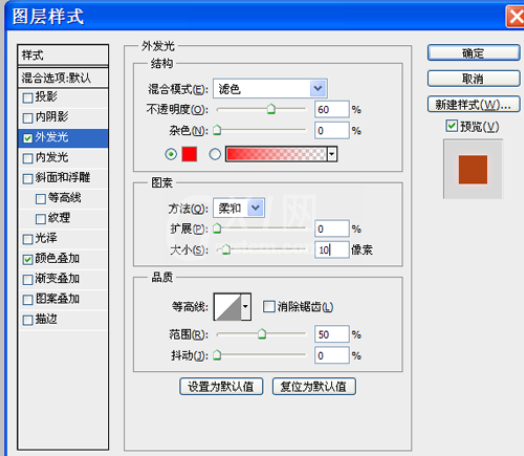
这时接着勾选外发光,设置不度为60大小为10像素,颜色为红色。

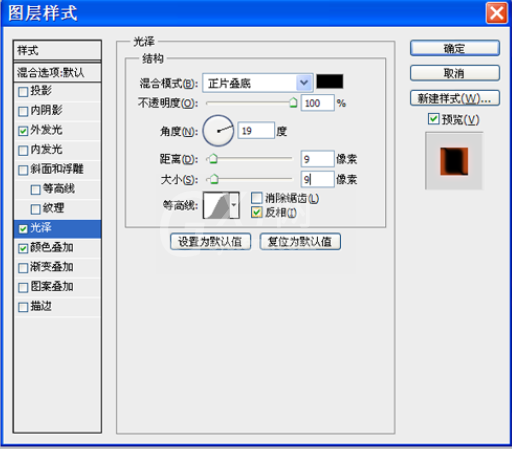
再勾选光泽选项,设置不度为100,大小和距离均为9。

然后我们勾选内发光选项,设置不度为100,颜色自定义,点击确定,将文件保存即可。

看完了上文为你们讲述的Adobe Photoshop设计描边发光字体效果的具体操作方法,你们是不是都学会了呀!



























