dreamweaver cs6绘制视化表格的操作步骤
时间:2022-10-26 16:52
dreamweaver cs6软件有许多优点哦,深受网友喜爱,今天就讲解dreamweaver cs6绘制视化表格的操作步骤,一起来看看dreamweaver cs6绘制视化表格的教程吧,相信会有帮助哦。
飞鸽传书设置锁定密码的方法:

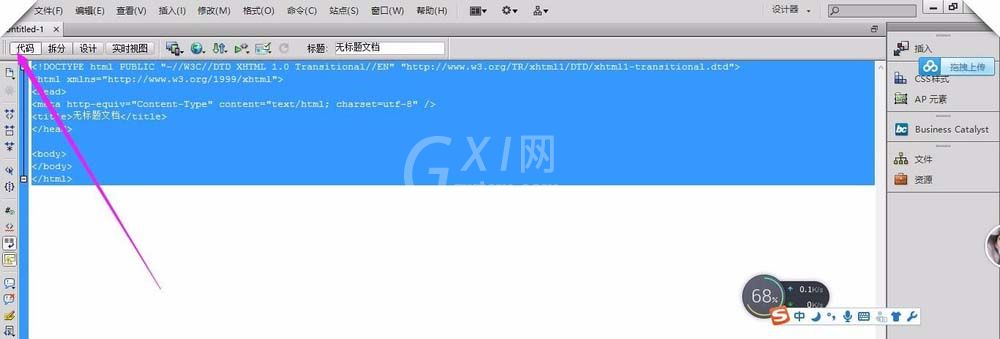
我们先打开dreamweaver cs6新建HTML,点击代码把自动生成的代码按DELETE删除

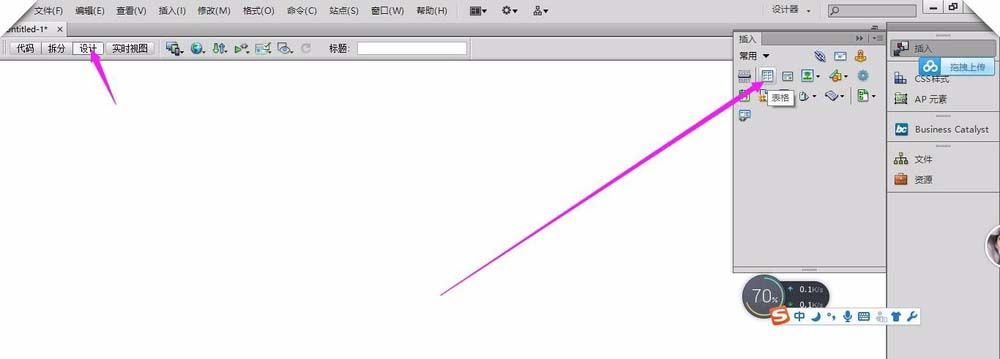
然后右边点插入——选表格点击

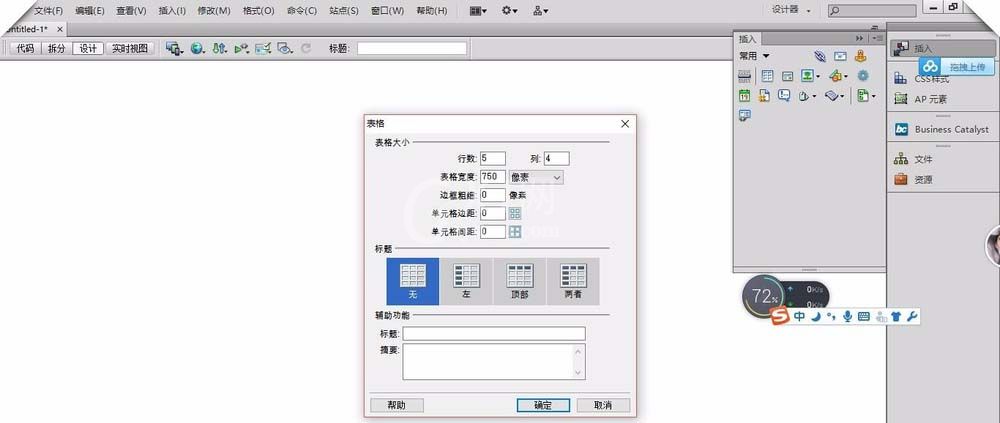
接着填写表格大小5行4列宽度750像素如图:

