Power Designer完成类图的具体操作方法
时间:2022-10-26 17:14
今天讲解的是Power Designer完成类图的具体操作方法,想要学习的小伙伴可以去了解了解,相信是值得伙伴们学习的哦。
Power Designer完成类图的具体操作方法

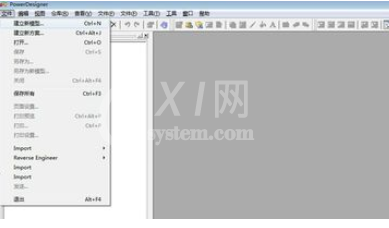
我们需要先打开PowerDesigner软件,选择菜单文件->建立新模型,或者敲击键盘ctrl+N

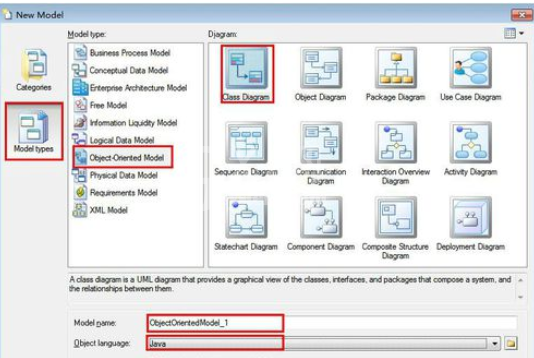
这时弹出建立新模型窗口,模型类型选择Object-Oriented Model,图选择Class Diagram,输入模型名称,例如ObjectOrientedModel_1,选择对象语言为Java,点击OK

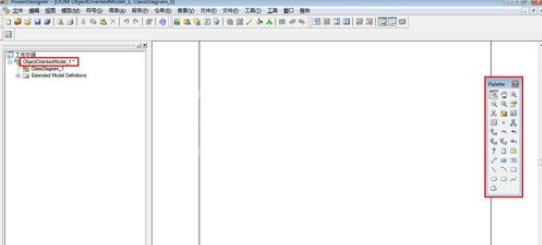
PowerDesigner会创建名称为ObjectOrientedModel_1的模型工程,在Palette面板中会列出可以操作组件符号,对于类图来说,主要使用的是Class(类),Interface(接口)及部分关系组件等

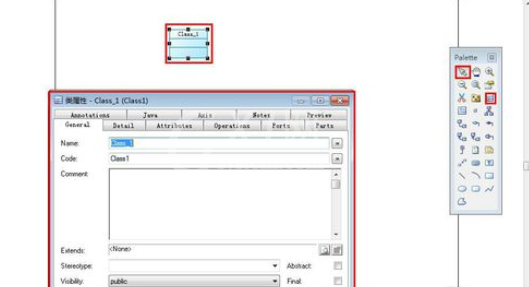
这时我们单击Palette工具栏中的Class图标,在工作区中点击即创建一个类。单击Palette工具栏中的箭头(pointer),双击类图的图形符号,打开类属性(Class Properties)窗口。

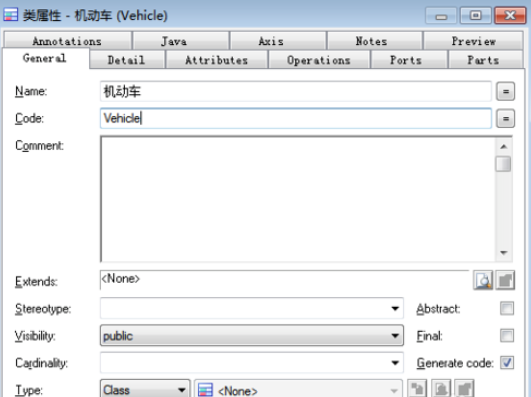
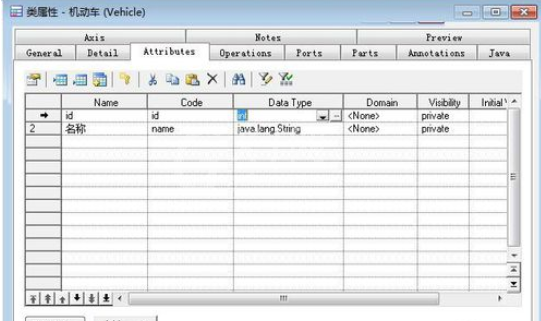
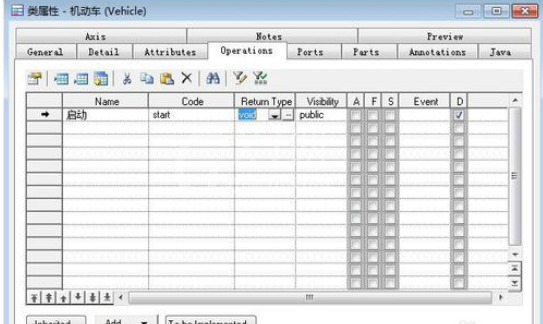
然后我们在类属性窗口中的General和Detail页签中可以设置类的基本属性、类属性、类方法,例如机动车类



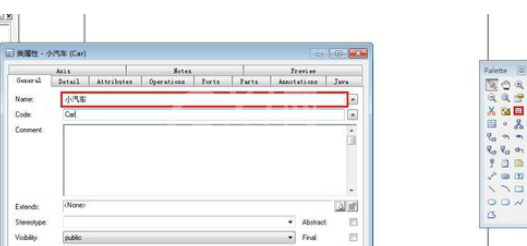
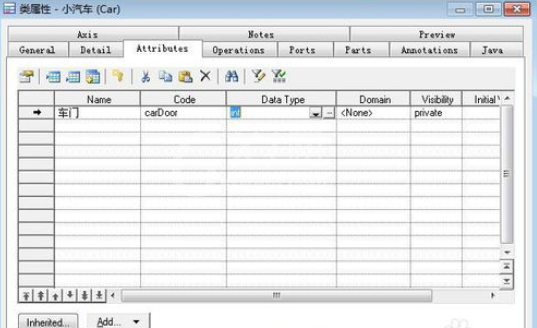
接下来我们再单击Palette工具栏中的Class图标,在工作区中点击即创建另一个类,并设置类名、类属性、类方法,例如小汽车类


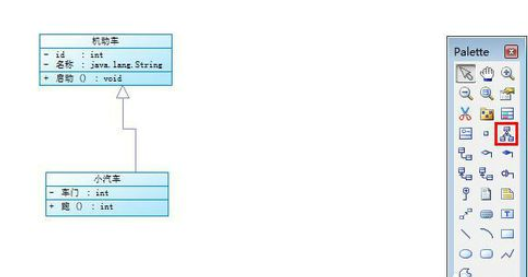
单击Palette工具栏中的Genaralization图标,点击小汽车类,并拖动鼠标到机动车类,实现小汽车类继承机动车类

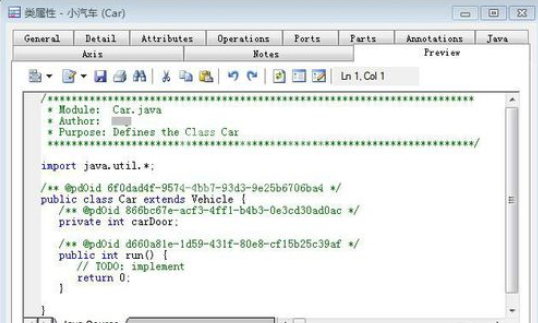
最后我们双击小汽车类图标,弹出类属性窗口,选中预览(preview)页签,即可看到类生成的java代码

相信大家看完Power Designer完成类图的具体操作方法,肯定可以学会的。



























