Adobe Illustrator CS6设计一款简单线条文字效果的相关操作步骤
时间:2022-10-26 16:38
相信许多伙伴还不了解Adobe Illustrator CS6如何设计一款简单线条文字效果的简单操作,不过没关系,下面就分享了Adobe Illustrator CS6设计一款简单线条文字效果的操作方法,希望感兴趣的朋友都来共同学习哦。
Adobe Illustrator CS6设计一款简单线条文字效果的相关操作步骤

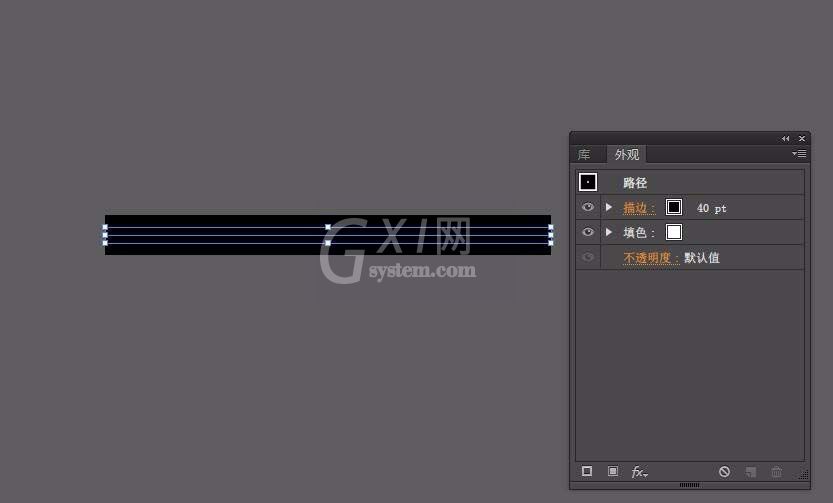
