搜狗浏览器自定义字体的详细操作步骤
时间:2022-10-26 17:11
亲们想知道搜狗浏览器自定义字体的操作步骤吗?下面就是小编整理的搜狗浏览器自定义字体的详细操作,赶紧来看看吧,希望能帮助到大家哦!
搜狗浏览器自定义字体的详细操作步骤

我们需要先打开桌面的搜狗浏览器,进入页面点击右上角的“工具”

然后向下弹出页面,点击最下方的“选项”,也可以使用快捷键ctrl+shift+s打开

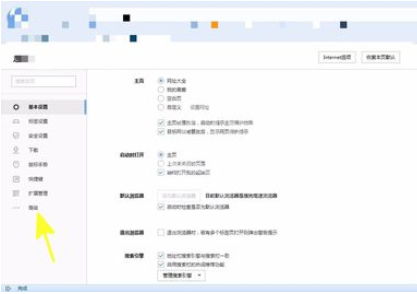
接着我们出现设置页面,点击页面左下角的“高级”

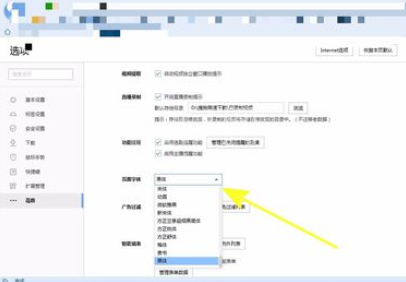
这时候我们在页面字体中点击选择你喜欢设置的字体即可,不需要保存

若是想改回来,点击页面右上方的“恢复本页默认”按钮即可还原设置

根据上文为你们描述的搜狗浏览器自定义字体的详细操作步骤,你们是不是都明白了呀!



























