谷歌浏览器安装json视图插件的详细操作教程
时间:2022-10-26 16:50
你们是不是也在使用谷歌浏览器呢?不过你们晓得安装json视图插件怎么操作吗?今日在这里就为你们带来了谷歌浏览器安装json视图插件的详细操作教程。
谷歌浏览器安装json视图插件的详细操作教程

我们先下载jsonview插件
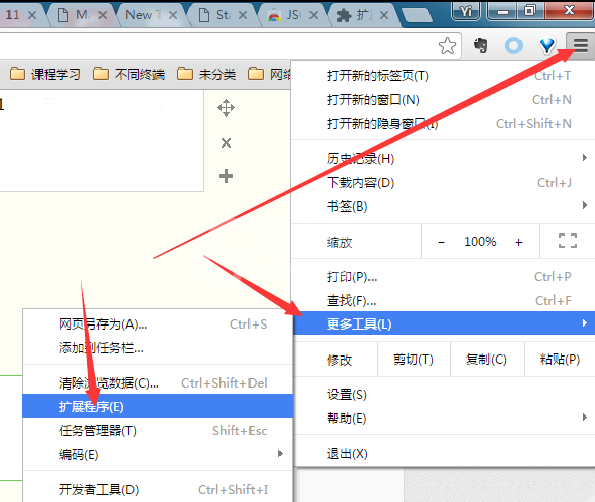
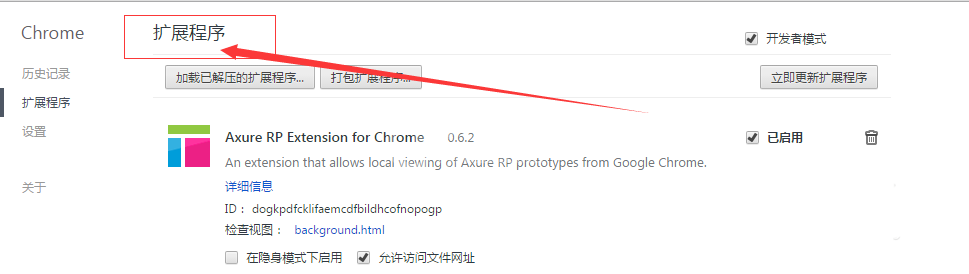
然后我们打开谷歌浏览器的左上角菜单键--更多工具--扩展程序。就会到扩展程序界面


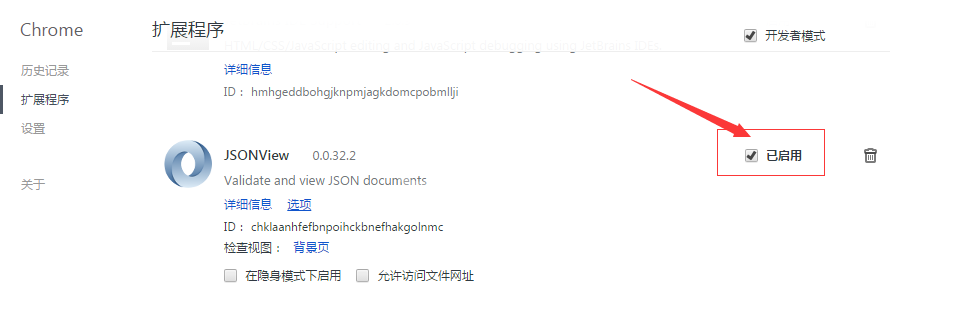
接着把下载好的插件,直接拖拽到扩展程序界面,会提示安装插件,安装成功后点击启用插件,如图:

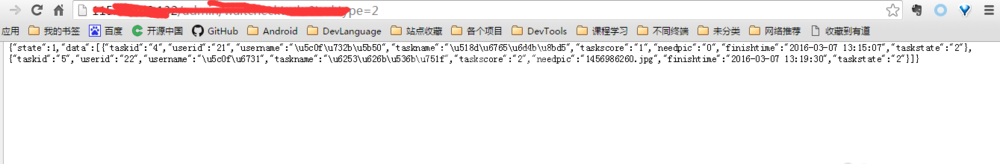
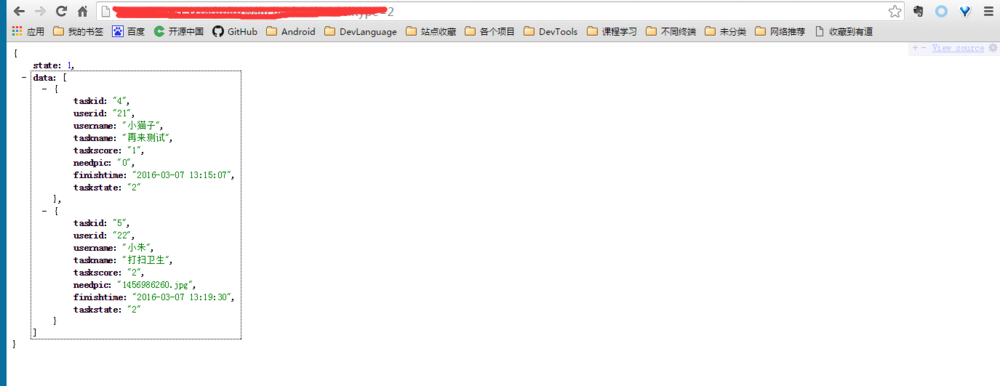
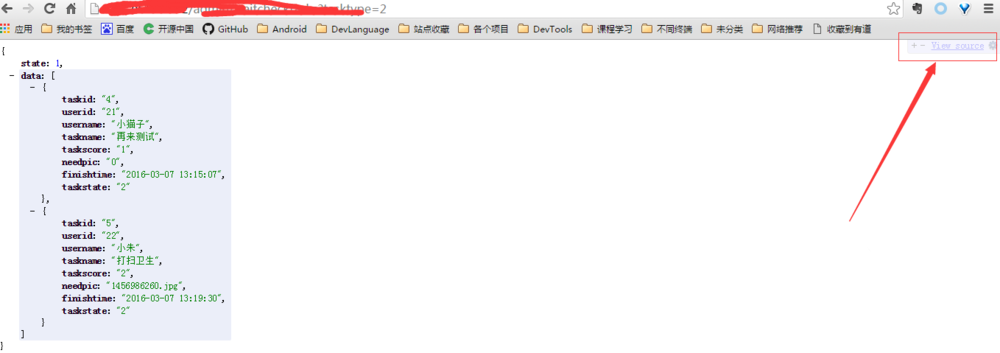
这时启用插件后,我们的插件会自动检查当前显示的数据是否是json,我们可以对比下,下面的第一张图是没有插件的显示情况,第二张图是有插件的显示效果。


若是大家在用了插件后,有的时候想看下普通视图,大家点击页面右上角的viewsource就可以查看没用插件的结果视图了,我相信这个插件能给很多开发者溢处,主要能提高工作效率啊!

看完了上文描述的谷歌浏览器(Google Chrome)安装json视图插件的详细操作方法,伙伴们应该都学会了吧!



























