mindmanager更改布局的操作教程
时间:2022-10-26 16:53
这篇文章是教大家mindmanager更改布局的方法,教程简单易学,有需要的小伙伴就赶紧和小编一起来学习一下吧。
mindmanager更改布局的操作教程

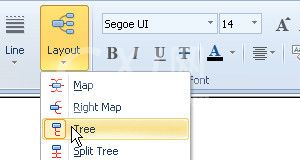
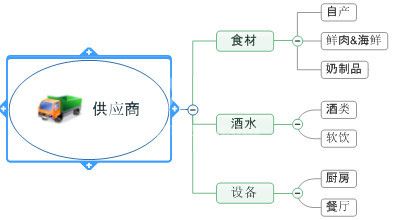
若是你们想要更改思维导图的显示方式,单击格式选项卡->布局,如果想以树形显示导图主题,可以选择树形,思维导图将以树状图形式显示。

这是格式选项卡->布局,如果选择组织图表,将以组织图表的形式显示思维导图,子主题围绕中心主题下方显示。

再选中布局样式可以应用到整个思维导图,也可以应用到单独的分支,选中需要更改布局的分支父主题,然后选择样式即可。

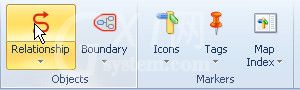
思维导图主题之间可以通过关系线建立可视化连接,选择功能区插入->关系线。

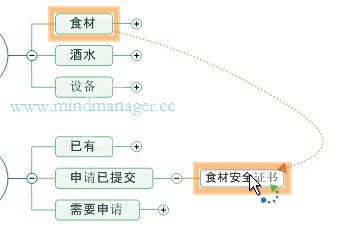
最后我们选择关系线,点击第一个主题,然后点击第二个主题,两个主题之间将会显示一条红色的关系线,双击关系线可以设置关系线格式。

依照上文为你们讲述的mindmanager更改布局的详细步骤介绍,你们是不是都学会了呀!



























