Adobe Illustrator CS6制作勾边字字体效果的操作步骤
时间:2022-10-26 16:39
当我们在使用Adobe Illustrator CS6的时候,因需求要进行制作勾边字字体效果,有些朋友还不熟悉操作方法?下面一起去看看Adobe Illustrator CS6制作勾边字字体效果的操作步骤,相信你会喜欢的。
Adobe Illustrator CS6制作勾边字字体效果的操作步骤

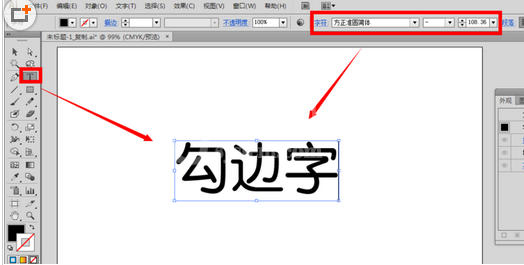
我们需要先使用文字工具,在空白的画布上输入自己的文字内容,比如“勾边字”三个字,然后在字符面板上设置好字号、字体样式

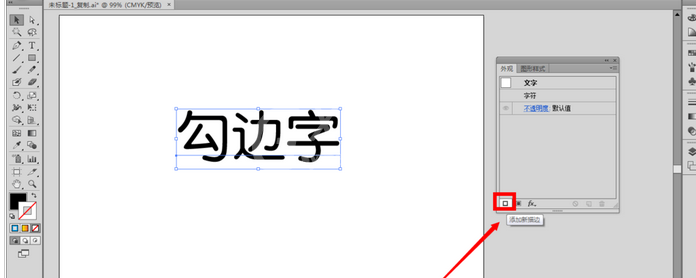
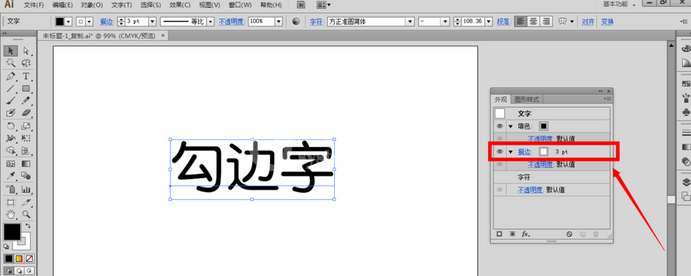
然后我们选中文字内容,接着用鼠标点击外观面板底下的第一个图标按钮“添加新描边”

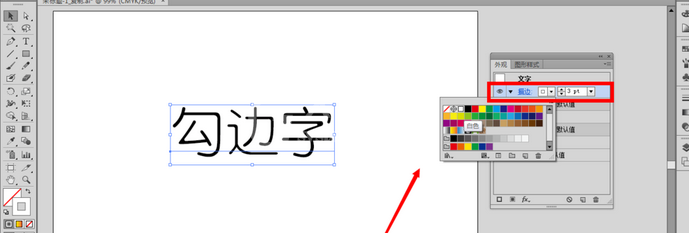
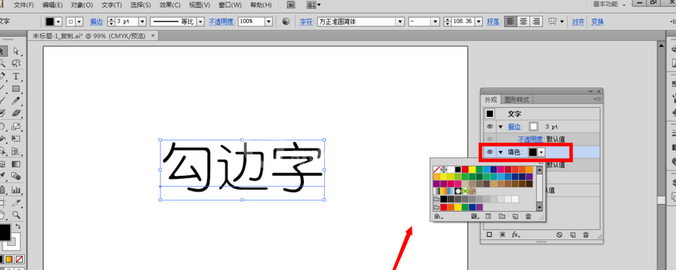
接着我们在描边一栏设置颜色为白色,粗细大概为3pt

