premiere制作文字雨效果的操作方法
时间:2022-10-26 17:49
有很多小伙伴反映说,自己还不晓得premiere如何制作文字雨效果的操作,而下文就介绍了premiere制作文字雨效果的操作方法,有需要的伙伴可以参考哦。
premiere制作文字雨效果的操作方法


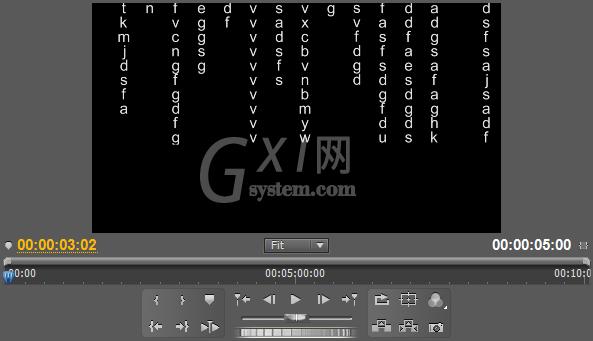
上面这张截图就是文字雨的最终效果。

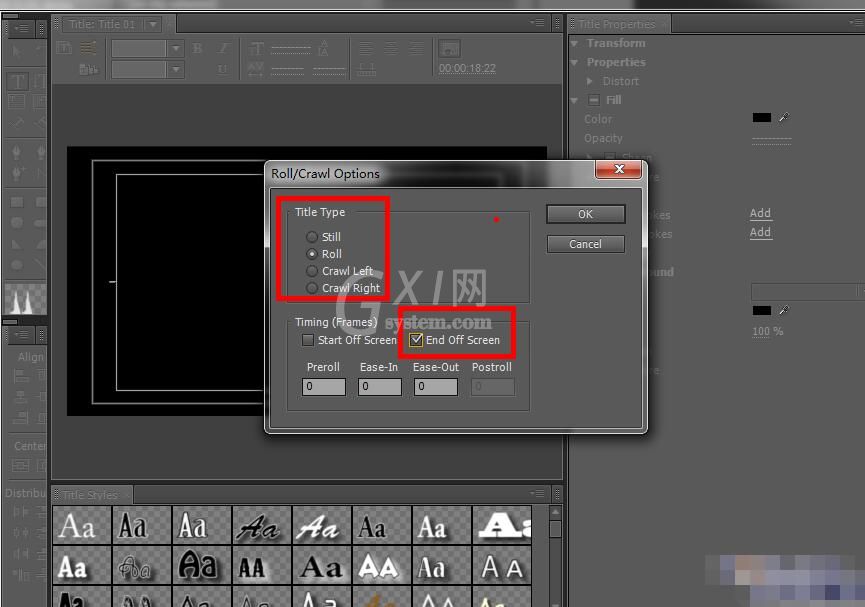
这里新建一个滚动字幕,并勾选结束于屏幕外。然后用竖排的区域文本写上文字。

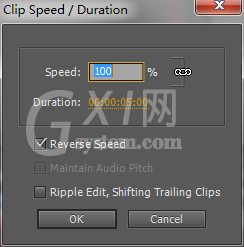
这是没添加效果的滚动文本。注意,滚动文本默认是从下往上,但我们要的是从上往下的滚动方向,而有些PR版本,不能改变默认滚动方向。所以可以选择播放反向来实现。但是文字不能在时间线上直接设置反向,所以必须要用序列嵌套后,再进行反向即可。如下图:

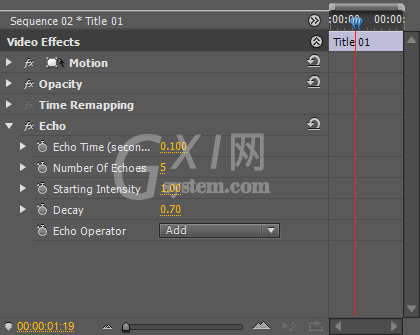
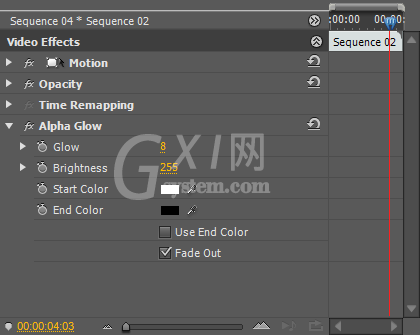
然后给其加两个特效,echo(重影)和AlphaGlow(辉光),参数设置如下(可自己调节满意效果)


Echo(重影)特效能实现文字的拖尾效果,而Alphaglow(辉光)效果,可以给文字添加发光效果,这两种效果都是比较常用的效果。
补充:

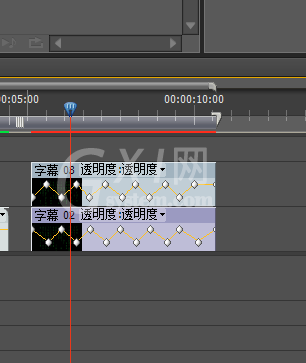
本文的实例是对单个文字层添加效果,实际中也可以基于某个文字层,复制多个文字层,然后像上图一样通过透明度的交叉改变,形成多种文字层忽隐忽现的感觉。接着还是把轨道嵌套后,添加辉光和重影效果,最后反转播放即可。
上文就讲解了premiere制作文字雨效果的图文操作过程,希望有需要的朋友都来学习哦。



























