photoshop cs6制作带箭头流程图的操作内容分享
时间:2022-10-26 16:54
各位伙伴使用photoshop cs6会制作带箭头流程图吗?下面小编就讲解了关于photoshop cs6制作带箭头流程图的详细操作内容,希望可以帮助到有需要的伙伴们。
photoshop cs6制作带箭头流程图的操作内容分享

先打开photoshop cs6软件
打开photoshop cs6软件,新建一个空白的文件,新建一个图层中,找到一张背景图复制到图层中,这样制作单箭头容易看得清楚些,如下图所示。

然后我们用鼠标左键选取工具箱中的自定形状工具,如下图所示。

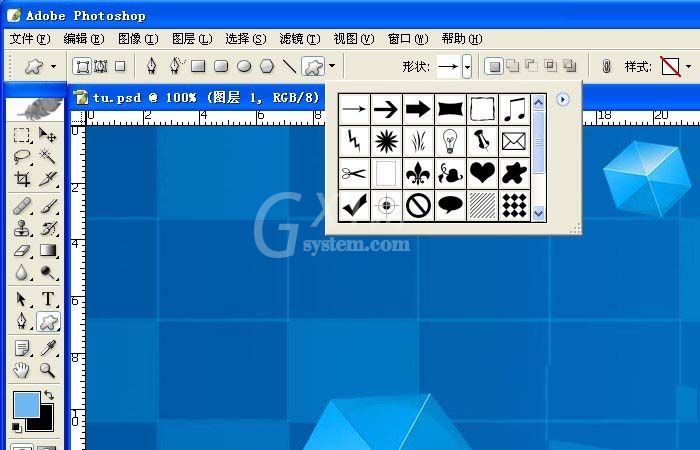
接着我们在菜单栏的下方(自定形状工具)图标上单击一下,展开形状工具选项面板,在里面有很多图形,选取单箭头图形,如下图所示。

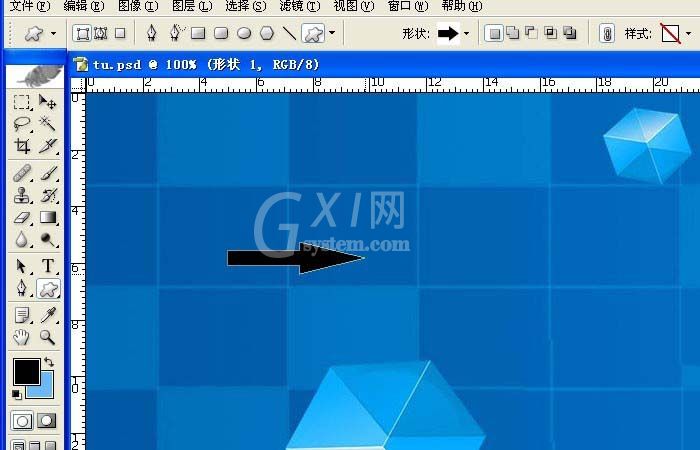
这时我们在画布上,拖动绘制一个单箭头,默认是用前景色填充,也可以进行修改,如下图所示。

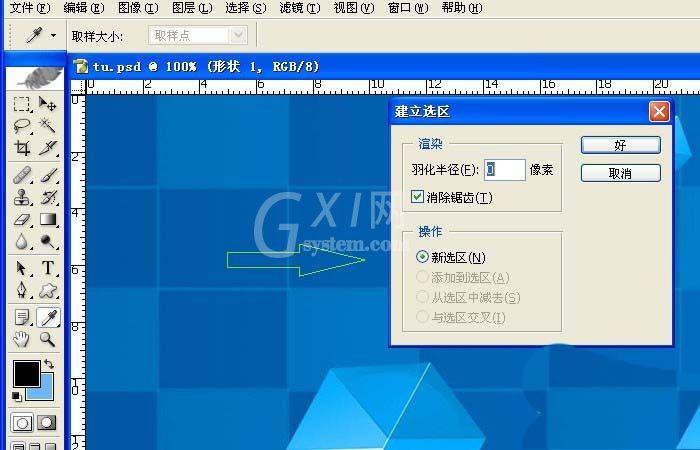
然后我们在图层面板的下方,将图形路径转换为选区,并新建一个图层,填充图形为黑色,这样单箭头就可以复制多个来使用了,如下图所示。

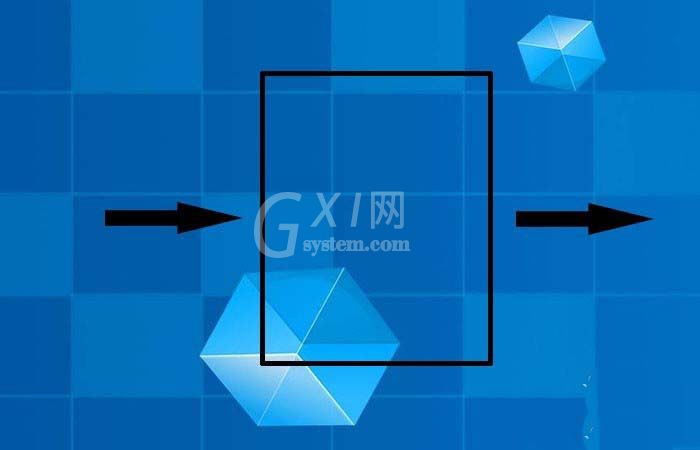
最后一步我们把单箭头图层复制一个,左右摆好,用矩形工具绘制一个矩形框,描边6个像素,填充黑色,移动到两个箭头中间,如下图所示。这样一个单箭头流程图就做好了,大家也来做做吧。

以上这里为各位分享了photoshop cs6制作带箭头流程图的操作内容分享。有需要的朋友赶快来看看本篇文章吧。



























