Adobe Photoshop制作网点的操作教程
时间:2022-10-26 16:53
这期教程是为各位讲解在Adobe Photoshop制作网点的操作教程,感兴趣的就赶紧去下文学习下吧,相信你们会喜欢。
Adobe Photoshop制作网点的操作教程

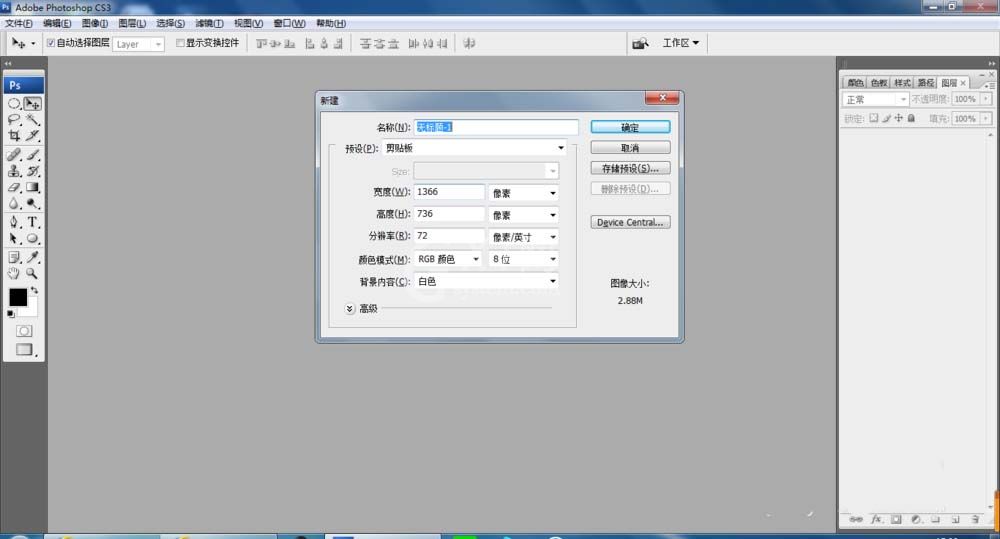
我们先打开Adobe Photoshop软件,新建一个文件