紧接着在填色一栏设置颜色为黑色

这时再用鼠标选中描边一栏,直接拖动移动到填色一栏的后面

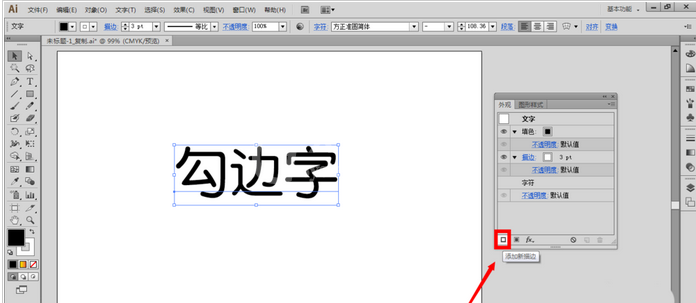
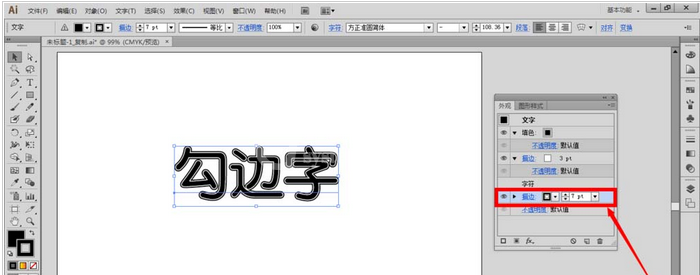
这时在ai里面,描边可以添加无数个的,再次单击外观面板底下的第一个图标按钮“添加新描边”

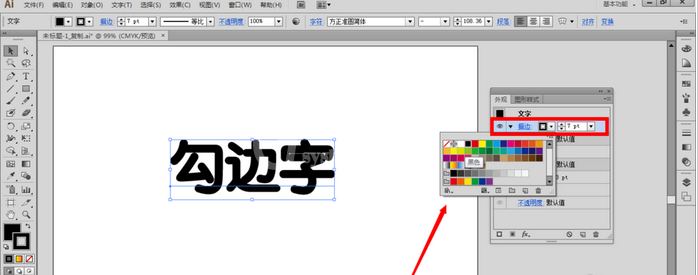
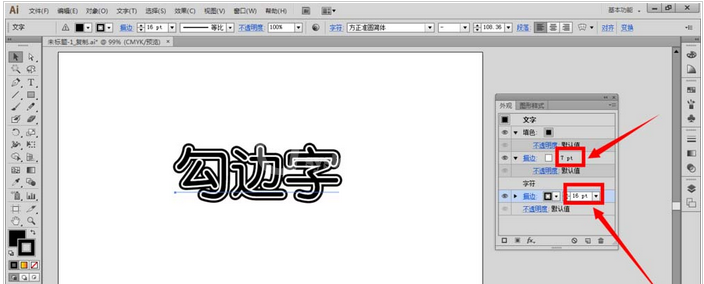
我们在描边一栏设置颜色为黑色,粗细大概为7pt

然后我们用鼠标选中7pt描边这一栏,直接拖动移动到3pt描边那一栏的后面

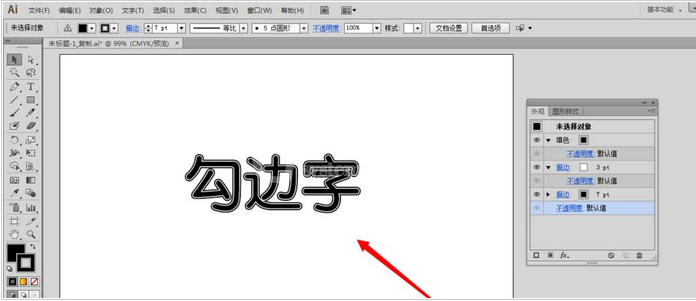
此时在画布上大概可以得到这样效果的勾边字

假使前面所在的效果不是很明显,可以直接在描边的粗细设置处,重新修改粗细的数值,让其勾边效果更加地明显。

看完了上文为你们讲述的Adobe Illustrator CS6制作勾边字字体效果的具体步骤介绍,你们是不是都学会了呀!



























