dreamweaver cs6设置框架大小的操作教程
时间:2022-10-26 16:50
这篇文章为各位带来的内容是dreamweaver cs6设置框架大小相关的,对此感兴趣的用户可以去下文看看dreamweaver cs6设置框架大小的具体操作流程。
dreamweaver cs6设置框架大小的操作教程

首先我们新建一个HTML空白页
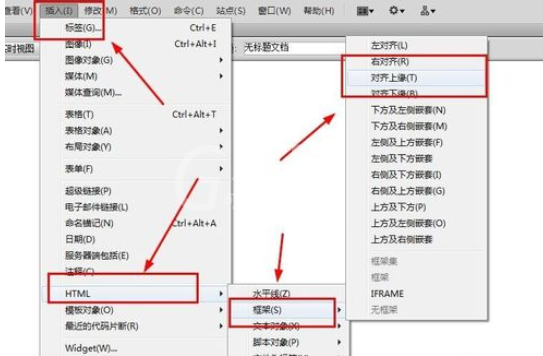
然后我们选择‘插入’---‘HTML'----'框架’---‘对齐上缘’

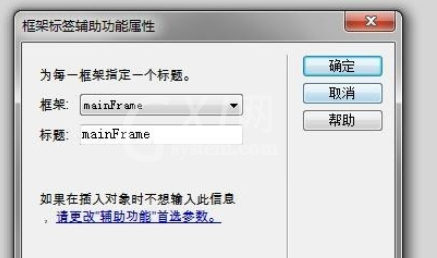
接着我们在‘框架标签辅助功能属性’输入标题

分别保存框架:
点击‘文件’----‘保存全部’;
保存上框架,
保存下框架;
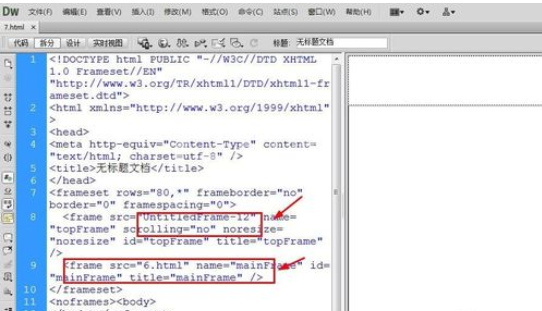
具体做法是在拆分视图中分别选中上下框架的代码,然后点击‘文件’---‘框架另存为’

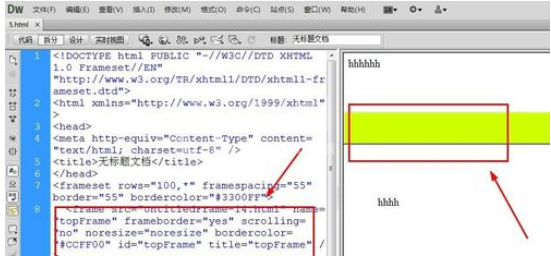
这时我们选中框架,很隐蔽,为了更加方便观看,我设置了很粗的一条框架线

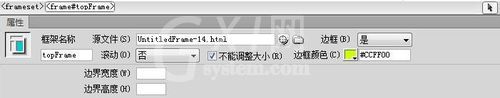
然后在‘属性’面板上设置参数,
一个是设置框架集参数,如下:

一个是设置框架参数,如下,怎么选中框架了,在代码视图上选择框架对应的代码,把光标点击进去就行了

看完了上文为各位描述的dreamweaver cs6设置框架大小的详细操作步骤,相信伙伴们应该都学会啦!



























