dreamweaver cs6为框架创建链接的操作教程
时间:2022-10-26 17:00
很多用户在使用dreamweaver cs6的时候,不是很熟悉其中怎么为框架创建链接?本期为你们带来的教程就描述了dreamweaver cs6为框架创建链接的具体操作流程。
dreamweaver cs6为框架创建链接的操作教程

我们需要先新建一个HTML空白页
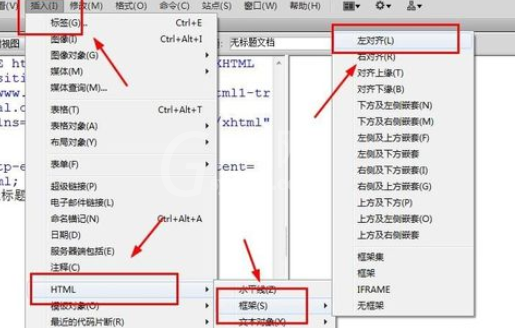
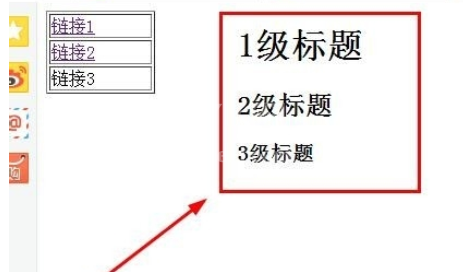
然后我们创建一个左对齐框架

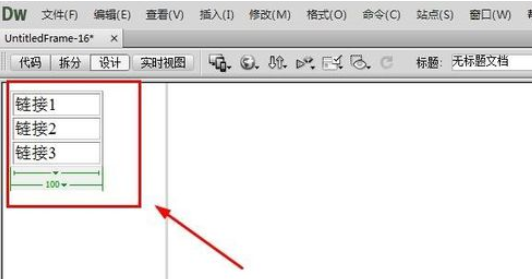
接着我们在左侧框架里写一些文本,作为链接文本

这时我们点击全部保存,‘文件’----‘保存全部’----弹出的对话框分别保存
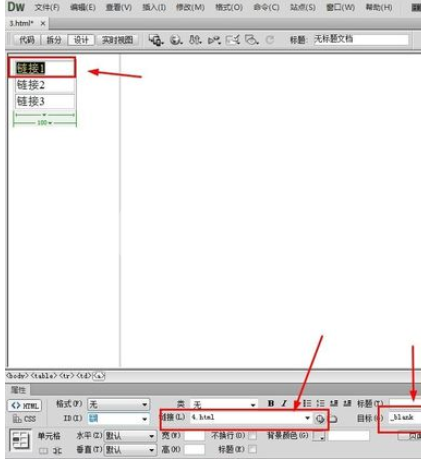
然后我们选择文本‘链接1’,在‘属性’面板设置链接的网页地址,在‘目标’栏中选择相应的参数,这里选‘_blank'

保存全部,按F12预览,可以看到,点击文本‘链接1’之后会在新的窗口中打开网页
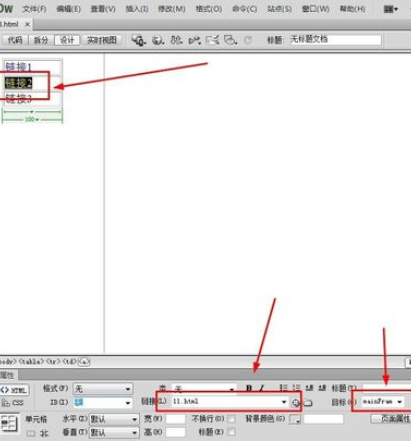
选择文本‘链接2’选择文本‘链接1’,在‘属性’面板设置链接的网页地址,在‘目标’栏中选择相应的参数,这里选择’mainFram'

这时我们按F12预览,
可以看到,点击文本‘链接2’之后会在原来的网页右侧出现新的网页

其他的‘目标’选择参数自己可以摸索一下,一样的操作
依照上面为你们讲述的dreamweaver cs6为框架创建链接的具体操作步骤,各位伙伴们应该都学会了吧!



























