Power Designer建立UML类图的操作方法
时间:2022-10-26 17:03
一些用户们在使用Power Designer的时候,不是很熟悉其中是怎么建立UML类图?今日这篇文章就带来了Power Designer建立UML类图的操作方法。
Power Designer建立UML类图的操作方法

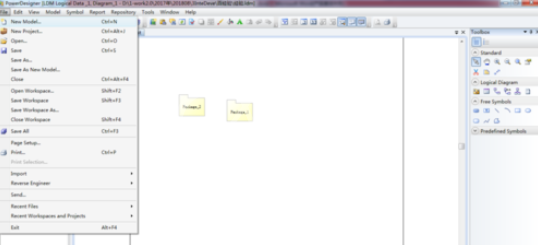
我们需要先打开powerdesigner,点击【文件】菜单,再选择【新建模型】

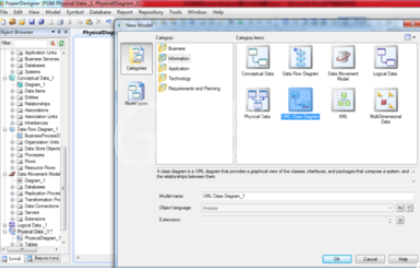
然后我们在【新建模型】界面,在【类型】中选择【信息】,在【类型项】中选择【UML类图】,然后点击【OK】

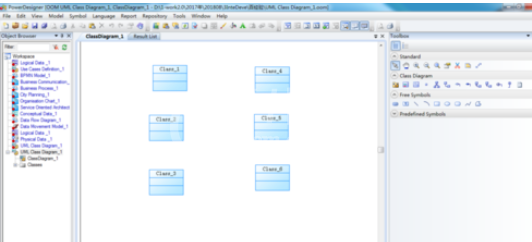
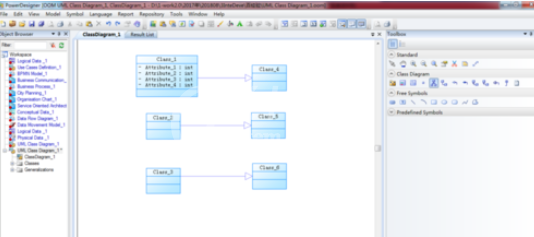
接着我们在右侧的工具栏中,在【类图】下点击【类】图标,然后在主窗口上点击一次,就生成一个类

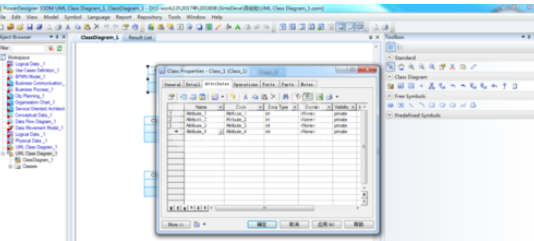
这时我们双击某个类,在弹出窗口中选择【属性】标签,然后可以增加类的属性,然后点击【OK】

接下来我们在右侧的工具栏中,在【类图】下点击【泛化】图标,然后在主窗口上点击一个类,然后拖动鼠标连接到另一个类,从而建立类间的泛化关系。

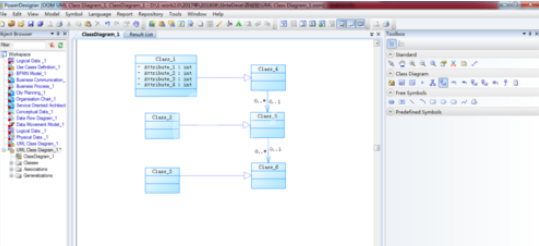
最后一步我们在右侧的工具栏中,在【类图】下点击【关联】图标,然后在主窗口上点击一个类,然后拖动鼠标连接到另一个类,从而建立类间的关联关系。

看完了上文为你们所讲述的Power Designer建立UML类图的操作方法介绍,同学们应该都学会了吧!



























