dreamweaver cs6跳转菜单的操作教程
时间:2022-10-26 16:46
近段时间有一些在使用dreamweaver cs6的伙伴们,并不是很会使用跳转菜单的操作?今日在这篇文章中就带来了dreamweaver cs6跳转菜单的操作教程。
dreamweaver cs6跳转菜单的操作教程

我们需要新建一个HTML空白页
然后我们在菜单栏中选择’插入‘----’表单‘-----’跳转菜单‘命令,在页面中插入一个跳转菜单

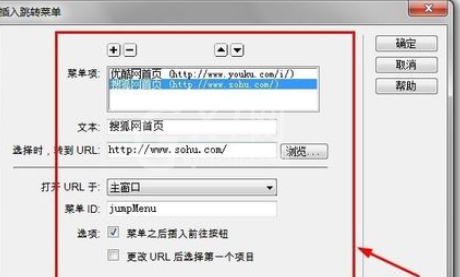
接着我们在弹出的’插入跳转菜单‘的对话框中单击添加图标,插入两个菜单项,输入相关参数,在’选择时,转到URL‘

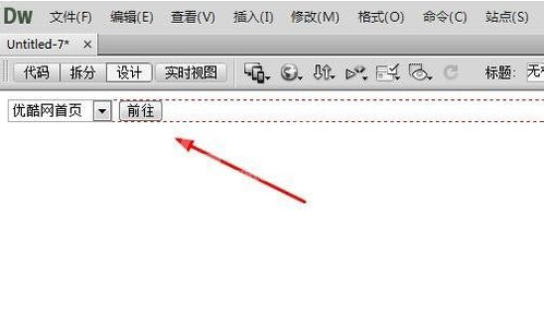
这时我们在设计页面的效果如下:

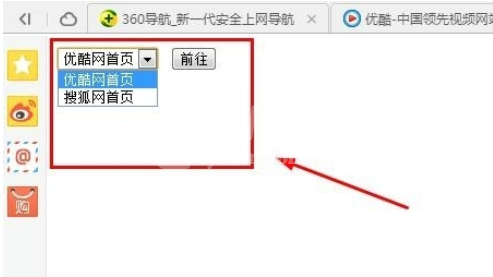
然后我们按F12的效果如下:

最后一步我们选择选项,点击前往,便能跳转到相关网页
看完了上文为各位描述的dreamweaver cs6跳转菜单的详细方法介绍,你们是不是都学会了呀!



























