dreamweaver cs6制作网页的具体操作步骤
时间:2022-10-26 17:04
现在使用dreamweaver cs6制作网页的朋友越来越多,而接下里的这篇文章小编就带来了dreamweaver cs6制作网页的操作步骤,感兴趣的朋友就跟小编一起来学习一下吧。
dreamweaver cs6制作网页的具体操作步骤

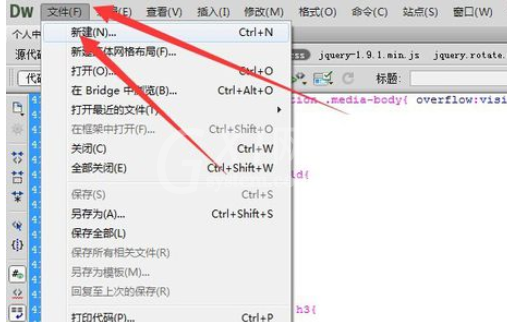
我们需要先打开Dreamweaver CS6软件,单击菜单来的“文件”然后选择“新建”选项。

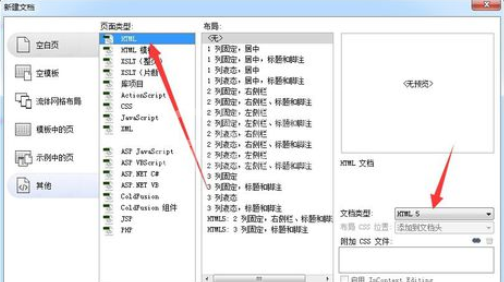
然后页面类型选择HTML,空文档就可以,右侧文档类型选择HTML5,因为现在html5是趋势,很多网页都开始用html5了。

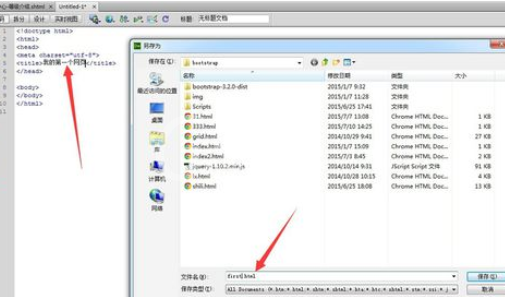
接着我们就看到一个空白的html文档了,title内写的是在浏览器上方显示的标题,我们给文档保存一下,自己命名。

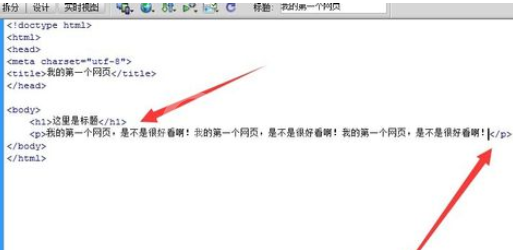
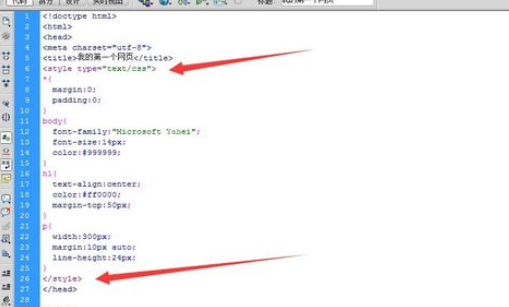
然后我们开始写基本的html标签,先把基本结构写出来。

写好结构之后就要写css样式了,这里直接写在头部,比较省事,也可以用link标签引入外部的样式表。

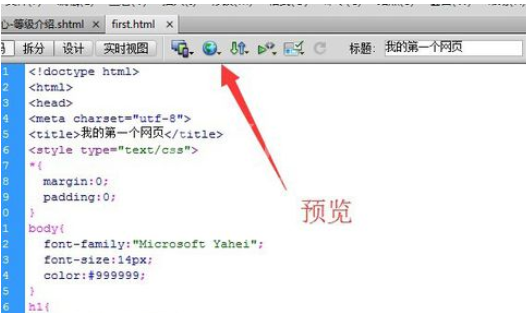
最后一步点击上方的预览按钮进行预览,第一个网页就完成了。如果想要制作更复杂的网页,就需要学习html和css再加上js了。


按照还是那个文为你们所描述的dreamweaver cs6制作网页的详细操作流程,你们是不是都明白了呀!



