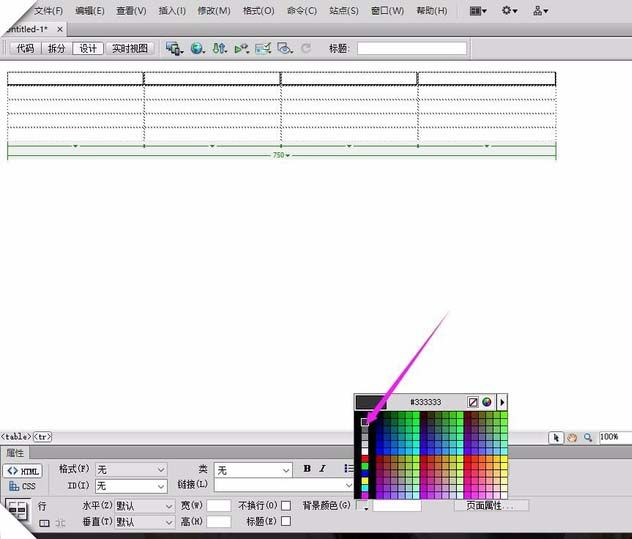
这时我们选首行表格点击背景颜色添加背景

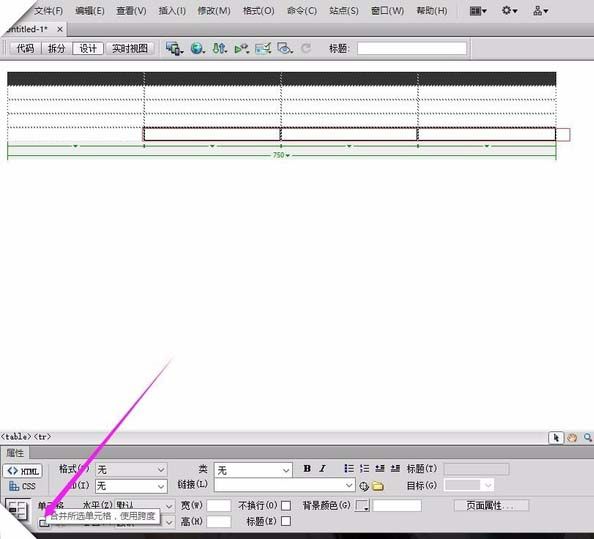
再选中5行右边三个表格点击合并所选表格行同样操作

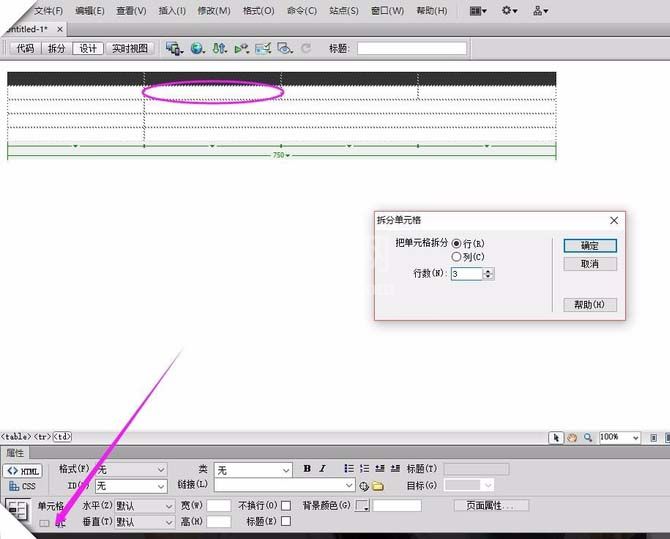
接着选中2很第二个单元格点击拆分单元格如图,第三、四个单元格同样操作

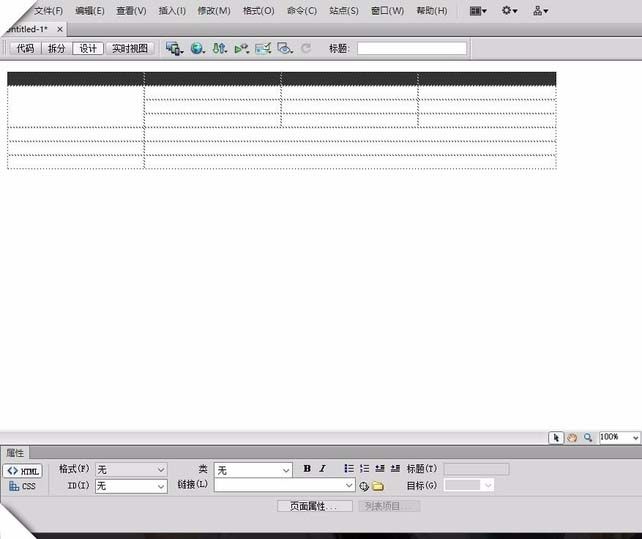
如图大体表格框架出来啦

