AE制作一个小丑帽掉落动画的图文方法
时间:2022-10-26 17:47
这期教程是为各位讲解在AE制作一个小丑帽掉落动画的详细步骤,感兴趣的就赶紧去下文学习下吧,相信你们会喜欢。
AE制作一个小丑帽掉落动画的图文方法

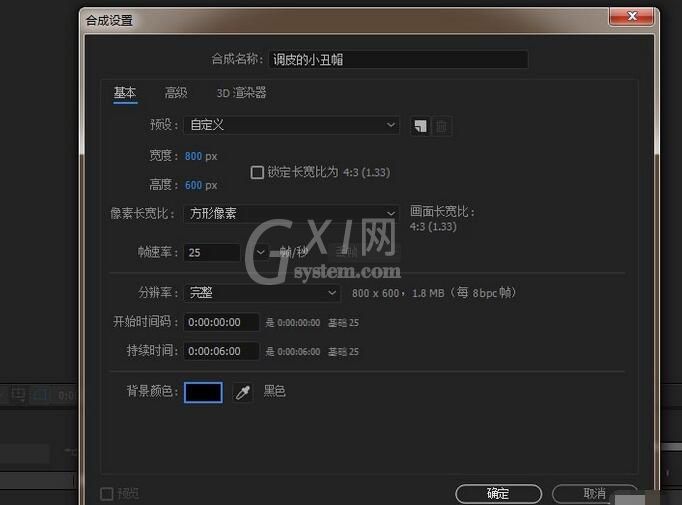
1、打开AE软件,命名调皮的小丑帽,调整相应参数。

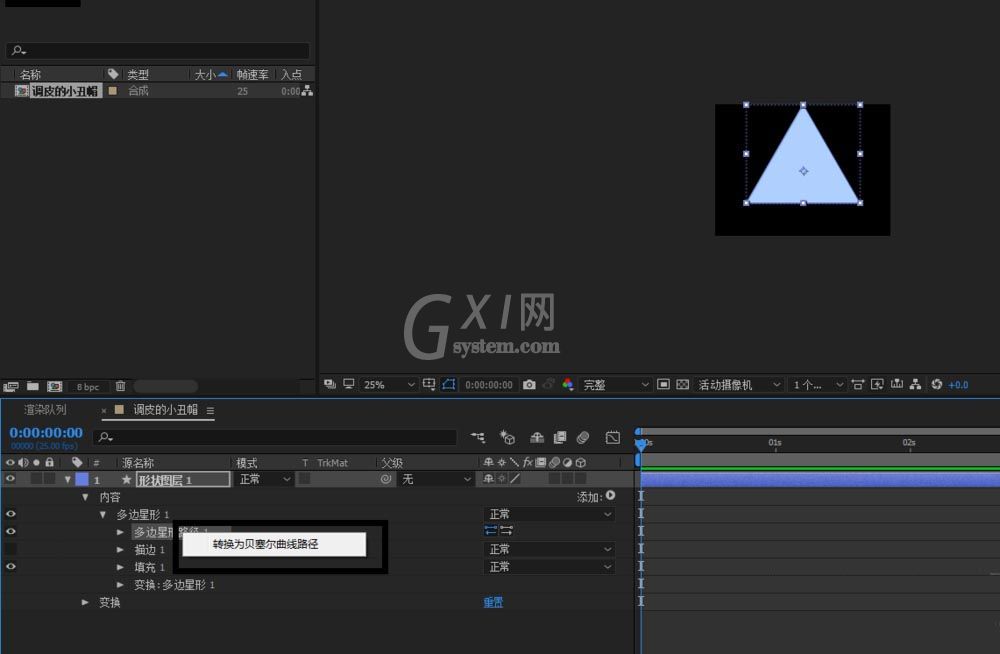
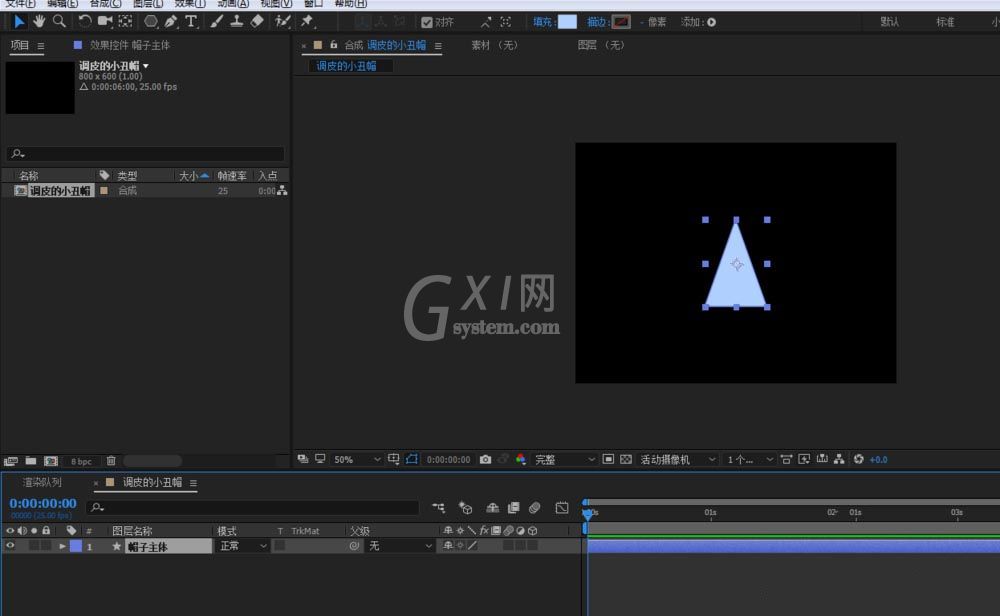