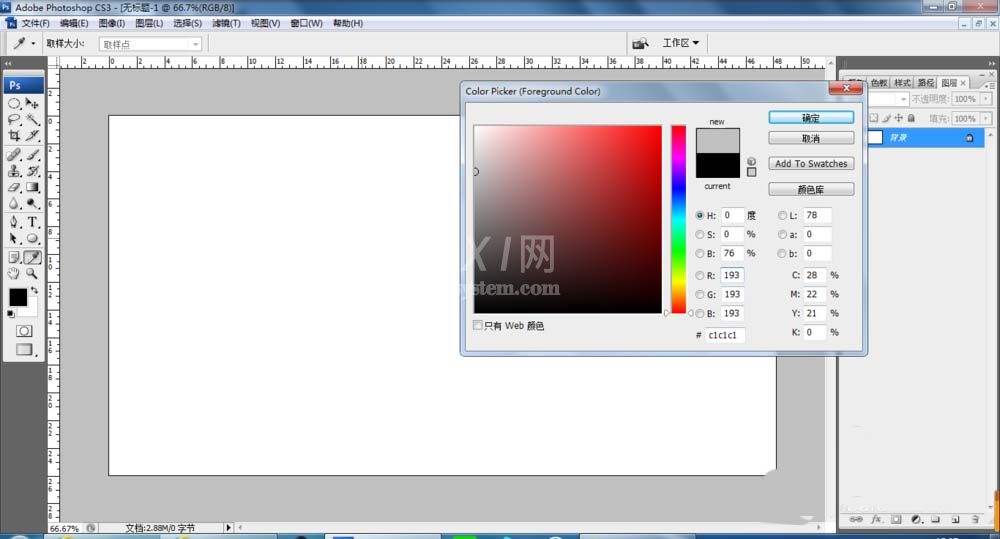
然后把前景色设置成灰色

接着我们填充到页面上

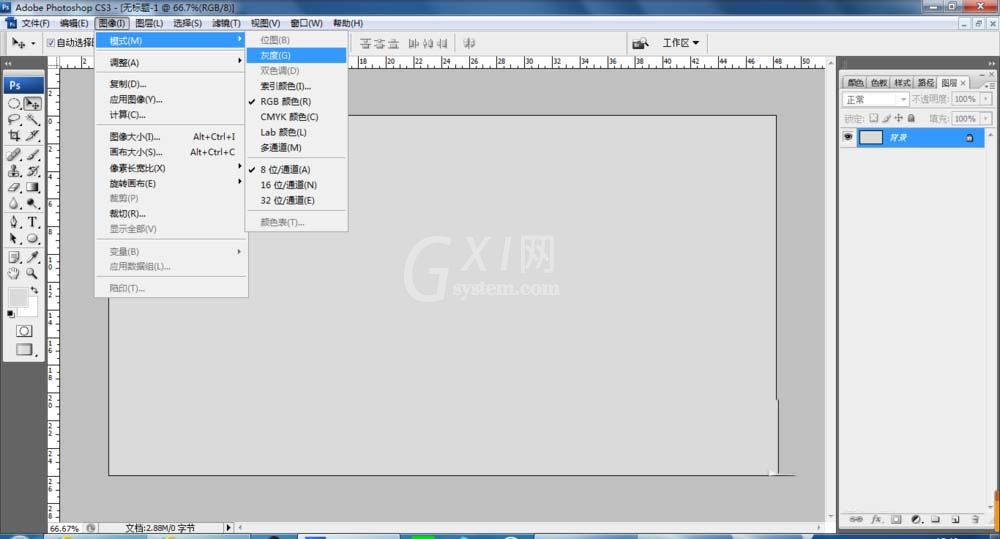
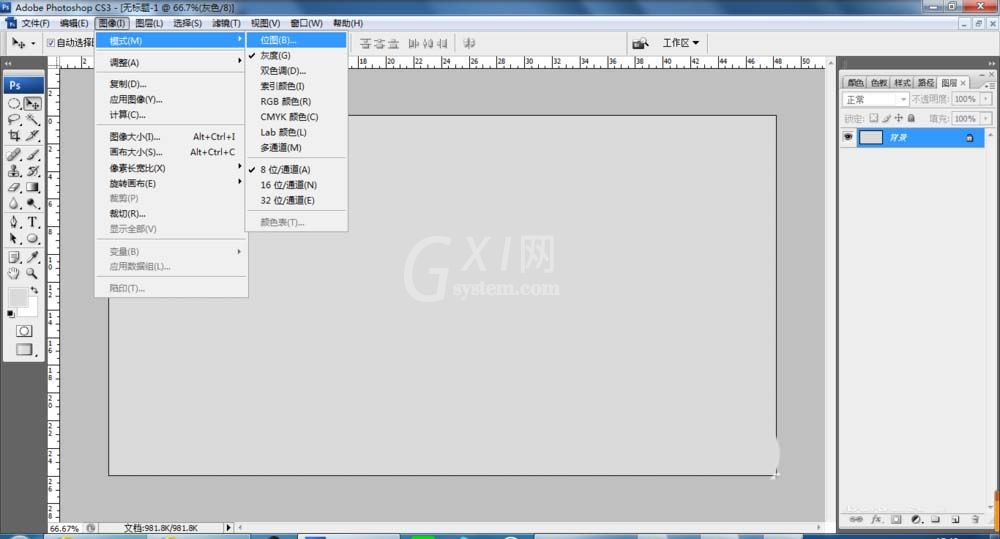
这时我们点击图像-模式-灰度,快捷键ALT+I+M+G,确认

