photoshop cs6制作折纸效果拐弯箭头的具体操作步骤
时间:2022-10-26 17:10
在photoshop cs6怎样制作折纸效果拐弯箭头呢?下面就为大家分享photoshop cs6制作折纸效果拐弯箭头的图文教程,有需要的可以来了解了解哦。
photoshop cs6制作折纸效果拐弯箭头的具体操作步骤

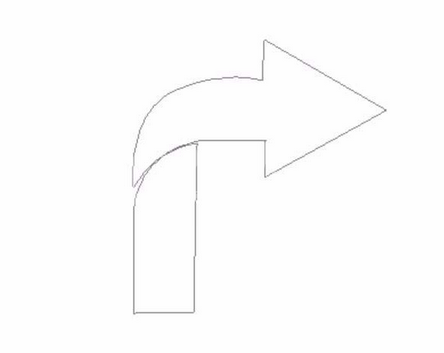
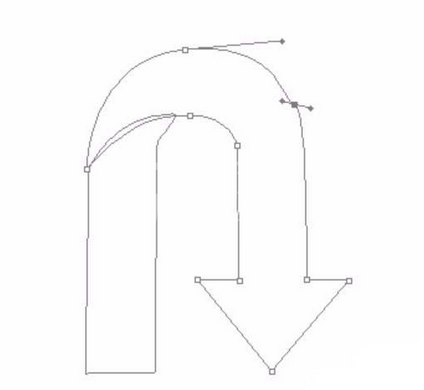
我们先分析一下,对于这样的一个拐弯箭头来说,我们只要制作两个封闭路径就可以把它绘制出来,一个为较为明亮的区域,一个为阴影部分。使用钢笔工具把这两个路径绘制出来。

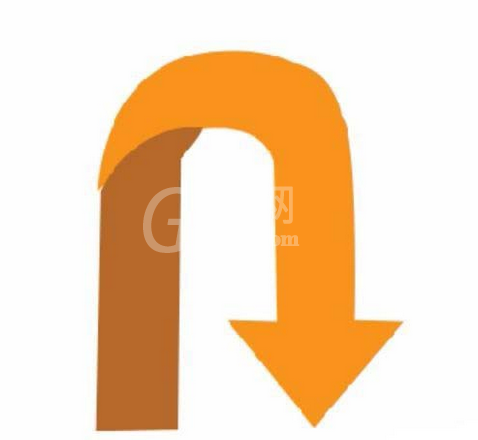
这时有了封闭的路径之后,我们再分别转换成不同的选区,填充不同的颜色,从而让这个拐弯箭头最终成形。

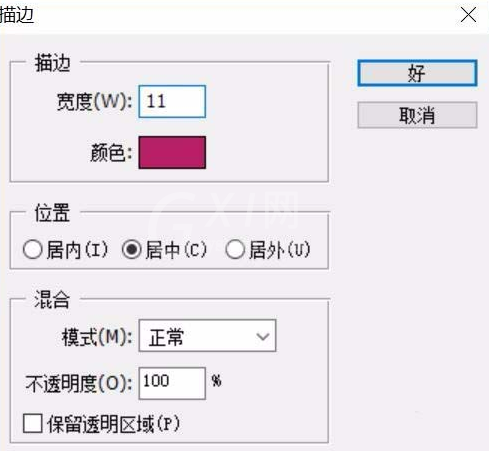
调整也是必要的,如果你发现两个路径之间有空隙之后,我们可以选择一个部分进行一下描边,从而让这个最终的拐弯箭头更加的完整。

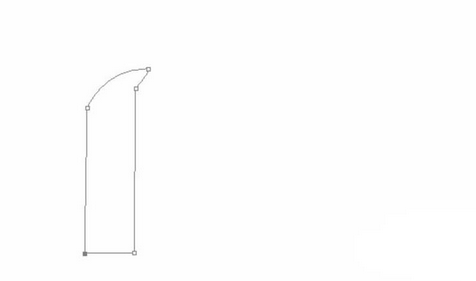
然后这个拐弯箭头是一个完全的拐弯箭头,我们也分为两个部分来进行绘制,一个为拐弯箭头的暗区,一个为亮区。

接着我们绘制出一个封闭路径之后,我们再绘制出另外的一个封闭路径。从而让整个拐弯箭头的路径都出来。

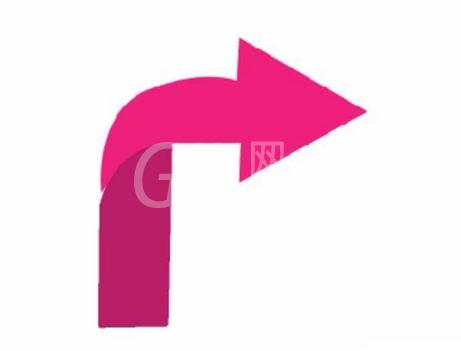
接下来我们需要选择其中的一个封闭路径填充深色,再选择另外的一个封闭路径填充一个浅色。从而让整个拐弯箭头出现。

看完了上文为你们描述的photoshop cs6制作折纸效果拐弯箭头的具体操作流程,你们是不是都明白了呀!



























