Axure RP 8.0设置文字提交工功能原型的操作教程
时间:2022-10-26 17:43
你们在使用Axure RP 8.0的时候,知道其中怎样设置文字提交工功能原型吗?怎么样使用的呢?对此感兴趣的朋友可以去下文中看看Axure RP 8.0设置文字提交工功能原型的操作教程。
Axure RP 8.0设置文字提交工功能原型的操作教程

1、双击打开Axure RP 8.0软件,在元件库中将一个矩形框拖曳到画布上,并调整矩形框高度和宽度,如图所示:


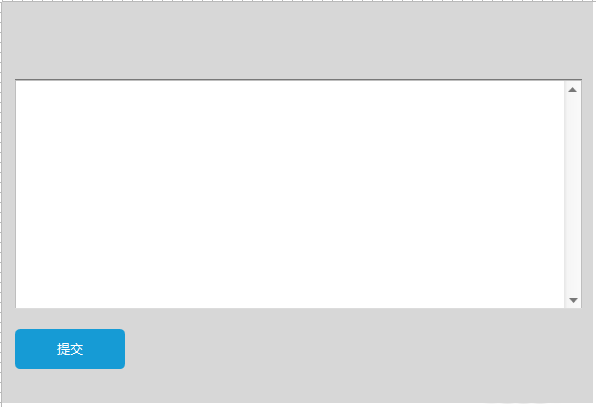
2、再在元件库中,拖一个按钮、文本域和label到画布上,如图所示:

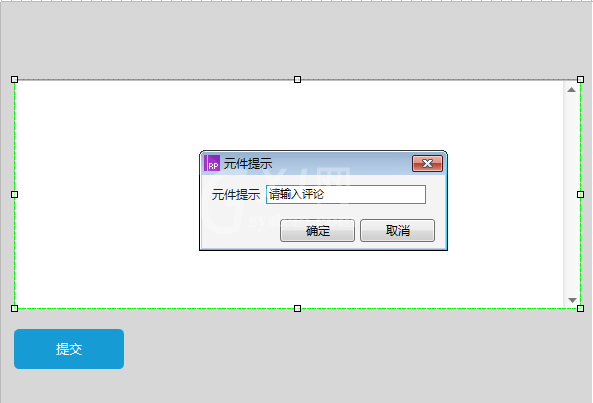
3、选中文本域,添加提示信息,输入“请输入评论”,如图所示:

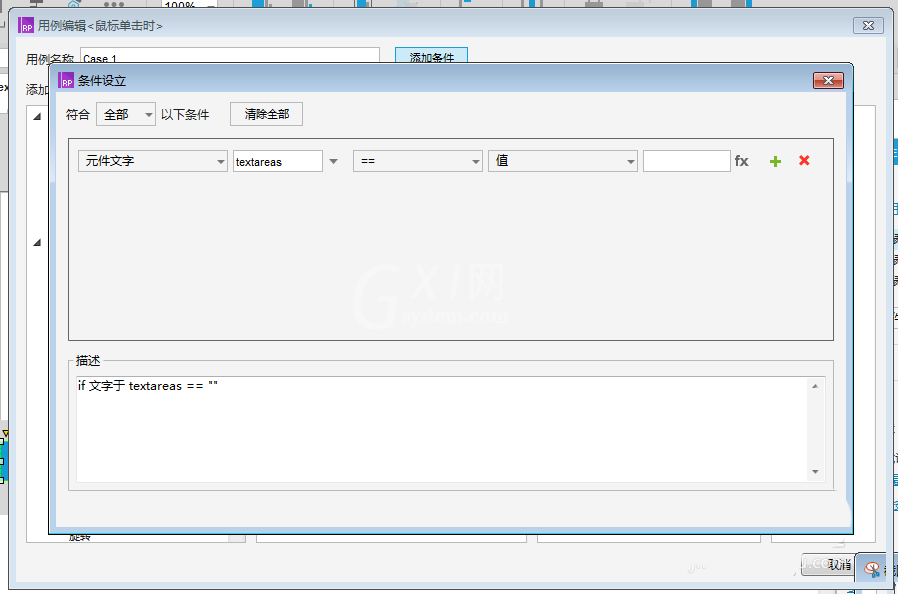
4、选中“提交”按钮,添加“鼠标单击时”用例,并添加条件,如图所示:

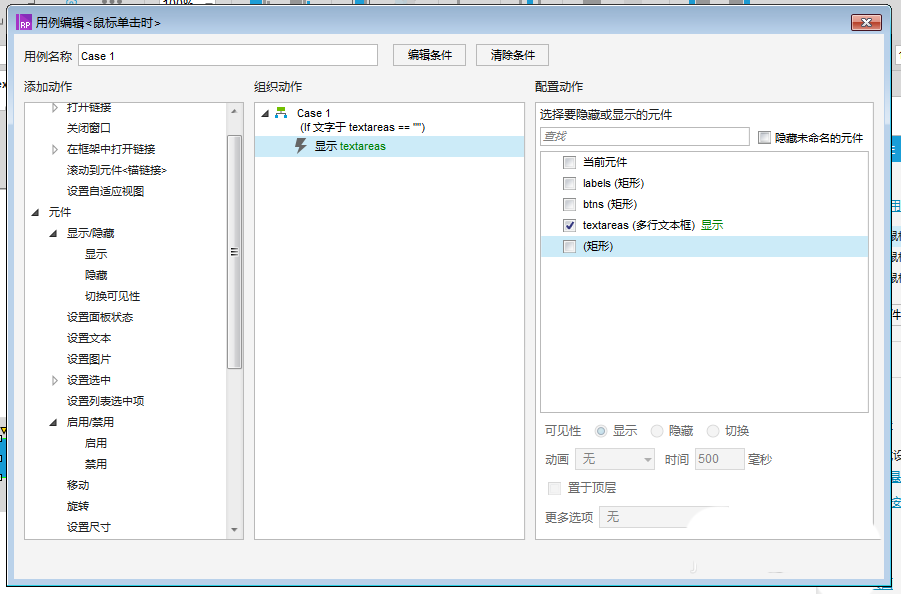
5、添加动作“显示”,勾选文本域,确定后单击确定,如图所示:

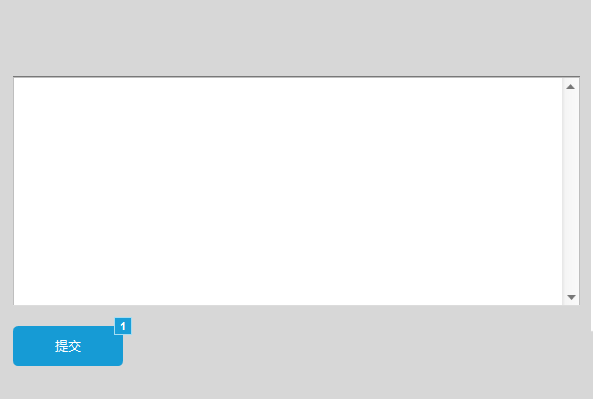
6、添加用例后,查看设计后的效果,如图所示:

才接触Axure RP 8.0软件的各位伙伴,学完本文Axure RP 8.0设置文字提交工功能原型的方法,是不是觉得以后操作起来会更容易一点呢?



























