光影魔术手做出蓝色妖姬效果的详细操作方法
时间:2022-10-26 17:13
大家都喜欢漂亮的图片效果,下面就是光影魔术手做出蓝色妖姬效果的详细操作方法,感兴趣的用户可以了解一下哦。
光影魔术手做出蓝色妖姬效果的详细操作方法

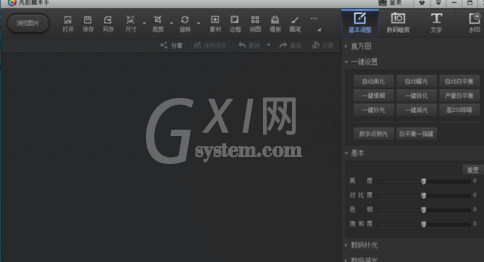
我们需要先打开光影魔术手这款软件,进入光影魔术手的操作界面,如图所示:

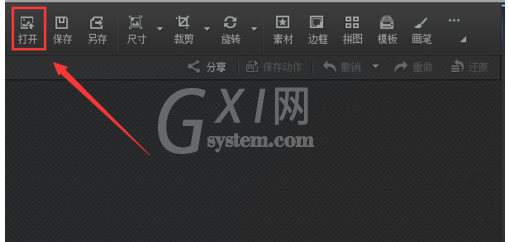
然后我们在这个界面内找到打开选项,如图所示:

这时我们点击打开选项后,弹出打开图片对话框
然后我们在电脑里找到我们需要的图片,点击下面的打开,进入图片编辑操作界面,如图所示:

接着我们在这个编辑界面的菜单区找到抠图菜单
然后我们点击抠图菜单,在其子级菜单里找到色度抠图选项,如图所示:

再点击色度抠图选项,进入色度抠图操作界面
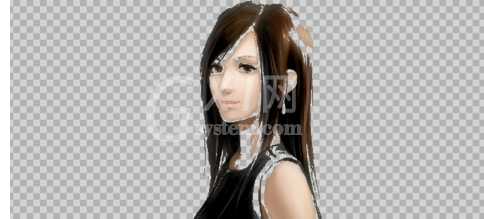
这个界面内可以看鼠标变成了吸管工具,用此吸管吸取我们不要的颜色,可以看到背景色已经被删除了,如图所示:

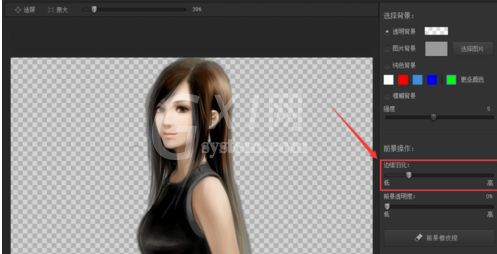
然后在右侧的设置里找到容差和半径选项,调节容差值为2,半径值为8,如图所示:

设置完成以后,在下面找到替换背景选项
点击替换背景后,在期内找到边缘羽化选项,并调节其值,如图所示:

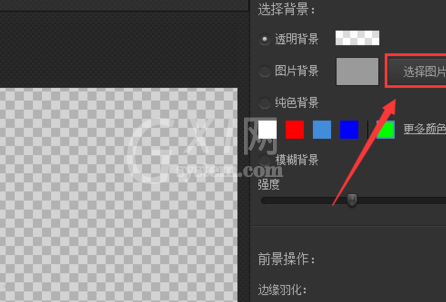
然后在上面的选择背景选项里,找到选择图片选项,如图所示:

点击选择图片选项,弹出打开对话框
在电脑里找到我们的背景图片,可以看到我们的背景就导入进来了,如图所示:

调整图片的位置后,并在右侧找到前景透明度选项,调节前景透明度的值为10%
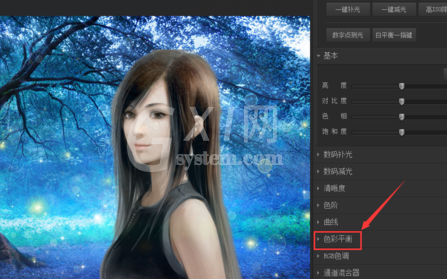
调节完成以后,在修改操作面板里找到色彩平衡选项,如图所示:

调节色彩平衡下的青色值为-65,洋红的值为-27,黄色值为50
然后找到基本选项,调节亮度值为20,对比度为5
各参数调节完成以后,我们的图片效果就制作完成了,如图所示:

上文讲解的光影魔术手做出蓝色妖姬效果的详细操作方法,大家都学会了吧。



