首先我们用钢笔工具先绘制一条描边的直线,然后打开外观面板。

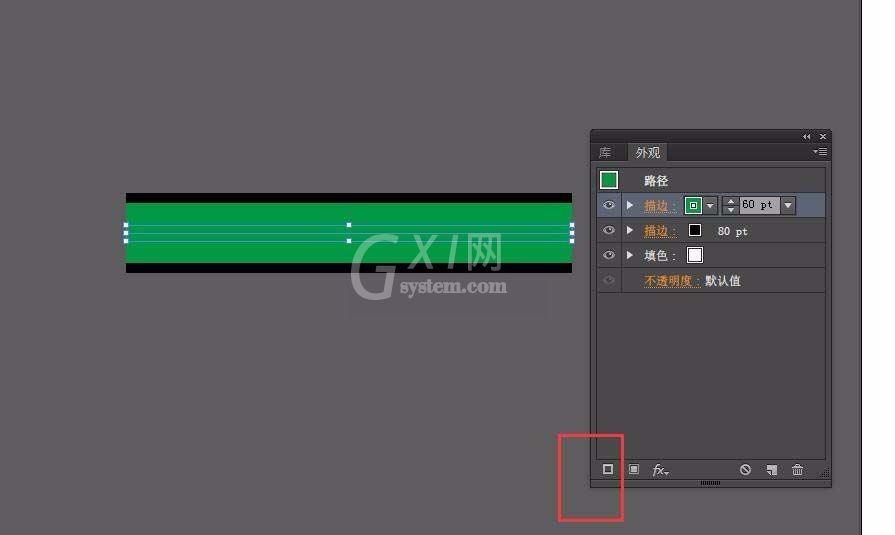
接着我们点击添加【描边】,描边改为60,颜色为绿色。

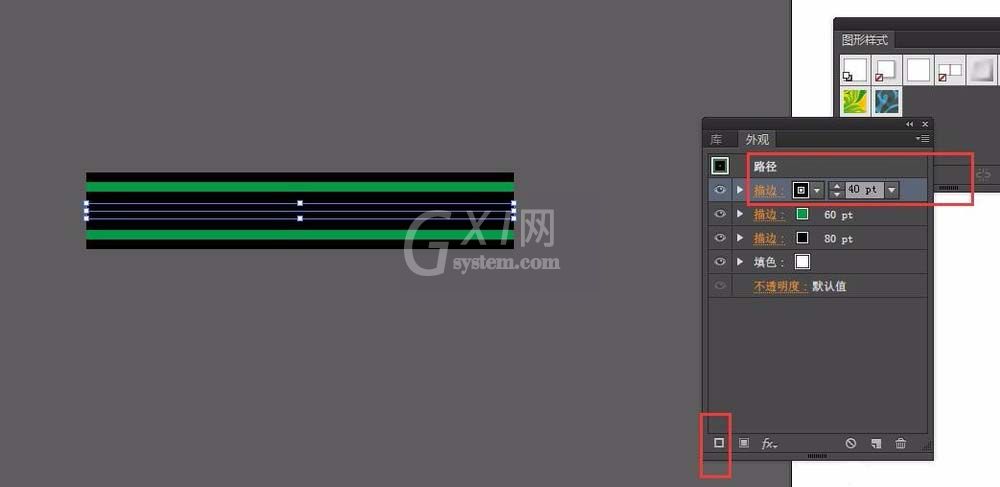
这时我们继续添加【描边】,大小为40,颜色为黑色。

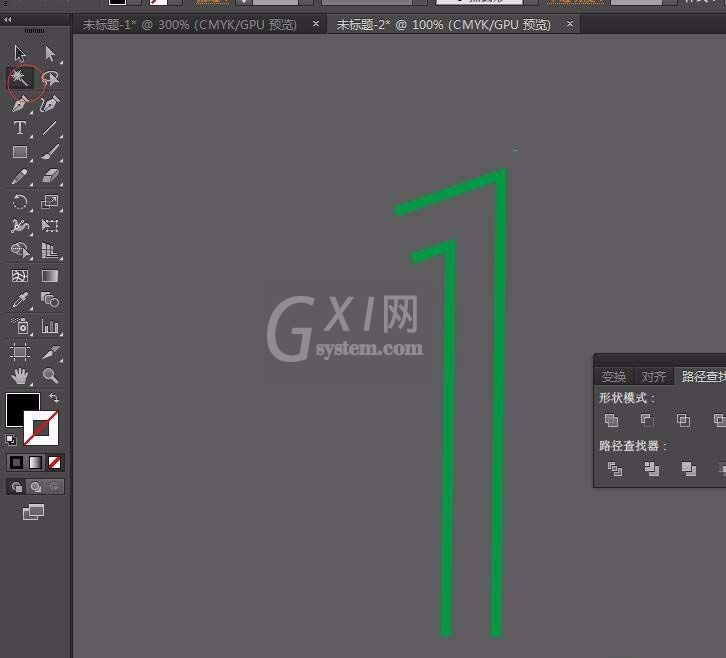
然后再用钢笔工具绘制一个数字1.