2、选择多边形工具,双击多边形,在画布上就会产生一个正多边形,调整多边形的点数为3,形成一个三角形;选中多边形路径右击转换成贝塞尔曲线路径,转换之后将三角形调整成等腰三角形;调整相应大小和位置;并且命名为帽子主体;


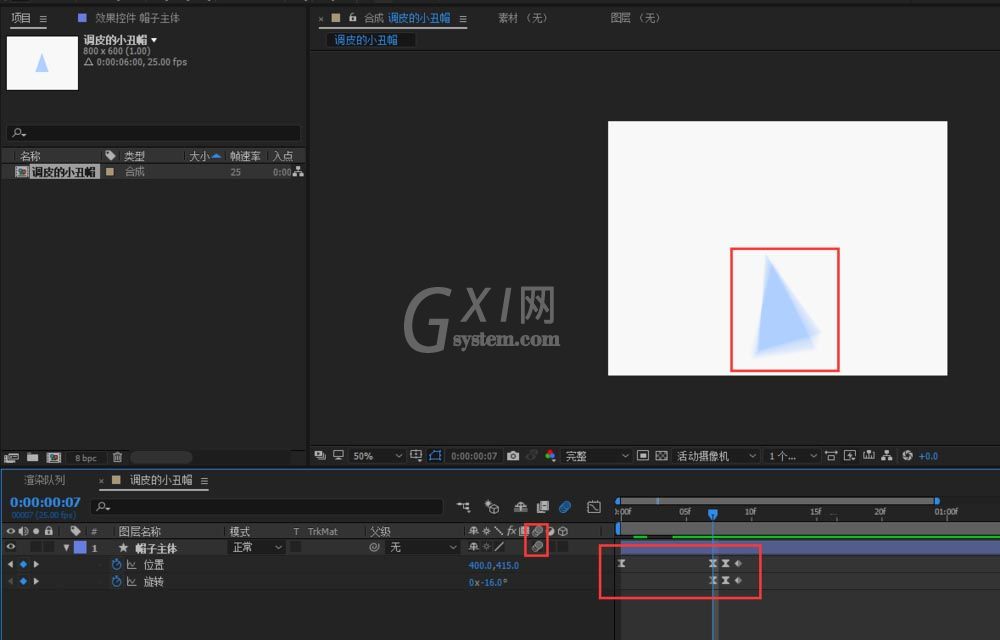
3、选中帽子主体按下P键调用出位置属性,给位置k关键帧,实现帽子主体从上至下的一个掉落回弹的效果;按下shift+R键调用出旋转属性,在帽子主体掉落到地面的时候实现一个旋转效果;f9添加缓动关键帧,调用出曲线调整好节奏实现一个先快后面的效果;并且打开运动模糊效果;

