dreamweaver cs6添加文本区域的使用方法
时间:2022-10-26 17:11
估计有的用户还不了解dreamweaver cs6添加文本区域的操作,下文小编就分享dreamweaver cs6添加文本区域的使用方法,希望对你们有所帮助哦。
dreamweaver cs6添加文本区域的使用方法

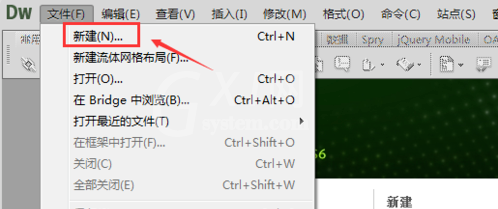
我们需要先打开Dreamweaver CS6,点击文件--->新建,如下图所示。

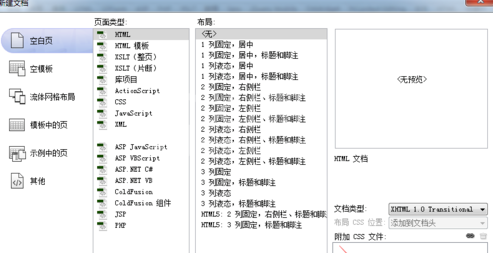
然后我们在新建文档对话框里选择新建HTML,然后点击创建,如下图所示。

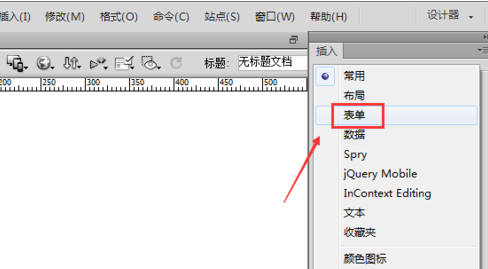
接着我们我们可以在右边的插入工具栏里找到表单,如下图所示。

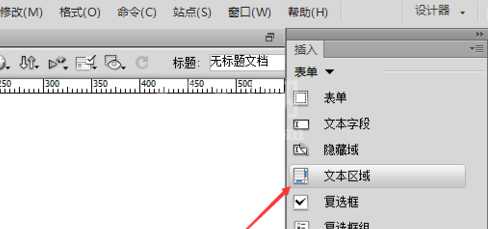
这时我们在表单里,我们点击文本区域,如下图所示。

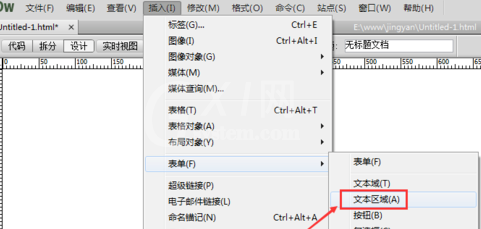
接下来我们也可以直接通过点击导航上的插入--->表单--->文本区域,来添加。如下图所示。

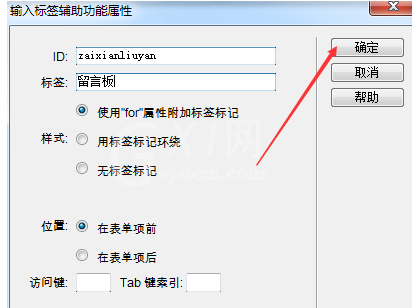
这时我们点击后,弹出输入标签辅助功能属性对话框,输入ID和标签,然后点击确定,如下图所示。

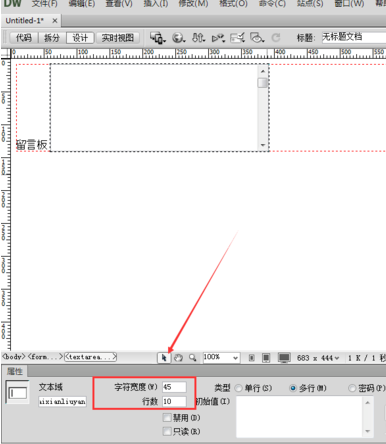
这样就利用dreamweaver cs6在页面上插入了一个默认的文本区域,我们可以在下方的属性栏里进行修改参数,例如将行数改为10等,如下图所示。

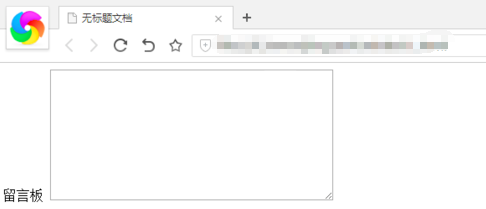
最后保存,按下F12在浏览器里预览下效果吧。如下图所示。

相信各位看完上文描述的dreamweaver cs6添加文本区域的详细操作方法,你们是不是都明白了呀!



























