AE制作硬币悬浮动画效果的图文方法
时间:2022-10-26 17:53
最近不少伙伴咨询AE制作硬币悬浮动画效果的操作,今天小编就带来了AE制作硬币悬浮动画效果的图文方法,感兴趣的小伙伴一起来看看吧!
AE制作硬币悬浮动画效果的图文方法

1、打开AE这款软件,
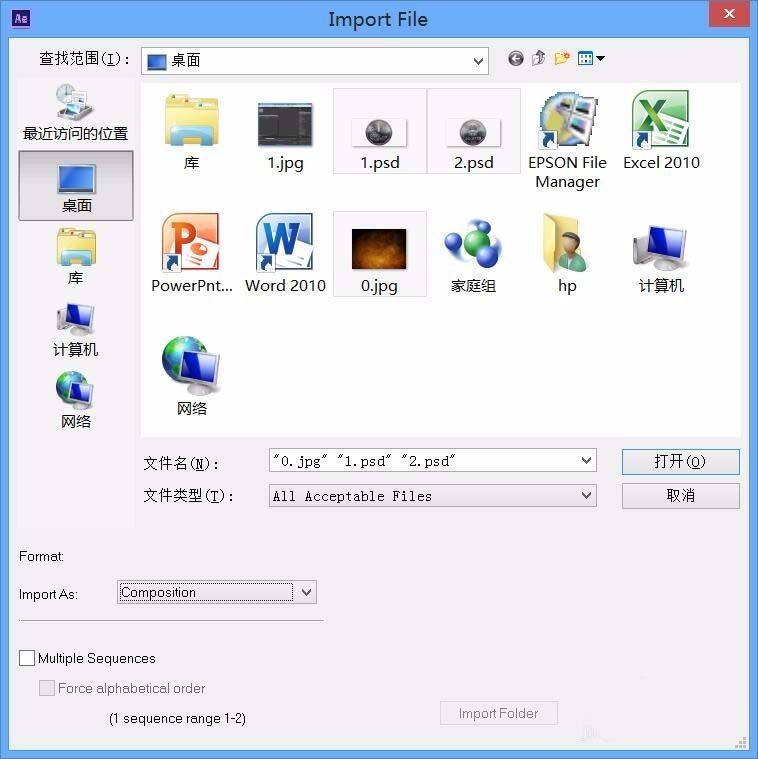
2、之后按下键盘上的Ctrl+I键,在弹出的对话框内找到我们的图片素材,如图所示:

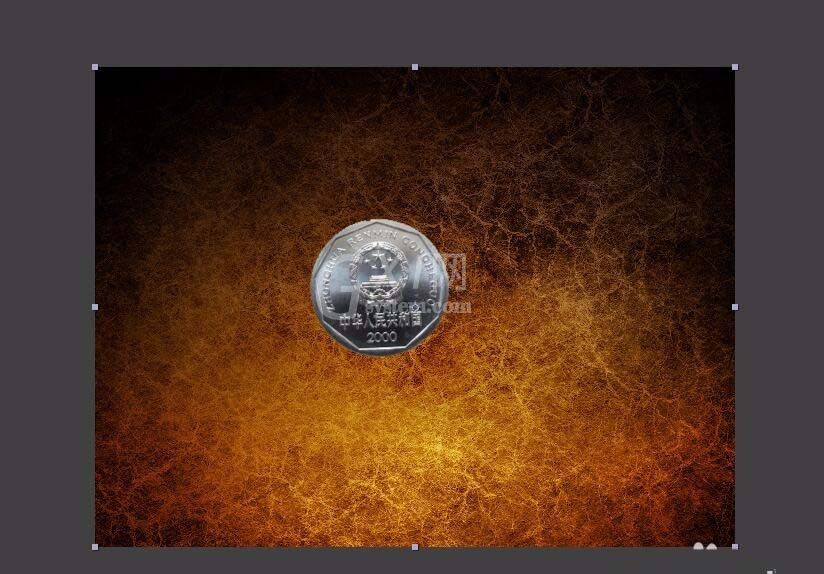
3、打开图片之后,将图片拖放到合成窗口上,创建新的合成,如图所示:

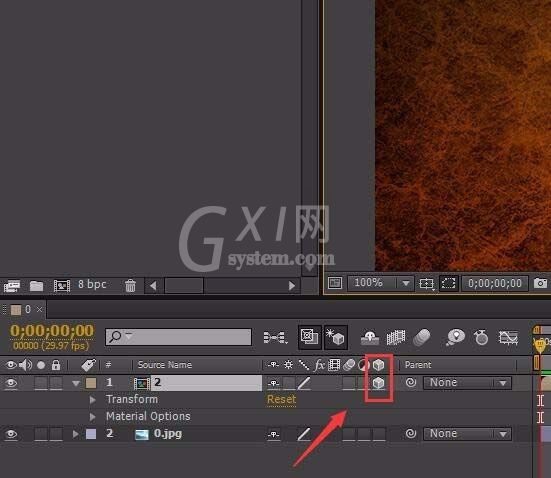
4、选择硬币图层,点击3D图标将其转换为3D图层,如图所示:

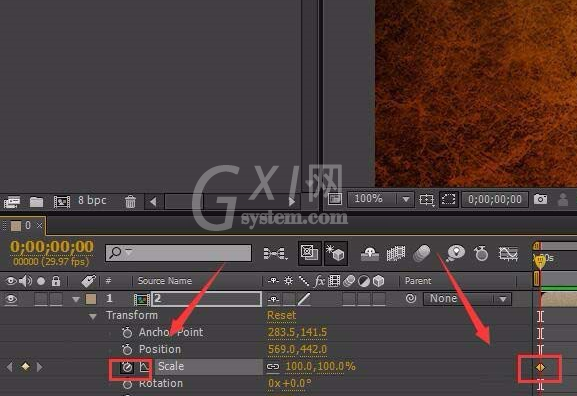
5、转换为3D图层之后。选择scale选项,在第一帧处点击码表,创建关键帧,如图所示:

6、将时间托放到第4帧处,调节硬币的缩放值,如图所示:

7、再把时间轴托放到第8帧处,在调节硬币的缩放值,如图所示:

8、再选择正面的硬币将时间调节到第8帧处,将缩放值的码表创建关键帧,然后调节时间轴到第12帧处,再调节缩放值,如图所示:

9、调节好之后,按下数字0键就能看到最后的效果了,如图所示:

以上这里为各位分享了AE制作硬币悬浮动画效果的图文步骤。有需要的朋友赶快来看看本篇文章吧。



