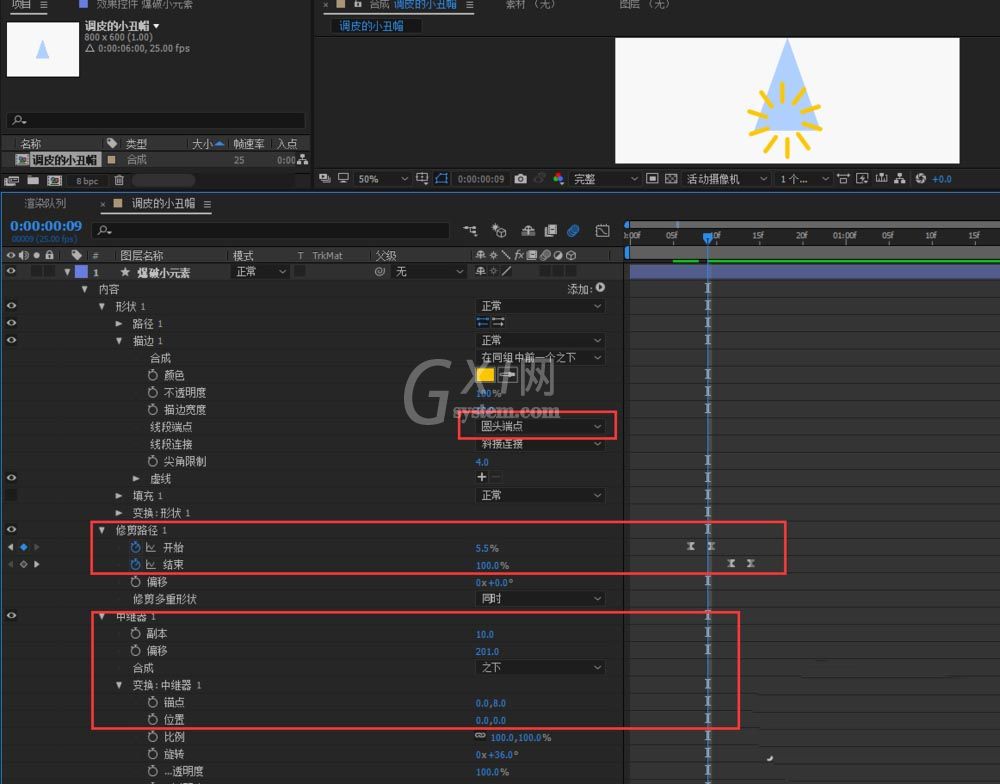
4、选择用钢笔工具绘制一条只描边不填充的圆角线段;添加修剪路径效果给结束和开始错开k帧,实现一个出现消失的一个过程;然后选择中继器,将圆角线段进行复制,调整成一个烟花散发出去的一种状态;调整好位置;

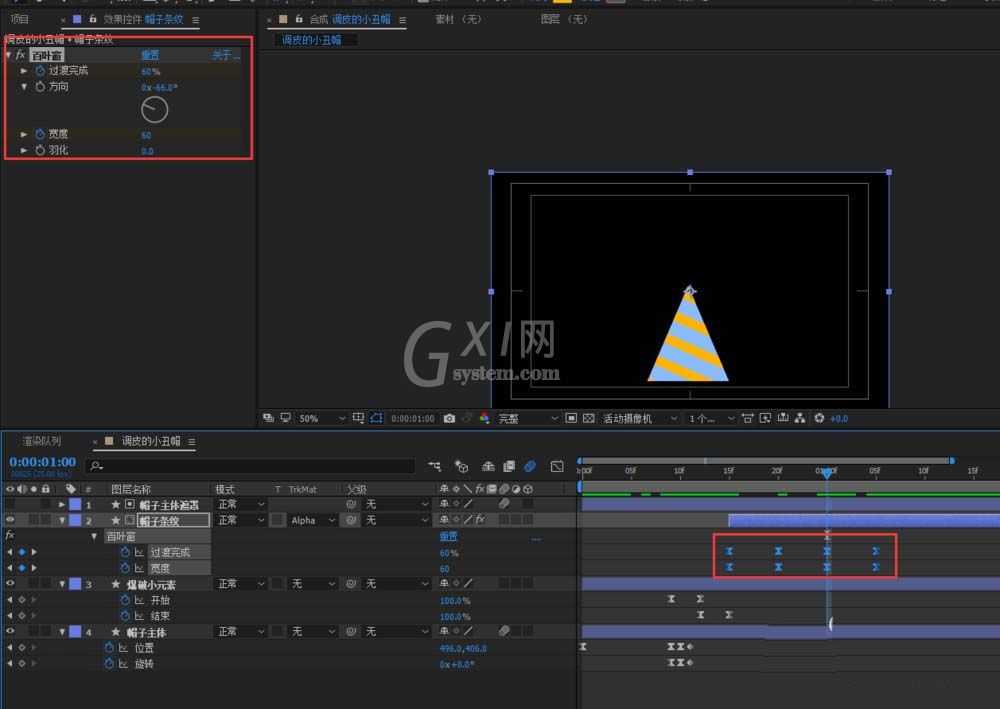
5、选择矩形工具绘制一个铺满整个画布的矩形,然后添加百叶窗效果,给完成度和宽度k关键帧;(其实宽度为