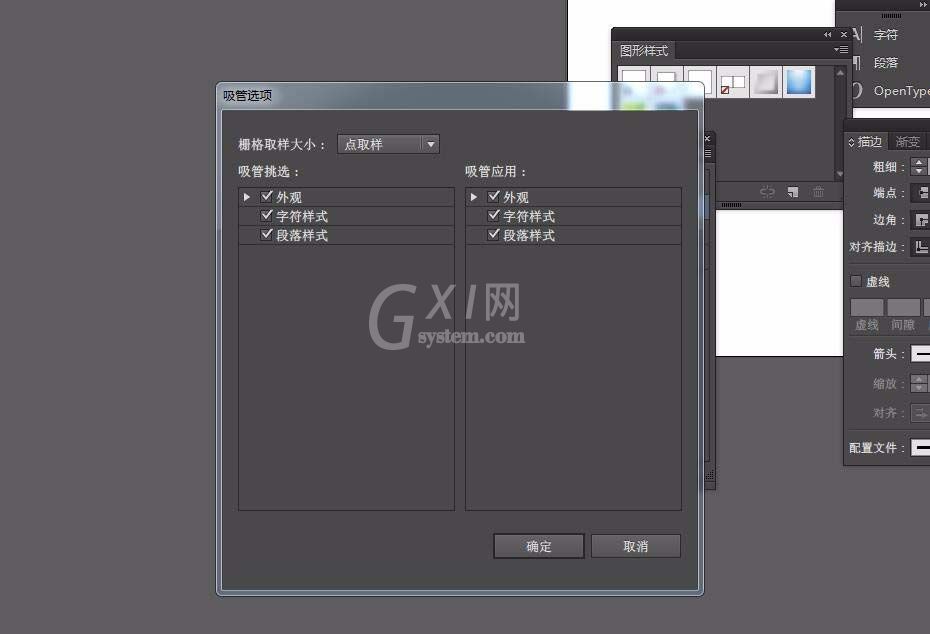
再双击【吸管工具】,将所有的选项勾选。

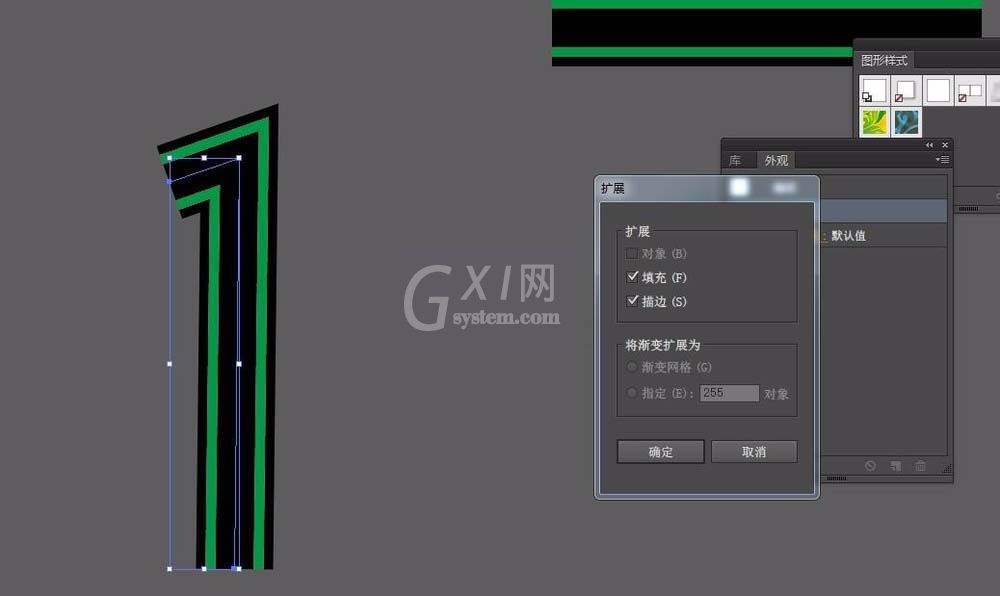
接下来我们将做好的字,选择【外观】样式。进行扩展。

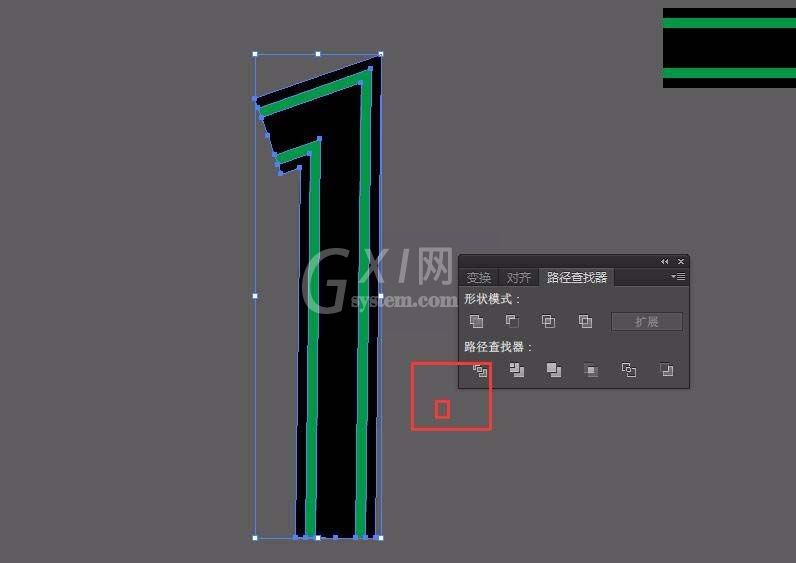
这时候选中字体,找到【路径查找器】中的分割,进行点击。

最后我们选中字体,选择【魔棒】工具点击,按【delete】删除。好案例完成。

看完了上文为你们描述的了Adobe Illustrator CS6设计一款简单线条文字效果的操作过程介绍,大伙应该都学会了吧!



