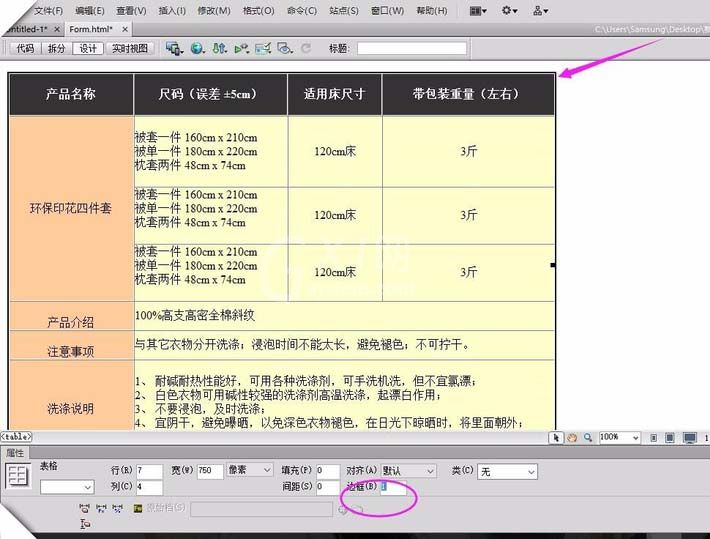
接着输入文字+背景,选中整个表格边框设置1

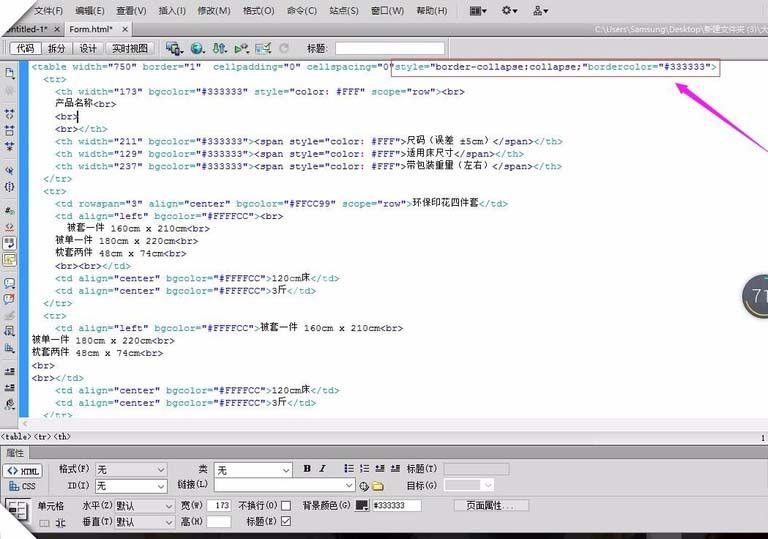
然后点击代码填加如图代码。

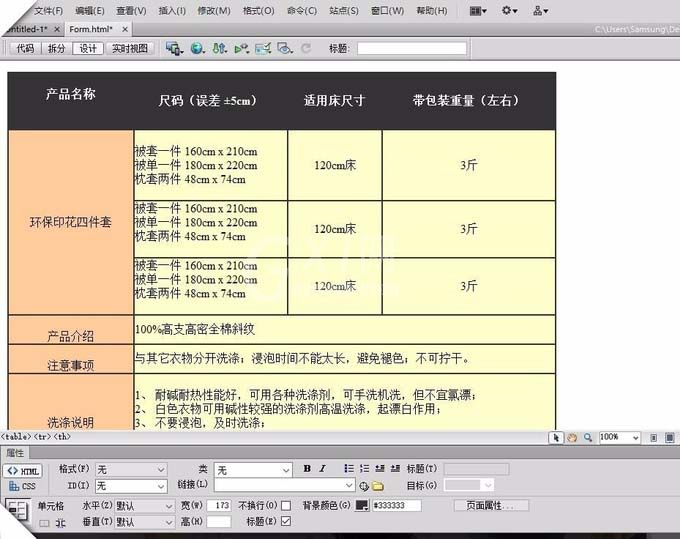
最后整个表格看起来不错吧。

各位小伙伴们,看完上面的精彩内容,都清楚dreamweaver cs6绘制视化表格的操作步骤了吧!



























