photoshop cs6设计3d立体文字的详细操作教程
时间:2022-10-26 17:00
近日有一些小伙伴咨询小编关于在photoshop cs6怎样设计3d立体文字?下面就为大家带来了在photoshop cs6设计3d立体文字的具体方法,有需要的小伙伴可以来了解了解哦。
photoshop cs6设计3d立体文字的详细操作教程

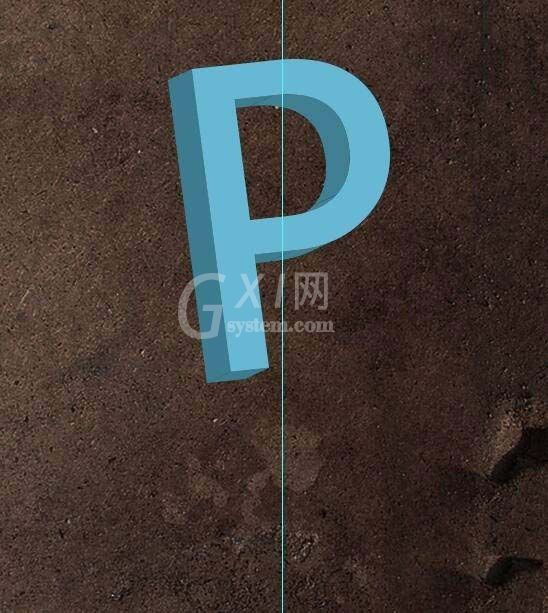
我们需要先打开一幅图片作为背景。

然后设置前景色为黑色,然后在图层工作板中新建一个图层Layer1,选择工具栏中的文字遮罩工具(T字文字工具中的第三个工具,此文字工具只输入虚线边缘),输入文字“Boat”后再填入前景色。

接着我们执行Edit-Transform-Distort(编辑变形扭曲)命令,用鼠标拖动文字周围的8个方格,将文字调整成如下二所示的样子;调整完毕后按下回车键即可完成图像的变形,或者在变形框中双击鼠标。

再按住Ctrl键不放,再用鼠标单击图层Layer1,将图层Layer1内的图像选择取,接着再执行Select-Modify-Contrast(选择修改对比)命令,设置Radius(强度)为5个像素(如图);按Delete键将选择区域内的图像删除掉,完成后按下Ctrl+D取消选择区域;

这时我们仍保持图层Layer1为当前工作图层,执行Filter-Blur-Blur More(滤镜模糊增强模糊),然后再执行Fitler-Stylize-Emboss(滤镜风格浮雕)命令,设置Angle为45度、Height为2个像素、Amount为100%;

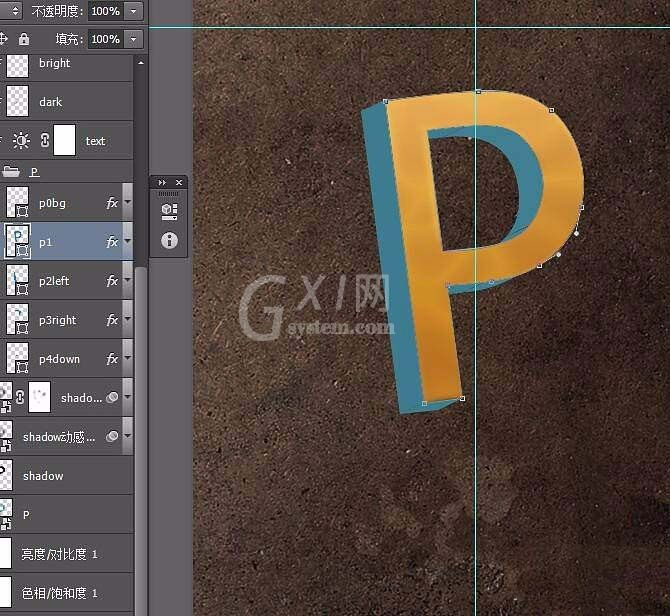
紧接着我们按住Ctrl键不放,再用鼠标单击一下图层Layer1,将图层Layer1内的内容选取;同时按住Ctrl+Alt键不放,再按下方向键的右一下,再往下按一下,接着再往右按一下……,如此重复几次后即可产生立体效果。最后按下Ctrl+D取消选择区域。


最后就这样。效果如下图所示。

相信各位看完了上文所描述的photoshop cs6设计3d立体文字的详细操作方法,大家应该都学会了吧!



























