Adobe Photoshop把视频制作为GIF动图的操作步骤
时间:2022-10-26 17:11
一些刚刚下载使用Adobe Photoshop的朋友们,可能还不是很熟悉其中把视频制作为GIF动图的操作步骤?下面这篇内容就为你们带来了Adobe Photoshop把视频制作为GIF动图的操作步骤。
Adobe Photoshop把视频制作为GIF动图的操作步骤

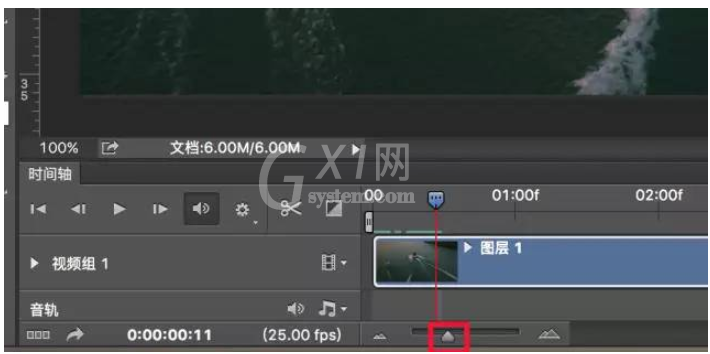
我们需要先打开Photoshop软件,直接导入视频素材,界面下方将弹出时间轴操作界面,滑动箭头展开所有的帧,拖动图标来回移动,如图,

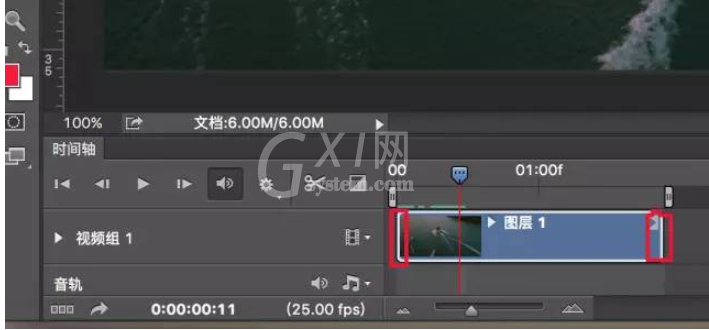
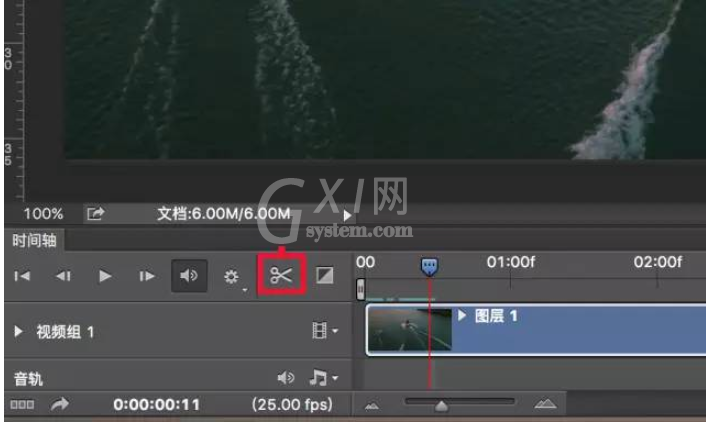
然后我们选择所需要的视频范围,可以移动截切控件进行选择,也可以使用编辑界面的裁剪工具来裁切,


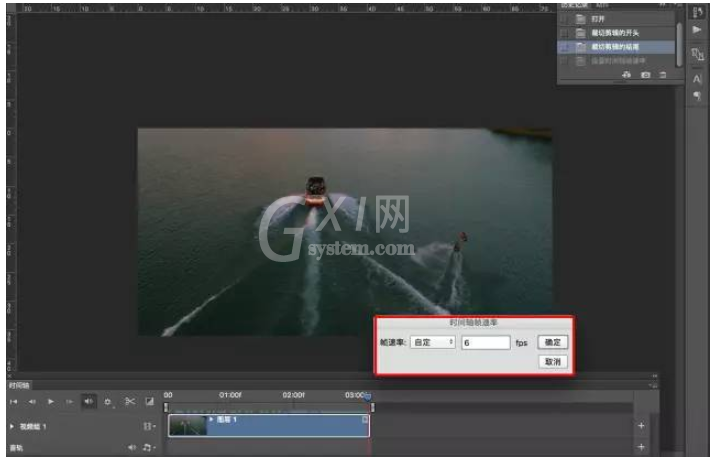
这时我们点击右边选框选项,在弹出的对话框中点击设置时间轴帧速率,

一般设置数值为为6~10,帧数越小,制作的GIF图片越小,

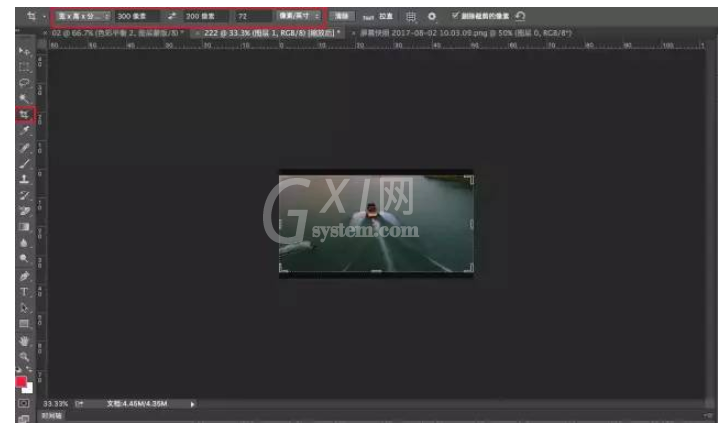
接下来我们在工具栏中选择裁剪工具,更改照片的宽高比,宽度一般为300像素,高度为200 (可以根据画面进行裁剪)72像素英寸,

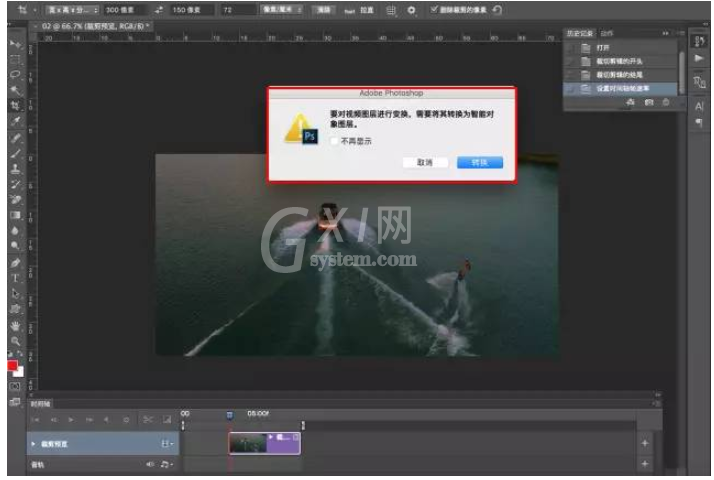
分辨率越小,制作的GIF图片就越小,裁剪之后会弹出对话框,点击“转换”,画面变小,

最后一步我们保存文件,选择存储为Web所用格式,弹出对话框,在预设下边选择GIF ,颜色推荐为64或32,循环选项“永远”,最后选择存储位置。
以上就是小编给大家带来的全部内容,大家都学会了吗?



























