photoshop cs6中实现立体边界命令为图片添加相框的详细操作
时间:2022-10-26 17:05
很多用户在使用photoshop cs6的时候,不是很熟悉其中怎么实现立体边界命令为图片添加相框?本期为你们带来的教程就描述了photoshop cs6中实现立体边界命令为图片添加相框的详细操作。
photoshop cs6中实现立体边界命令为图片添加相框的详细操作

我们需要先打开photoshop cs6软件打开素材图片,这里选择的是花朵静物图片。

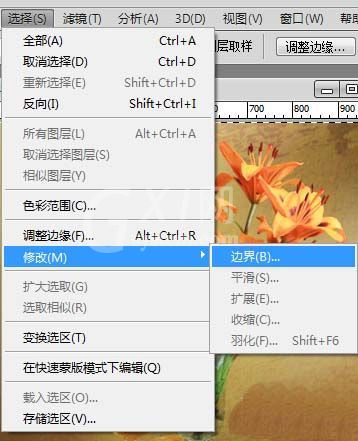
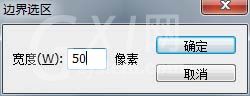
然后我们按快捷键Ctrl+A将图片全选,然后在菜单栏选择“选择→修改→边界”,将边界宽度值设为50px。


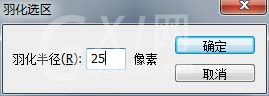
接着我们需要再执行“选择→修改→羽化”命令,将羽化半径设为25,得到如下图片:


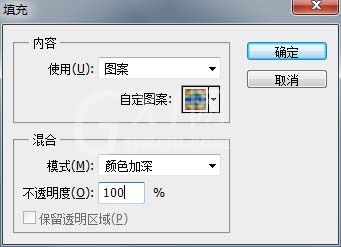
接下来我们对选区填充图案:编辑→填充,这里图案选择的是“扎染”,模式是“颜色加深”,不透明度为100%。

最后一步我们填充好之后用快捷键Ctrl+D取消选区,得到如下效果的艺术边框图片:

根据上文为你们所描述的photoshop cs6中实现立体边界命令为图片添加相框的详细操作步骤,你们是不是都学会了呀!



























