dreamweaver cs6显示隐藏元素的操作教程
时间:2022-10-26 17:04
相信许多伙伴还不了解dreamweaver cs6怎样显示隐藏元素的简单操作,不过没关系,下面就分享了dreamweaver cs6显示隐藏元素的操作方法,希望感兴趣的朋友都来共同学习哦。
dreamweaver cs6显示隐藏元素的操作教程

我们需要先新建一个HTML空白页
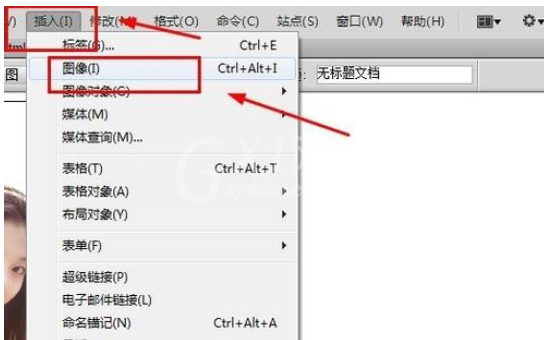
然后我们在菜单栏中选择‘插入‘-----’图像‘命令,在页面中插入一副图画

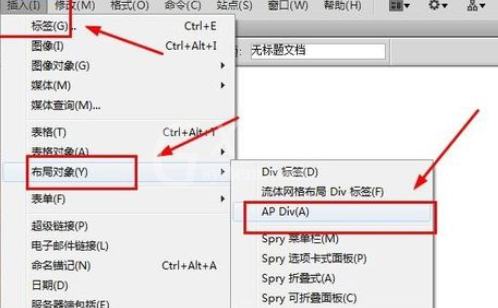
接着我们在菜单栏中选择’插入‘----’布局对象‘-----’AP div'命令,在页面中插入一个布局层元素

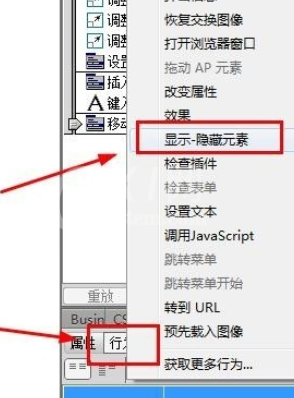
这时选中’AP div'元素单击行为控制面板中的添加按钮,在弹出的菜单中选择‘显示-隐藏元素’选项

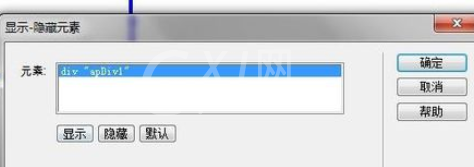
接下来我们在弹出的‘显示-隐藏元素’对话框中单击‘隐藏’按钮,设置标签元素隐藏

然后我们在弹出的‘显示-隐藏元素’对话框中单击‘显示’按钮,设置标签元素隐藏

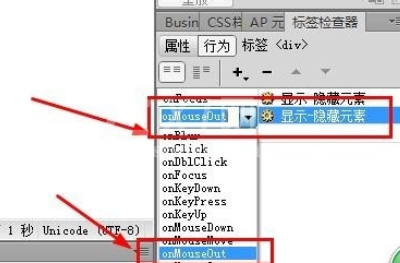
在行为控制面板上,单击‘显示-隐藏元素(隐藏)’(注意此处应单击进去看)的行为栏,选择‘onmouseout'

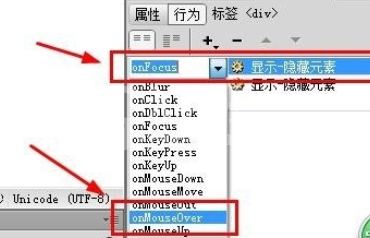
在行为控制面板上,单击‘显示-隐藏元素(显示)’(注意此处应单击进去看)的行为栏,选择‘onmouseover'

根据上文为你们所描述的dreamweaver cs6显示隐藏元素的详细流程介绍,你们是不是都学会了啊!



























