premiere实现画面马赛克效果的图文操作
时间:2022-10-26 17:49
你们在使用premiere的时候,知道如何实现画面马赛克效果吗?怎么样使用的呢?对此感兴趣的朋友可以去下文中看看premiere实现画面马赛克效果的图文操作。
premiere实现画面马赛克效果的图文操作

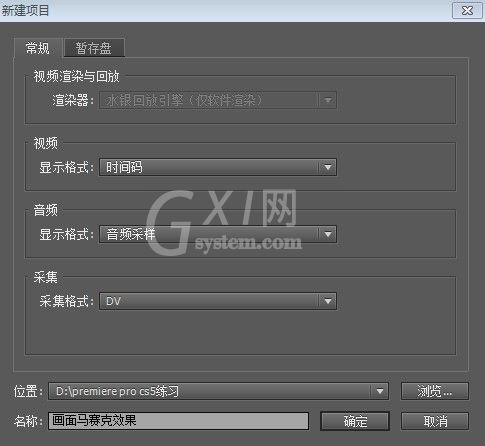
新建项目,给项目命名 "画面马赛克效果"

选择DV-PAL标准48KHz。给序列命名"画面马赛克效果"

双击项目面板,导入素材。

将素材拖至时间线轨视频一和视频二轨道上(注意:视频一和视频二轨道都要放原素材)

选中视频二轨道上的素材,在特效面板中分别输入裁剪和马赛克,并将其拖至视频二轨道的素材上。


展开裁剪和马赛克下方的小三角,设置参数,裁剪:(左侧53 顶部3 右侧22 底部62 ;马赛克:(水平块垂直块均为32)具体参数大家可以根据需要自行调整,不一定要按照上面的参数。

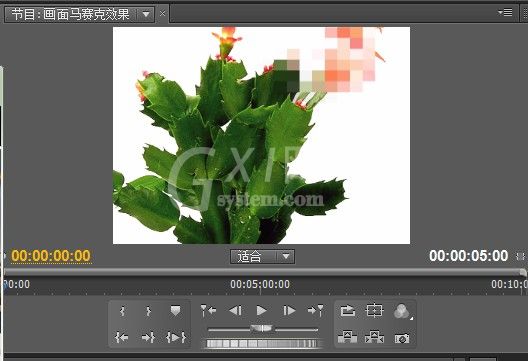
在节目面板中点击播放,即可看到(右上角)设置好的效果。

上面就是小编为大家带来的premiere实现画面马赛克效果的图文操作流程,一起来学习学习吧。相信是可以帮助到一些新用户的。



























