mindmanager设置线条样式的操作教程
时间:2022-10-26 16:51
在使用mindmanager的时候,比如需要设置线条样式。那么如何进行操作呢?下面小编与你分享具体步骤和方法。
mindmanager设置线条样式的操作教程

一、默认线条
MindManager15默认的线条比较细,样式也不美观。下图是MindManager15自带的模板:

利用MindManager15强大的美化功能,可以达到以下效果。

二、改变线条的方法
第一种方法:
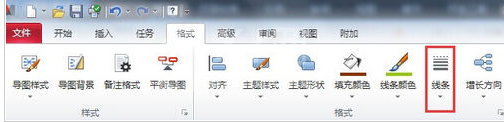
我们先选中中心主题,以上图为例,选中开发计划,选择格式中的线条,点击线条下面的倒置三角。

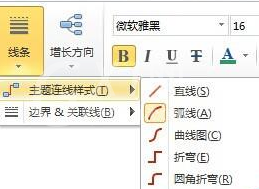
然后线条的下拉菜单包括主题连接样式和边界&关联线,点击主题连线样式,用户可以根据自己的喜好选择线条的样式。

第二种方法:
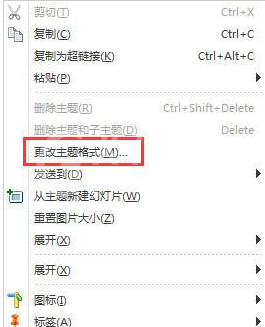
先选中开发计划,右击,选择更改主题格式。

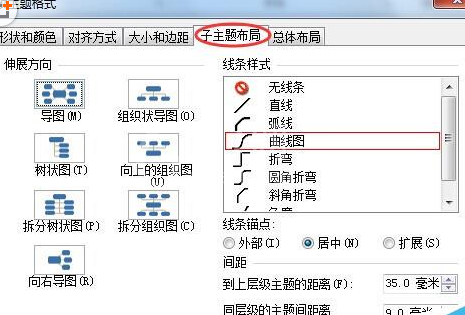
然后在随即打来的更改主题格式的对话框内选择子主题布局,选择样式,最后点击确定,即可改变线条的样式。

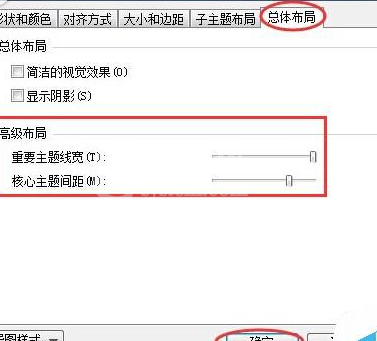
接着选择总体布局,拖动高级布局的滑块,即可改变线条的粗细。

根据上文为你们讲述mindmanager设置线条样式的详细步骤介绍,你们是不是都学会了呀!



