30,其实完成量为25,然后中间k两帧一样的数值,做一个定格)将矩形图层命名为帽子条纹;复制一个帽子主体,将K的关键帧都去掉,命名为帽子主体遮罩;将帽子条纹的Alpha遮罩选择为帽子主体遮罩;把条纹调整到帽子掉下来后再显示;

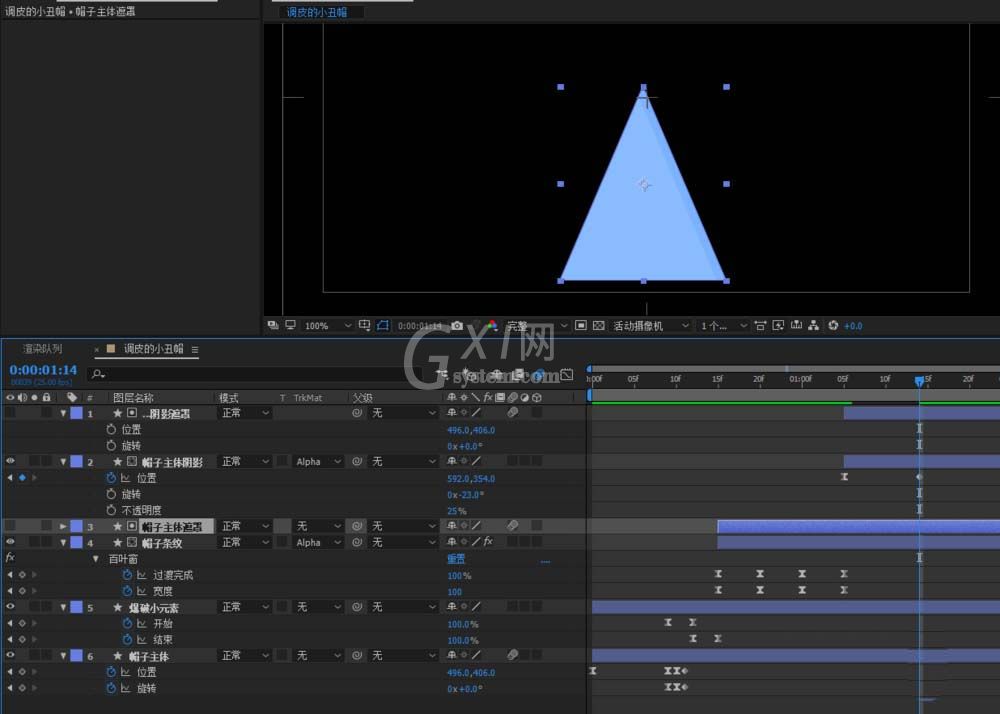
6、选择矩形工具绘制一个矩形,命名帽子主体阴影,调用出旋转将他和帽子主体的一边平行,然后给帽子主体阴影的P位置属性K关键帧从右到左的出现;调用出T不透明属性调整一下不透明度;在复制一层帽子主体命名为帽子主体阴影遮