dreamweaver cs6中插入图片的详细操作步骤
时间:2022-10-26 17:00
有的网友表示自己对于dreamweaver cs6中插入图片的操作还不是非常了解,而本节就介绍了dreamweaver cs6中插入图片的操作流程,还不会操作的朋友就跟着小编学习一下吧,希望对你们有所帮助。
dreamweaver cs6中插入图片的详细操作步骤

我们需要先点击打开Dreamweaver CS6应用软件
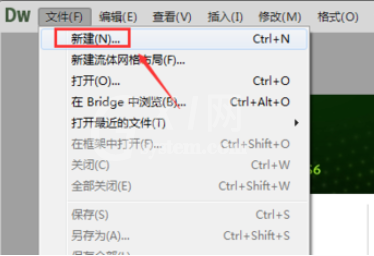
这时打开后,点击文件--->新建,如下图所示。

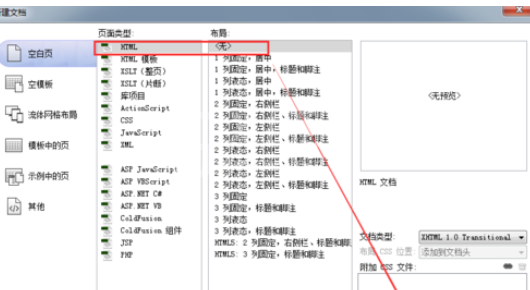
然后我们在新建文档界面上选择新建空白HTML页面,如下图所示。

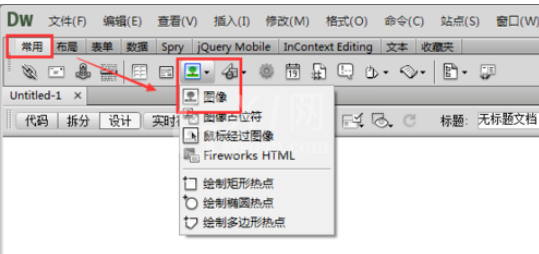
接着我们找到常规--->依次选择图像--->图像,如下图所示。

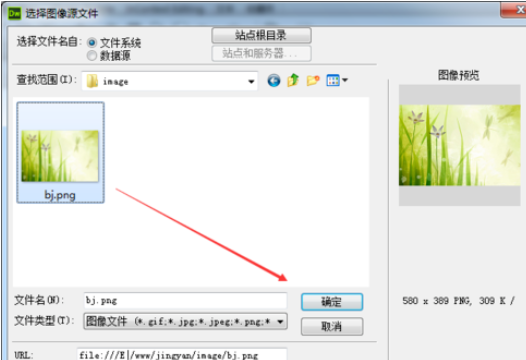
这时弹出选择插入图片的对话框,从电脑里选择要插入的图片,如下图所示。

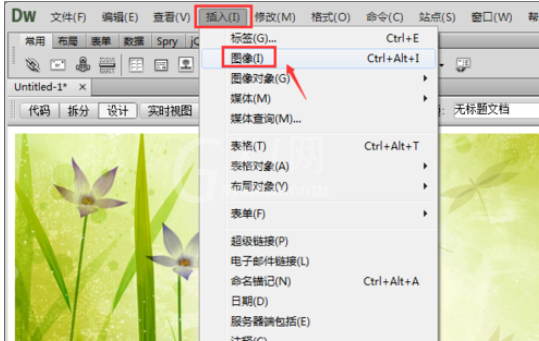
最后一步我们也可以点击导航栏上的插入--->图像,来插入图片到页面中,如下图所示。

看完了上文为你们所讲述的dreamweaver cs6中插入图片的详细操作方法,同学们是不是都学会了呀!



























