dreamweaver cs6制作锚点链接的操作流程
时间:2022-10-26 16:51
亲们或许不知道dreamweaver cs6制作锚点链接的操作,那么今天笔者就讲解dreamweaver cs6制作锚点链接的操作流程哦,希望能够帮助到大家呢。
dreamweaver cs6制作锚点链接的操作流程

打开dreamweaver cs6软件,选择一个空白的html文档,打开新建一个空白网页。在这里我们做一个简单的示例和演示。

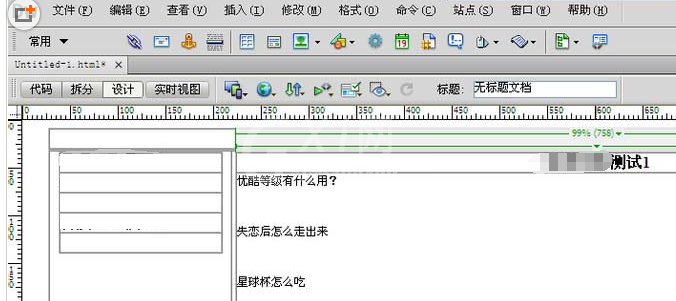
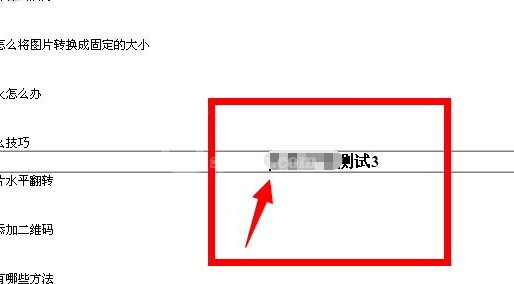
这是我刚刚创建的一个页面,左侧为目录,右边为页面。我们发现右面的页面相对较长,不能完全显示。这个时候,我们就需要锚点链接。当我们想点击“目录”,就跳转到相对应的右侧测试3页面,就需要有锚点链接。

然后从头到尾的为大家演示一下锚点链接的制作。首先,我们要选中右侧表格中的测试3,把光标移动到测试3的前面。

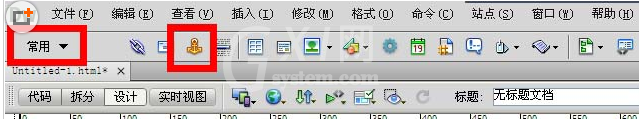
移动好之后,选择工作区---常用--命名标记按钮。如果你没有如图所示的图标,你可以打开窗口---插入前面打对号就可以了。快捷键:Ctrl+F2。

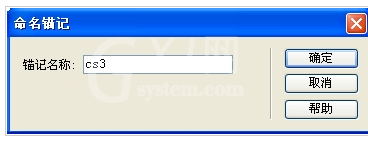
这时点击之后会弹出命名窗口,不要用汉字命名,然后给锚点添加名称,这里我们命名为“cs3”,添加之后,会出现如图所示的效果。前面有一个锚的小图标,文字被选中了。

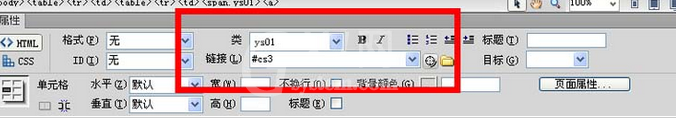
然后回到左侧选中,刚刚的目录百度经验测试3,在页面底部有链接的字样(红色框那里),然后把刚刚的锚点名称(cs3)填写进去,这里记得加“#”号。一个页面可以有很多的锚点,这里必须要加“#”号。

最后填写好之后,一个锚点链接就做好了。保存Ctrl+S,然后F12,预览,大功告成。
上文就讲解了dreamweaver cs6制作锚点链接的操作流程,希望有需要的朋友都来学习哦。



























