dreamweaver cs6中在图片上写文字的操作教程
时间:2022-10-26 17:10
有那么一部份多朋友还不熟悉dreamweaver cs6中在图片上写文字操作,下面小编就讲解dreamweaver cs6中在图片上写文字的操作步骤,希望对你们有所帮助哦。
dreamweaver cs6中在图片上写文字的操作教程

首先打开Dreamweaver并新建一个html页面。

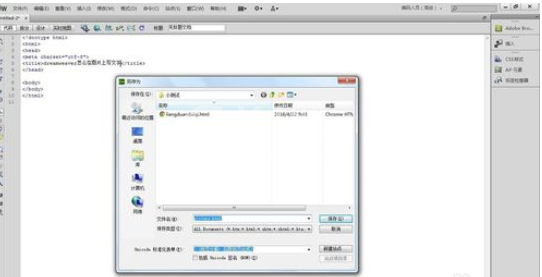
然后我们将页面保存一下,准备一张图片。

接着我们在图片上写文字有很多种方法,小编要演示的方法是把图片作为背景插入,然后写文字。

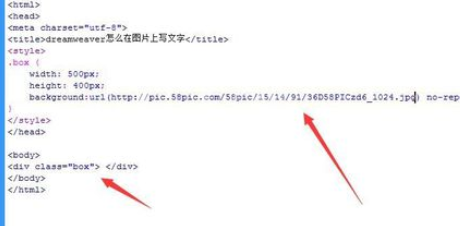
这时候我们在代码中定义一个div,要写上宽度和高度,最好是与图片宽高相等。然后将图片作为div的背景插入。

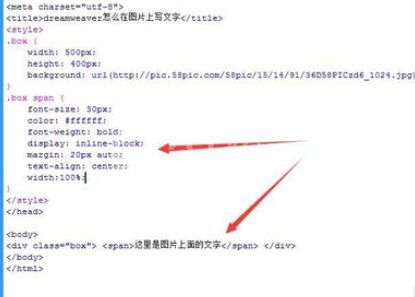
然后可以在div中写文字了,还可以写一个span标签将文字包起来,这样容易控制文字的大小、颜色、位置等属性。

最后看一下效果,还是灰常不错的~

看完上文为你们所描述的dreamweaver cs6中在图片上写文字的详细流程介绍,你们是不是都学会了呀!



























