dreamweaver cs6设计网页的操作方法
时间:2022-10-26 16:52
当前许多伙伴还不了解dreamweaver cs6设计网页的操作,而下文就分享了dreamweaver cs6设计网页的操作方法,希望感兴趣的朋友都来共同学习哦。
dreamweaver cs6设计网页的操作方法

打开dreamweaver cs6软件
进入后,在中间区域的居中位置,可以快捷的新建网页文件及其他文件,也可以用文件-》新建的方式新建文件,此处采用文件新建。

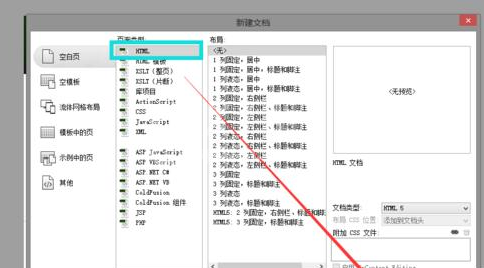
这时单击文件-》新建,页面类型选择html,点击创建即可创建一个空白页面出来了。

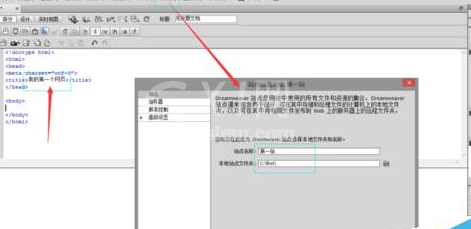
网站是有站点的,下面新建一个站点,单击站点-》新建站点,弹出如下对话框,将网站名称起名为“第一站”,站点文件夹点击后面的文件夹小图标新建一个即可,文件夹只能用英文字母。

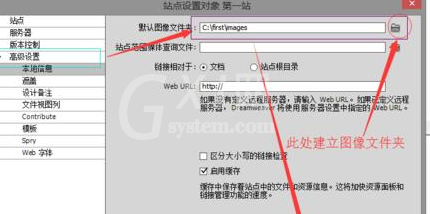
再点击高级设置修改默认文件夹。

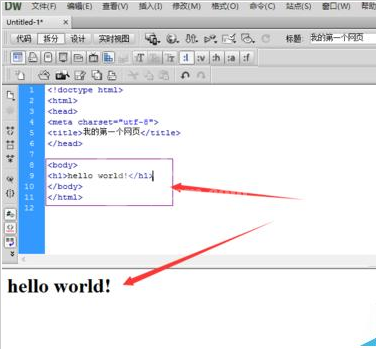
然后都设置妥当后在页面的代码区域输入如下代码,在底部可以看到预览效果。

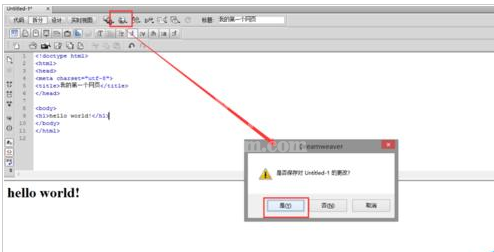
我们再点击顶部的小地球图标可以在浏览器中预览,会提示是否保存页面,点击是。

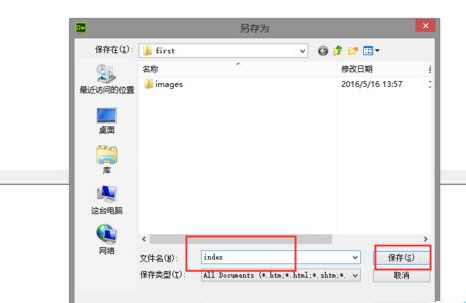
最后我们选择保存的名称一般情况下网页的首页都叫index,将名称更改后确认即可在浏览器中看到刚才的成果啦。


今日就快来学习本文dreamweaver cs6设计网页的操作方法吧,相信在以后的使用中一定会得心应手的。



























