dreamweaver cs6表单中使用按钮的操作教程
时间:2022-10-26 17:01
许多用户问,dreamweaver cs6表单中怎样使用按钮的操作?其实据小编了解是非常简单的,不妨跟小编一起来下文了解了解dreamweaver cs6表单中使用按钮的操作教程吧。
dreamweaver cs6表单中使用按钮的操作教程

首先我们需要先新建一个HTML空白页;
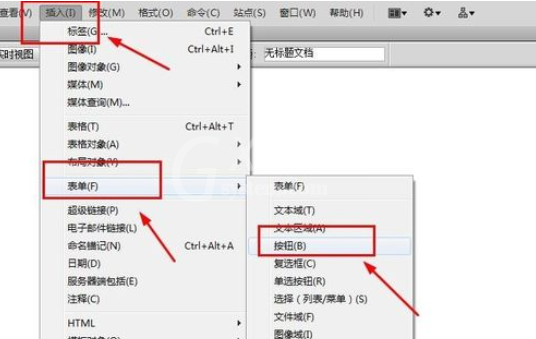
然后我们在菜单栏中选择‘插入’----‘表单’----‘按钮’

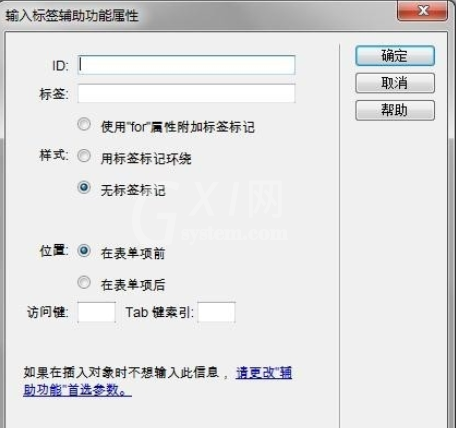
接着我们在弹出的对话框’输入标签辅助功能属性‘中输入ID和标签

这时我们选中表单,在’属性‘面板中设置相应的参数,如下图

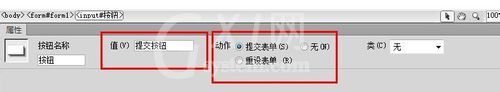
然后我们选中按钮,在’属性‘面板中设置相应的参数,如下图

再按F12预览,效果如下:

最后代码视图的代码如下:

根据上文为你们讲述的dreamweaver cs6表单中使用按钮的具体操作方法,同学们应该都学会了吧!



























