iMindMap关联线完成美化的简单操作
时间:2022-10-26 17:03
大家使用iMindMap过程中,想要将关联线完成美化,怎么操作呢?下文就是iMindMap关联线完成美化的简单操作,希望阅读过后对你有所帮助。
iMindMap关联线完成美化的简单操作

首先创建好导图,并且根据主题间的关联建立关联线。

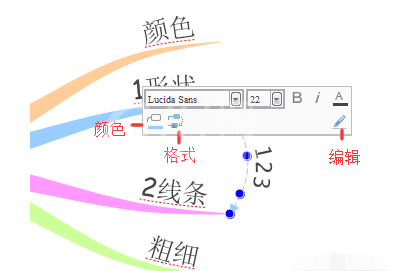
点击该关联线,弹出格式对话框。可以对关联线的格式、颜色、文字进行修改。点击色彩按钮,便可以进行选色对关联线条颜色进行更改。

点击格式选项后,会跳出格式对话框,在这可以对关联线的样式、形状、填充颜色、粗细、箭头的设置等进行修改。

点击编辑对话框可对关联线上的文字内容进行修改,还可设置加粗、倾斜、字体颜色等。

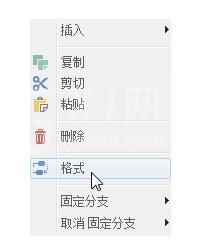
也可以通过右击关联线,打开格式,也可进入到关联线格式对话框进行修改。

以上就是关于iMindMap关联线完成美化的简单操作,相信一定会帮到大家的。



