罩;删掉之前k的关键帧;将帽子主体阴影的Alpha遮罩选择为帽子主体阴影遮罩;

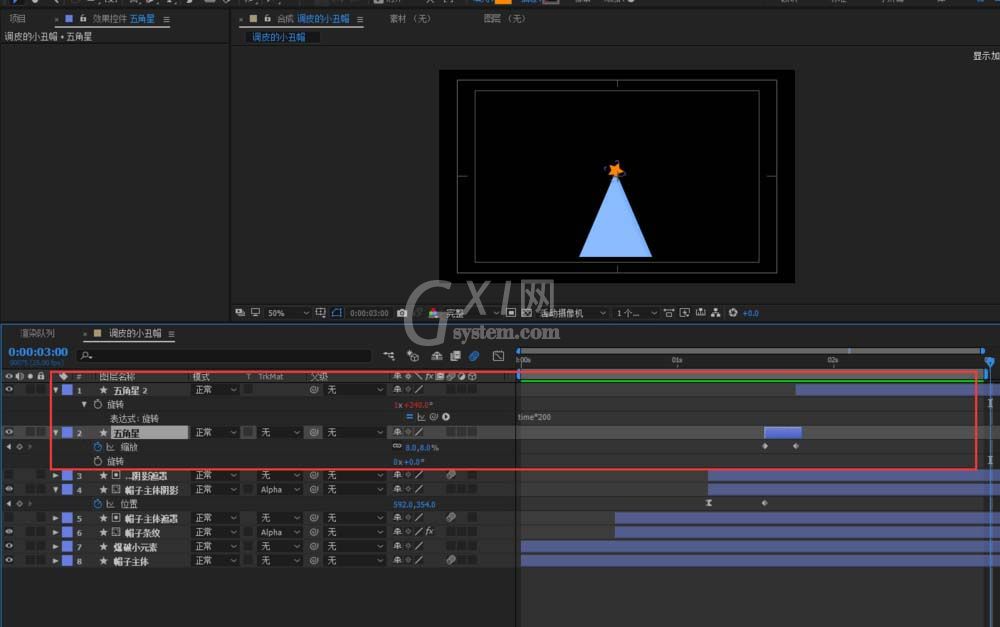
7、选择星形工具绘制一个五角星,调整好大小和位置之后,按下S键调用出缩放属性,给缩放k关键帧,开始不显示,结束显示出来;然后复制一层五角星按下r键前面的小秒表加Alt键给五角星来一个无线循环旋转;time*200;

各位小伙伴们,看完上面的精彩内容,都清楚AE制作一个小丑帽掉落动画的图文步骤了吧!



























