AE制作计时数字动画的操作方法
时间:2022-10-26 17:51
我们在使用AE的时候,制作计时数字动画的操作,各位伙伴们知道怎么操作吗?下文这篇教程就为各位带来了AE制作计时数字动画的操作方法。
AE制作计时数字动画的操作方法

新建一个合成,如图。在合成中新建一个固态层,为纯色。颜色自拟。


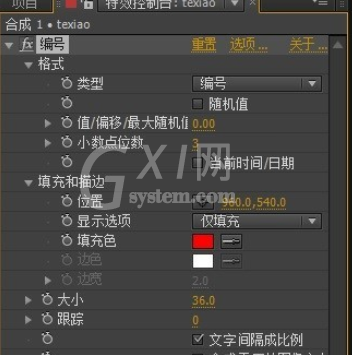
在新建一个固态层,作为特效图层,在这个图层添加效果--文本--编码,见图。设置显示的数字和格式等。


看左边的特效控制台,可是设置小数点的位数,开始数字和颜色等,这些需自己理解设置,不太拘于一格。

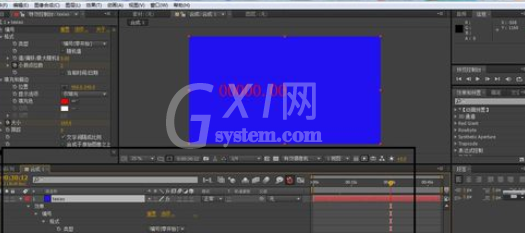
打关键帧,打开编码里面的格式,找到最大随机值,激活前面的小秒表,第一帧的位置设置起始数值,在最后一针设置结束数值。

最后自行根据需要细节做些修改,大功告成是不是很简单,打开右边的预览看下效果吧。

各位小伙伴们,看完上面的精彩内容,都清楚AE制作计时数字动画的操作流程了吧!



























