iMindMap中固定按钮的详细使用介绍
时间:2022-10-26 17:03
大家入手iMindMap了吗?晓得其中固定按钮该怎样使用吗?下面就是有关iMindMap中固定按钮的详细使用介绍,希望有需要的朋友都来共同学习哦。
iMindMap中固定按钮的详细使用介绍

1、首先点击布局菜单,就会看到“固定”按钮,如图:

2、若不选择任何分支或主题没这个按钮将呈现上图所示的灰色。选中一条分支后,该按钮就会被点亮。
3、在该按钮下会看到一个倒三角。展开它有好几个选择。点击后,可以看到三个子菜单,如图:

4、它们分别是固定分支、固定分支及主分支和固定分支及子分支,现在通过实际操作来掌握它。
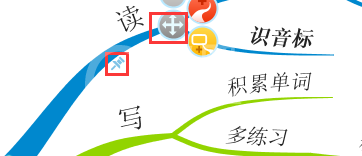
5、选中一条分支后,点击“固定分支”,我们会发现选中的分支上就会出现一个“钉子”状的图标,且原本主题后的方向操控不亮了,不能够主题分支进行移动了。详细见图:

6、接下来看一下“固定分支及主分支”。这条命令主要是用来固定所有分支中的主分支的,它按照从下层级往上层级固定顺序来固定。简单的来说就是从最末梢的分支开始它能固定好所有的主分支。当然固定好后它们讲不能随便的移动了。

7、最后说下“固定分支及子分支”。它就是固定选中的子分支中所有的分支,按照从上层往下层的顺序固定。换一句话说就是从最开始的主分支开始,它能固定住接下来的所有分支。详细见图:

上文就讲解了iMindMap中固定按钮的详细使用介绍,希望大家喜欢。



























