Adobe Illustrator CS6绘制一幅矢量小黄人图形的详细使用教程
时间:2022-10-26 17:04
Adobe Illustrator CS6绘制一幅矢量小黄人图形的操作困扰着不少用,下面小编就讲述了Adobe Illustrator CS6绘制一幅矢量小黄人图形的操作内容,不懂的朋友一起来看看吧。
Adobe Illustrator CS6绘制一幅矢量小黄人图形的详细使用教程

我们需要先打开Adobe Illustrator CS6,新建画布800*600,我们绘制它的主体,一个蛋。画圆角矩形,鼠标点击内侧的小圆点内拉得到圆角最大的圆角矩形。描边黑色,不要填充。

背带是画一个圆角矩形,旋转,按一下键盘上的O键,按住alt单击中心点,选择垂直复制对称。

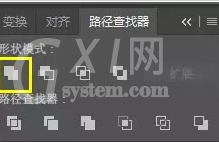
还有他的连体裤。连体裤是通过两个矩形进行联集。(ctrl+shift+F9路径查找器里面的联集)

这时还有他的三根呆毛,使用直线工具来画就可以,画完记得在描边选项里更改成圆角拐点端点,后面所有同。

目前都还是只用描边,不要填充。

多出来的部分怎么办,剪掉!我们使用剪切蒙版。这里要注意了,和ps正好相反,PS的剪贴蒙版是下方图层限制上方图层范围;而AI的剪切蒙版是上方图层限制下方图层范围,并且会在作为蒙版时,颜色效果不可见,相当于透明消失了。
所以我们要提前复制出来一个“蛋”,ctrl+c,ctrl+f(原位粘贴在上层),再进行置顶,ctrl+shift+】。全选需要做剪切蒙版的形状,建立剪切蒙版,ctrl+7。

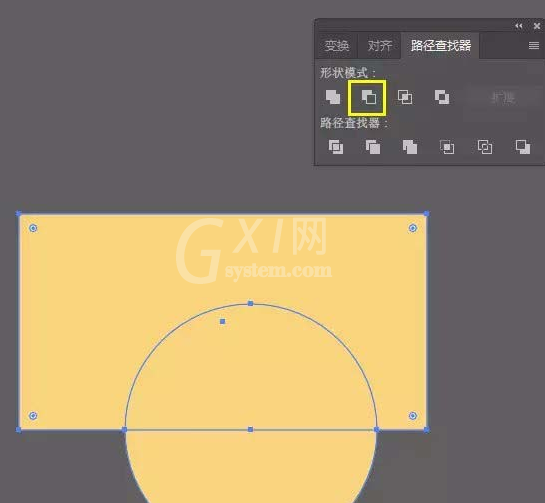
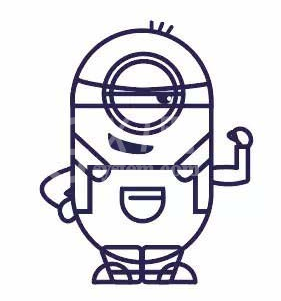
使用各种形状、钢笔,把剩下的眼睛、头带、手、胳膊、腿、脚、裤腿、口袋、嘴、眼珠,都给画出来。像脚和口袋和眼珠都是半圆,可以先画一个圆,再画一个矩形,打开路径查找器ctrl+shift+f9,选择减去顶层形状。


接下来就是上色,值得注意的一点是,所有的颜色填充我都单独把原本的描边复制出来一层ctrl+c,ctrl+b(原位粘贴在下层),shift+x,由描边转换为填充,(如果填充遮挡了描边,记得把填充ctrl+【,放至描边之下),每个部分都遵循这种操作。

整体看起来太平,太单薄,我们加一些高光阴影。高光阴影的添加方式和刚才上色差不多,复制出来一层,调成不带描边的白色填充,再复制出来一层,右移,选中两层,在路径查找器当中进行减去顶层运算。适当调整高光的位置、大小、不透明度。眼睛处阴影可同刚才切眼睛眼皮,画一条横的分割线,在路径查找器内执行分割后取消编组,单独修改颜色即可。

最后我们为整幅画作进行最后的修整,裱框,装饰。是不是很简单呢,快下手做一个试试吧!

根据上文讲述的Adobe Illustrator CS6绘制一幅矢量小黄人图形的详细流程介绍,你们是不是都明白了呀!



























