dreamweaver cs6中插入注释的操作教程
时间:2022-10-26 17:11
一些网友表示还不太清楚dreamweaver cs6中插入注释.的相关操作,而本节就介绍了dreamweaver cs6中插入注释的简单操作,还不了解的朋友就跟着小编学习一下吧,希望对你们有所帮助。
dreamweaver cs6中插入注释的操作教程

首先我们需要先打开dreamweaver cs6软件
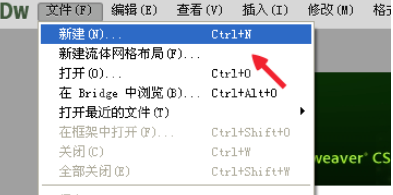
打开软件之后,我们点击文件,新建的按钮

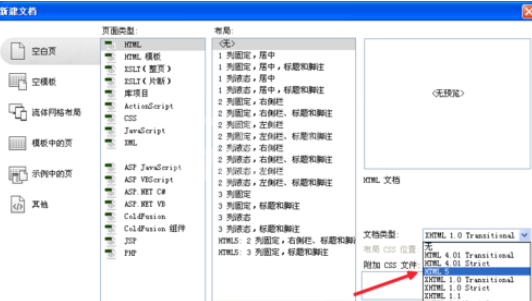
然后我们选择HTML,在右下角,我们选择HTML5,然后我们点击下边的创建即可

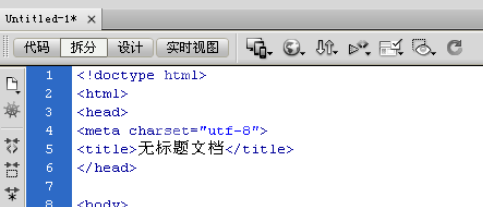
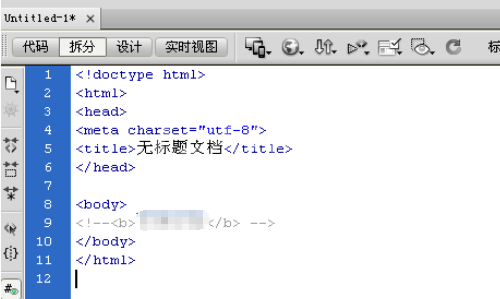
接着我们在代码区怎么点击注释呢,我们在boby之间输入点东西,加入标签,是文字加粗

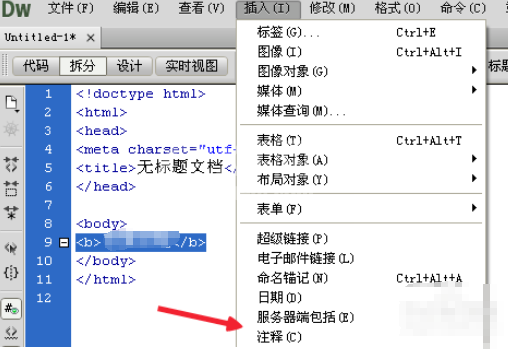
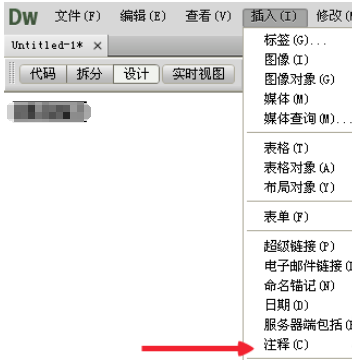
这时我们加入注释的方法就是,选择我们加入注释的标签和内容,找到上边的插入,找到下边注释即可

接下来我们加入注释之后,我们发现他就变成灰色了,这就是成功加入了

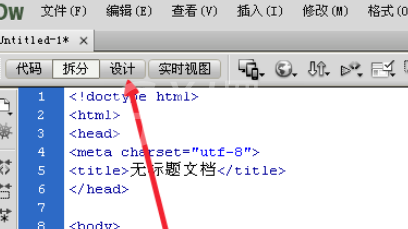
那在设计区怎么加呢,我们在上边先切换到设计区页面

最后一步我们在设计页面,我们只需把我们选择的数据选中,点击插入--注释和刚才的结果是一样的

看完以上为你们描述的dreamweaver cs6中插入注释的详细操作步骤,你们是不是都学会了呀!



























