dreamweaver cs6批量替换连接的图文步骤
时间:2022-10-26 16:51
对于dreamweaver cs6批量替换连接的操作有些朋友还不明白, 而本节就介绍了dreamweaver cs6批量替换连接的图文步骤,一起学习一下吧,希望对你们有所帮助。
dreamweaver cs6批量替换连接的图文步骤

打开dreamweaver cs6软件,然后我们打开要修改的网页。

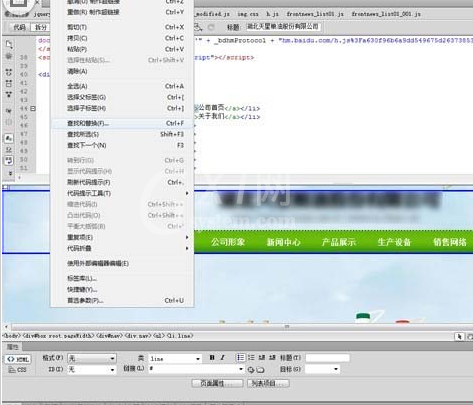
接下来我们选择“编辑”菜单下的“查找和替换”,打开查找和替换窗口。

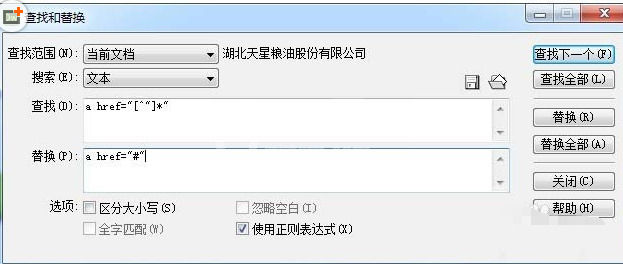
这时候我们在查找和替换窗口中勾选“使用正则表达式”,然后在查找栏中输入:a href="[^"]*",在替换栏中输入:a href="#"。这里的#可以是你需要的网址。然后点击“替换全部”按钮就OK了!

上文就讲解了dreamweaver cs6批量替换连接的图文步骤,希望有需要的朋友都来学习哦。



























