iMindMap设计出3D视图的详细流程
时间:2022-10-26 17:03
iMindMa有很多企业在使用,听说有人不知道怎样设计出3D视图,一起来看看iMindMap设计出3D视图的详细流程吧,或许对你有帮到哦。
iMindMap设计出3D视图的详细流程

一、打开3D视图
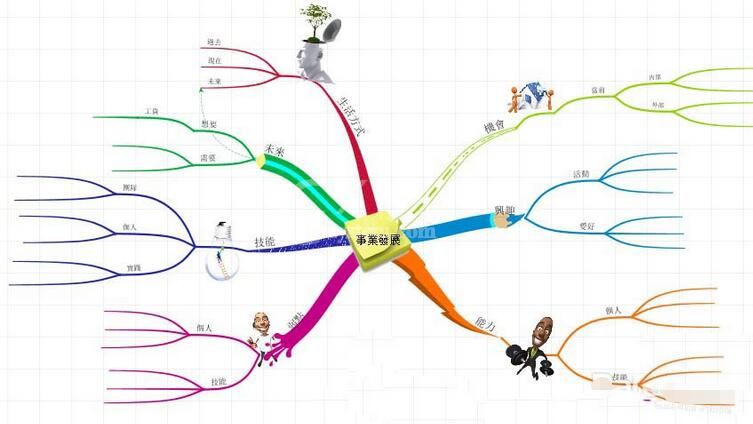
首先打开一个思维导图,也就是大家后面需要进行演示的内容。现在这个是2D的平面显示。

点击菜单【主页】,选择3D这个选项。
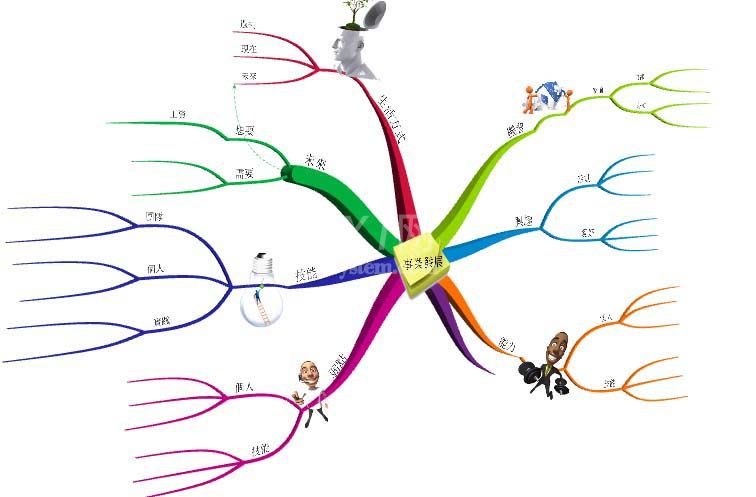
点击之后视图将会转为3D图像,左侧图像会大一些,右侧会变小,就是3D立体样式。

二、编辑3D视图
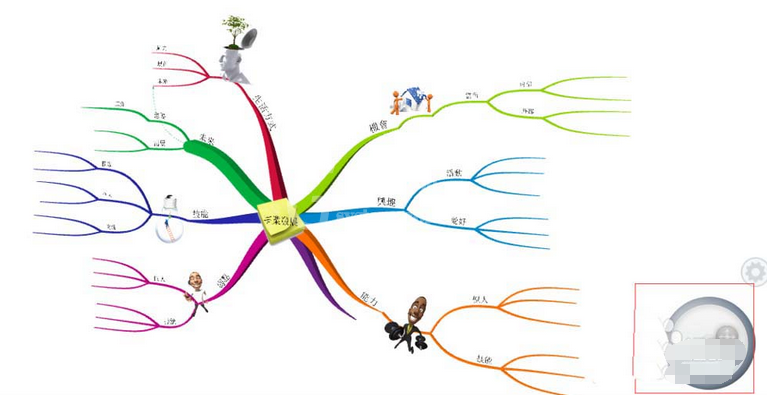
通过右下角的导航,可以修改3D视图的位置。


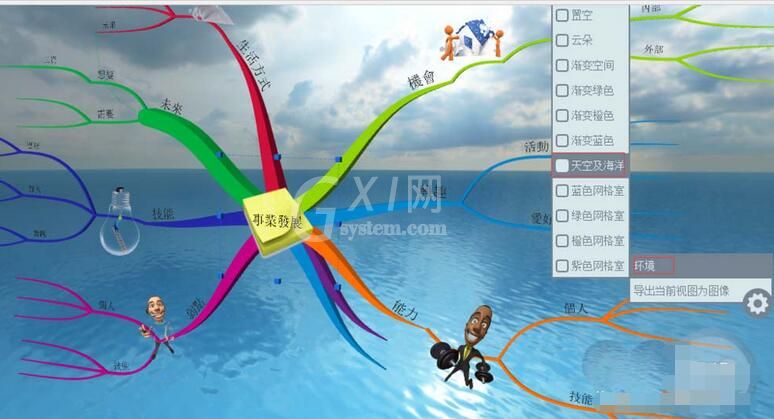
可以修改3D视图的背景,点击右下角的设置,可以在环境中选择不同的背景。

除此之外,还可以将3D视图导出为图片,还是点击右下角的设置,从导出当前视图为图像,选择不同的导出格式。


上面就是小编为大家带来的iMindMap思维导图软件制作3D视图的操作步骤,一起来学习学习吧。相信是可以帮助到一些新用户的。



