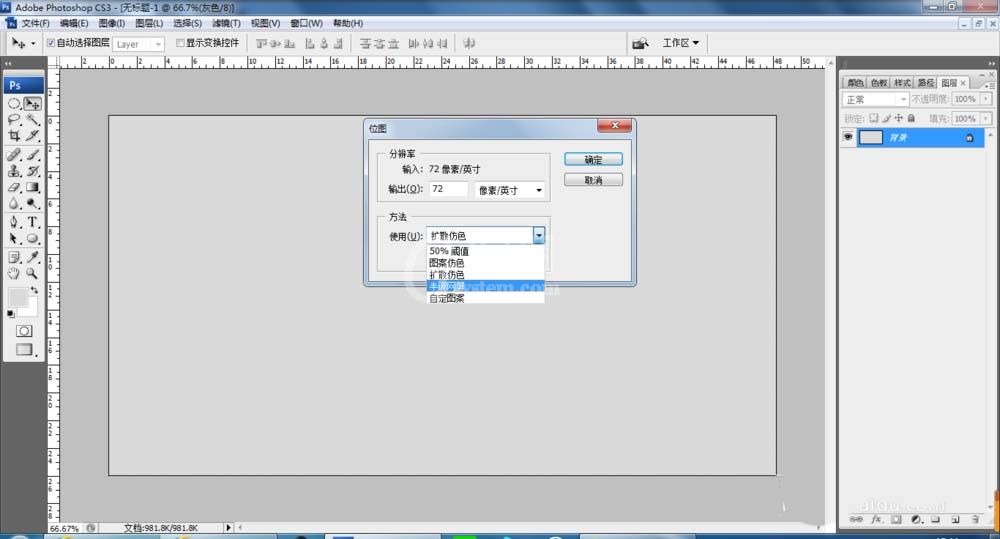
再点击图像-模式-位图,快捷键ALT+I+M+B,

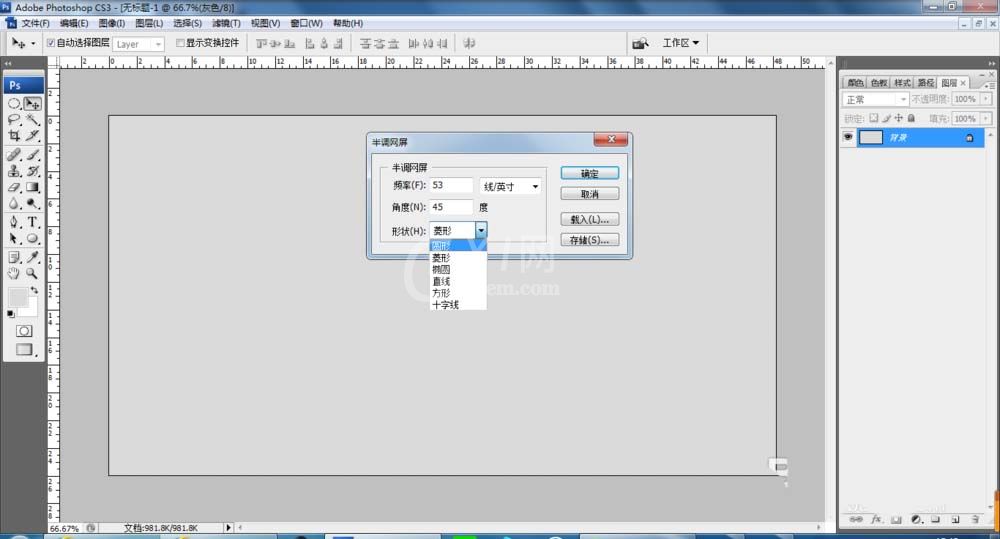
这时把使用方法改为半调网屏

频率越大网点就会越小,角度不变,形状改为圆形,可以根据自己要的效果适当的调整

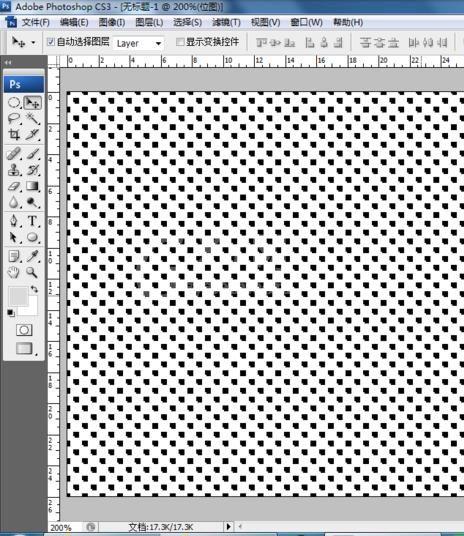
最后这样网点就出来了

按照上文为各位所述的Adobe Photoshop制作网点的具体操作流程,你们是不是都学会了呀!



























