dreamweaver cs6拖动AP元素的操作步骤
时间:2022-10-26 17:00
小伙伴们你们知道在dreamweaver cs6怎样拖动AP元素吗?今天小编很乐意与大家分享在amweaver cs6拖动AP元素的技巧,感兴趣的可以来了解了解哦。
dreamweaver cs6拖动AP元素的操作步骤

我们需要先新建一个HTML空白页
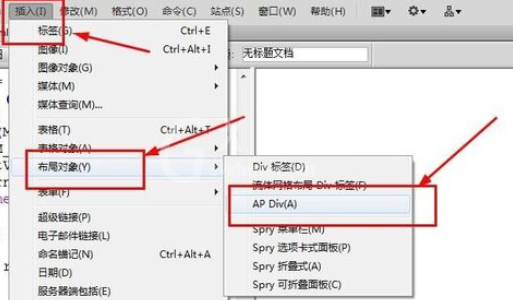
然后我们在菜单栏中选择’插入‘----’布局对象‘-----’AP div命令‘,在页面中插入一个div层

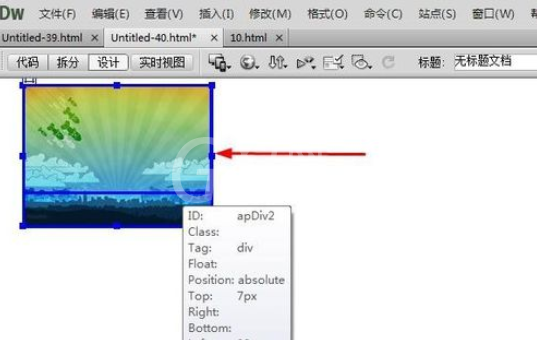
接着我们在层内插入一副图片

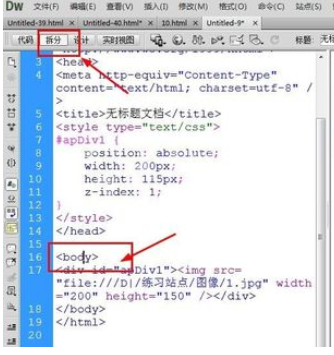
接下来我们打开’拆分‘视图,将光标放在在之间

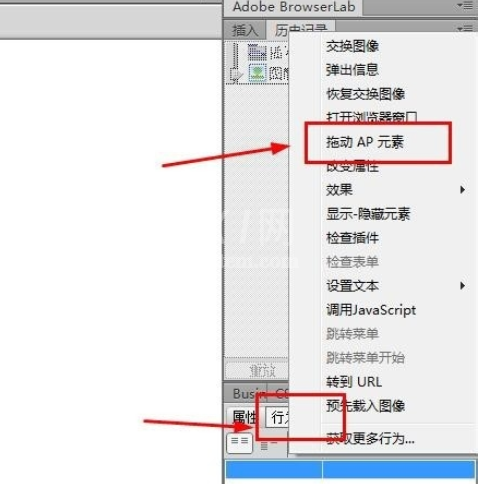
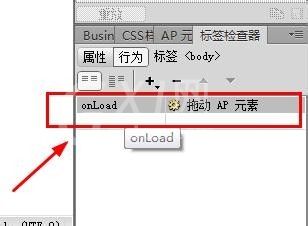
在行为控制面板中选择添加按钮,在弹出的菜单中选择’拖动AP元素‘

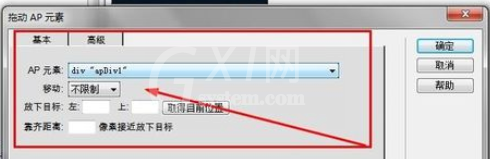
在弹出的’拖动AP元素‘对话框中选择移动’不限制‘

在行为控制面板中选择’onload'

最后我们按F12按钮在IE中预览,在360浏览器中预览没有效果。预览时可以点击左键任意拖动

看完了上文为你们所讲述的dreamweaver cs6拖动AP元素的具体操作步骤,各位同学们应该都学会了吧!



























