dreamweaver cs6在图片上编辑文字的方法步骤
时间:2022-10-26 17:14
有时候使用dreamweaver cs6时,因实际需求要在图片上编辑文字,怎么办呢?下文就是dreamweaver cs6在图片上编辑文字的方法步骤,一起看看去吧。
dreamweaver cs6在图片上编辑文字的方法步骤

首先打开Dreamweaver并新建一个html页面。

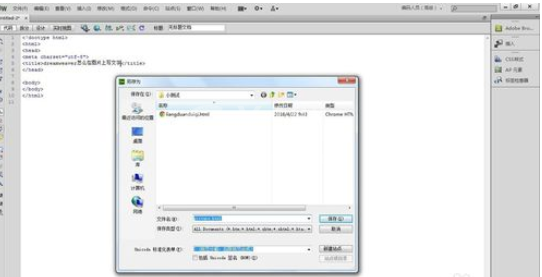
然后我们将页面保存一下,准备一张图片。

接着我们在图片上写文字有很多种方法,小编要演示的方法是把图片作为背景插入,然后写文字。

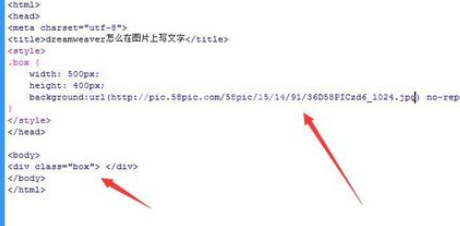
这时候我们在代码中定义一个div,要写上宽度和高度,最好是与图片宽高相等。然后将图片作为div的背景插入。

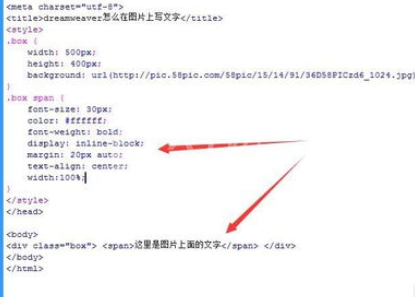
然后可以在div中写文字了,还可以写一个span标签将文字包起来,这样容易控制文字的大小、颜色、位置等属性。

最后看一下效果,还是灰常不错的~

上文为你们所描述的dreamweaver cs6在图片上编辑文字的方法步骤,你们是不是都学会了呀!



























